hideout-lastation.com
hideout-lastation.com
Bttn.css - Boutons CSS géniaux de moins de 4 Ko
Avec autant d' extraits CSS et de générateurs de code gratuits, il n'est pas nécessaire de réinventer la roue. Les développeurs intelligents s'appuient sur les bibliothèques existantes pour créer des éléments de page simples tels que des menus et des boutons de navigation.
Une telle bibliothèque est Bttn.css, créée par le développeur Ganapati V S. Son travail est exquis et cette bibliothèque de boutons est l'un des meilleurs pour le développement frontend moderne.
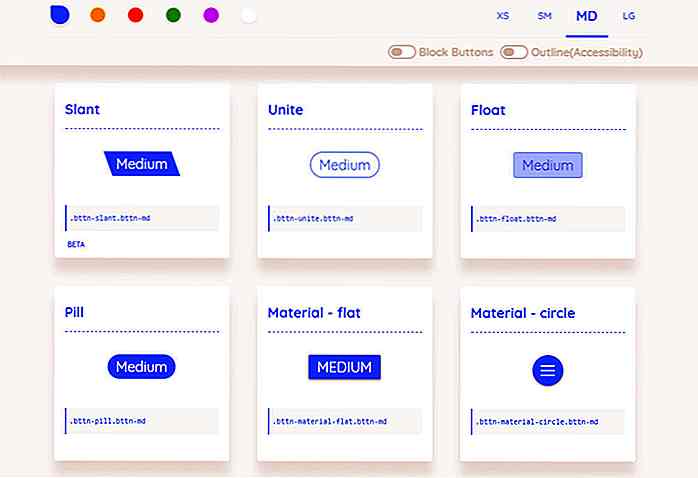
Sur la page d'accueil des boutons, vous pouvez choisir entre les tailles petites, moyennes et grandes, ainsi que divers modèles de couleurs . Les boutons sont pré-construits et prêts à partir, donc tout ce dont vous avez besoin est la bibliothèque CSS et les bonnes classes pour vos boutons.
Vous pouvez télécharger la bibliothèque depuis GitHub ou vous pouvez utiliser la version CDN pour les tests locaux. Il fonctionne même dans les IDE de cloud tels que CodePen si vous voulez l'essayer dans votre navigateur.
Bttn.css est en fait une bibliothèque plus petite, offrant environ 13 styles différents . Certains d'entre eux comprennent des styles de matériaux, des dégradés, des boutons fantômes, et les boutons de pilules traditionnels en utilisant des bordures arrondies CSS3.
Notez que cette bibliothèque est similaire à la bibliothèque Butns en utilisant une orthographe raccourcie de "boutons" et du code CSS pur.
Cependant, Bttn.css propose différents styles de boutons, plutôt qu'une grande bibliothèque d'éléments similaires. C'est une des raisons pour lesquelles je recommande Bttn.css pour presque tous les projets web - sur les 13 styles, vous trouverez sûrement quelque chose qui vous convient.
 Vous pouvez en lire plus dans ce message moyen, écrit par le créateur de Bttn.css. Il explique pourquoi il a fait la bibliothèque et à quoi sert-il dans un projet de développement typique.
Vous pouvez en lire plus dans ce message moyen, écrit par le créateur de Bttn.css. Il explique pourquoi il a fait la bibliothèque et à quoi sert-il dans un projet de développement typique.Si vous cherchez une documentation plus complète, jetez un coup d'œil au rapport GitHub . Il répertorie toutes les classes CSS pour les styles, les tailles et les couleurs, ainsi que les détails d'installation en utilisant le CDN ou un gestionnaire de paquets tel que Bower.
Assurez-vous également de consulter la page de démonstration pour voir ce que cette bibliothèque peut faire. Et n'hésitez pas à partager vos pensées avec le créateur sur Twitter @ganapativs.

Pourquoi "juste écrire" est le meilleur conseil d'écriture que vous aurez jamais
Quand j'ai commencé comme écrivain professionnel, j'ai lu toutes les ressources que je pouvais trouver sur le sujet. Au fur et à mesure que je lisais, lisais et lisais un peu plus, je remarquais qu'un conseil ne cessait de surgir: «Si tu veux devenir écrivain, écris juste.Au début, je pensais que ce n'était pas très utile. Évidemm
![6 organisations qui exploitent secrètement Internet [infographie]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)
6 organisations qui exploitent secrètement Internet [infographie]
Internet est un réseau connecté de milliards d'appareils et de personnes, et il n'y a pas d'organisme central unique pour contrôler ce qui se passe dans ce vaste réseau. Mais il y a quelques organisations qui l' aident à fonctionner correctement, par exemple l'ICANN, qui est l'Internet Corporation for Assigned Names and Numbers. Le