hideout-lastation.com
hideout-lastation.com
Guide du débutant à CSS3
Cet article fait partie de notre "série de tutoriels HTML5 / CSS3" - destiné à vous aider à devenir un meilleur concepteur et / ou développeur. Cliquez ici pour voir plus d'articles de la même série.
Depuis l'annonce de 2005, le développement du niveau 3 de Cascading Style Sheet ou mieux connu sous le nom de CSS3 a été étroitement surveillé et suivi par de nombreux concepteurs et développeurs. Nous sommes tous impatients de mettre la main sur les nouvelles fonctionnalités de CSS3 - les ombres de texte, les bordures avec des images, l'opacité, plusieurs arrière-plans, etc., pour n'en nommer que quelques-unes.
À ce jour, tous les sélecteurs de CSS3 ne sont pas encore entièrement pris en charge. Mais cela ne signifie pas que nous ne pouvons pas nous amuser à tester de nouvelles choses CSS3. Ce post est dédié à tous les concepteurs et développeurs qui sont déjà familiers avec CSS 2.1 et veulent se salir les mains sur CSS3.0.
C'est une compilation de lectures CSS3, de codes d'échantillons, de conseils, de tutoriels, de triches et bien plus encore. N'hésitez pas à les utiliser dans vos projets, assurez-vous qu'il tombe gracieusement sur les navigateurs incompatibles.
Premiers pas avec CSS3
Introduction à CSS3
Un (roadmap) introduction officielle à CSS et CSS3. Ce document vous donne une idée globale sur le développement de CSS3.
 CSS3: Amène le design au niveau suivant
CSS3: Amène le design au niveau suivantLes avantages de CSS3, avec des explications et des exemples de propriétés CSS3 et des sélecteurs.
 Plusieurs astuces avec CSS3
Plusieurs astuces avec CSS3Webmonkey vous propose plusieurs astuces de base dans CSS3, notamment des bordures arrondies, des bordures, des ombres portées, des astuces d'images et bien plus encore.
 Interview: Six questions avec Eric Meyer sur CSS3
Interview: Six questions avec Eric Meyer sur CSS3Folks at Six Revision a interviewé Eric Meyer avec des idées et des réponses précieuses sur CSS3.
 CSS3: Amélioration progressive
CSS3: Amélioration progressiveComment utiliser des techniques d'amélioration gracieuses (ou progressives) pour utiliser les fonctionnalités CSS3 dans les navigateurs qui les prennent en charge, tout en garantissant que votre code offrira une expérience utilisateur satisfaisante dans les anciens navigateurs qui ne prennent pas encore en charge ces fonctionnalités.
 CSS3: Arrière-plan et bordures
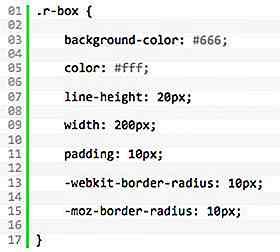
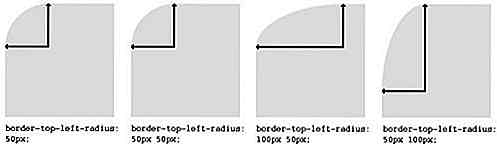
CSS3: Arrière-plan et bordures Bordures arrondies (border-radius)
Un guide pour créer une bordure arrondie avec la propriété border-radius de CSS3.
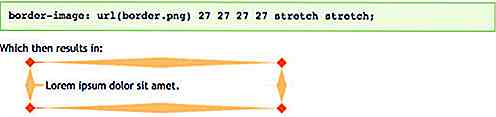
 Bordures arrondies avec image ( images de bordure)
Bordures arrondies avec image ( images de bordure)Comment utiliser les images dans les bordures avec border-image propriété border-image .
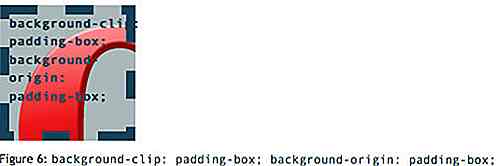
 Frontières CSS3, arrière-plans et boîtes
Frontières CSS3, arrière-plans et boîtesExplication détaillée avec des exemples de nouvelles propriétés CSS3 telles que: background-clip, background-origin, background-attachment, box-shadow, box-decoration-break, border-radius et border-image .
 CSS3: Texte
CSS3: Texte Effet typographique
Créez un effet de typographie simple avec CSS3.
 Six effets de texte en utilisant l'ombre du texte
Six effets de texte en utilisant l'ombre du texteLes effets de texte comprennent: vintage / rétro, néon, encart, anaglyphique, feu et jeu de société.
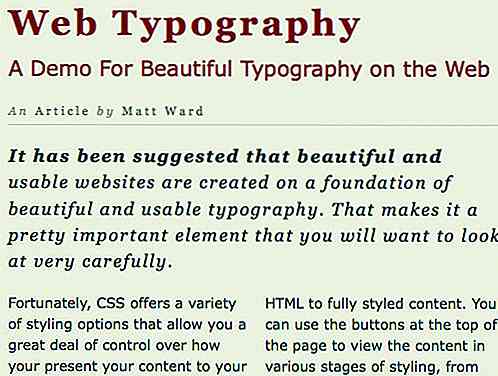
 Belle typographie
Belle typographieComment prendre le balisage de base et le transformer en un design typographique attrayant et beau à travers CSS3 pur.
 Rotation de texte
Rotation de texteUtilise un sprite d'image et une pincée de CSS pour que les choses soient bien positionnées.
 Texte de contour
Texte de contourComment ajouter un contour ou un trait à votre texte à l'aide de la propriété CSS3 text-stroke .
 Effet de masquage de texte
Effet de masquage de texteEffet de masquage de texte interactif à l'aide de la propriété CSS text-shadow .
 Lien nudging (animation) avec CSS3
Lien nudging (animation) avec CSS3Ditch Javascript et créer un effet de nudge entièrement avec CSS3.
 Style de sélection CSS
Style de sélection CSSChanger le style de sélection de texte avec CSS3.
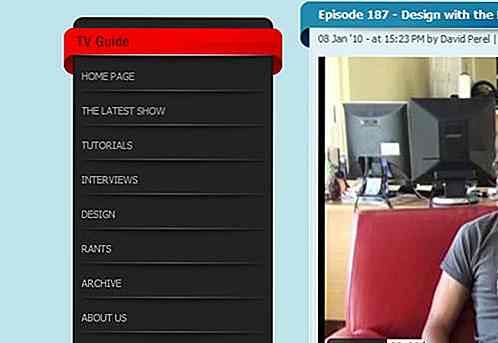
 CSS3: Menu
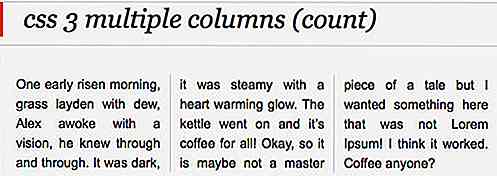
CSS3: Menu Contenu à plusieurs colonnes
Utilisation de CSS3 pour créer un ensemble de colonnes sur votre site Web sans avoir à affecter des couches individuelles et (ou) des paragraphes pour chaque colonne.
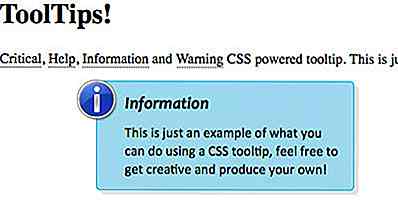
 Des info-bulles sexy avec juste CSS
Des info-bulles sexy avec juste CSSComment utiliser le standard CSS évolutif peut améliorer de jolies infobulles cross-browser.
 Plus d'info-bulles:
Plus d'info-bulles:- Info-bulle Pure CSS3
- Infobulles avec CSS3.
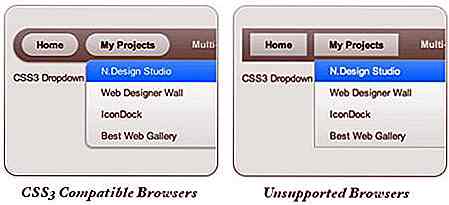
Menu déroulant
Comment créer un menu déroulant multi-niveaux Apple.com à l'aide de border-radius, box-shadow et text-shadow .
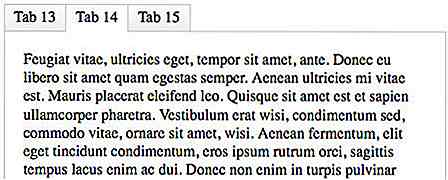
 Zone à onglets CSS3 uniquement
Zone à onglets CSS3 uniquementCliquez sur un onglet, masquer tous les panneaux, montrez celui correspondant à l'onglet sur lequel vous avez cliqué - le tout avec CSS.
 Rubans 3D avec CSS3
Rubans 3D avec CSS3Créez de jolis rubans 3D avec seulement CSS3.
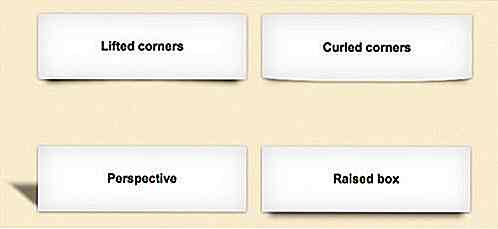
 CSS3: Ombre portée
CSS3: Ombre portée Ombre portée dans l'image
Présentez plusieurs techniques et certaines des apparences possibles pour laisser tomber des ombres sans utiliser d'images.
 Glow Tabs avec Box Shadow
Glow Tabs avec Box ShadowComment créer des onglets intuitifs et magnifiques en CSS3 sans image.
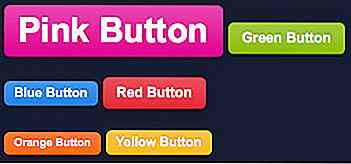
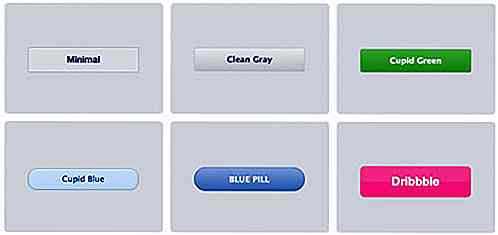
 CSS3: Boutons
CSS3: Boutons Tutoriel: Jolis boutons
Comment créer de superbes boutons CSS3 compatibles avec les navigateurs, qui se dégradent facilement.
 Bulles
BullesDifférentes formes d'effet de bulle de discours créé avec CSS 2.1 et amélioré avec CSS3.
 Boutons semblables à Github
Boutons semblables à GithubCollection de boutons qui montrent ce qui est possible en utilisant CSS3 tout en conservant le balisage le plus simple possible.
 Spinning, Fading Icons avec CSS3 et MooTools
Spinning, Fading Icons avec CSS3 et MooToolsComment utiliser CSS3 et MooTools pour créer des éléments rotatifs dymaniques.
 Superposition d'image
Superposition d'imageApplication pratique de la propriété CSS3 border-image.
Plus
- CSS3 + Mootools. Un exemple d'expérimentation dans mootools. Cela ajoute des propriétés CSS3 dans le travail de base MooTools.
- Exploding Logo avec CSS3 et MooTools ou jQuery. Prenez l'image statique et faites-en un effet animé et explosif sur la souris.
- La puissance de HTML 5 et CSS 3. HTML 5 et CSS 3 gagnent rapidement en popularité, Perishable Press est là pour expliquer comment et pourquoi.
- Spinning Rays avec des animations CSS3 et JavaScript Exemple. Effet de rotation de rayon simple et subtil à l'arrière d'une image.
- CSS3 Polaroid Galerie de photos. Comment créer une super pile de photos Polaroid avec un style CSS pur.
- HTML 5 et CSS 3: Les techniques que vous utiliserez bientôt. Une procédure pas à pas pour créer un blog à partir de HTML5 et de CSS3.
Cheatsheets et références
CSS3 Cheat Sheet (PDF)
Cheatsheet imprimable avec la liste complète de toutes les propriétés, les types de sélecteur et permet des valeurs dans la spécification CSS3 en cours à partir du W3C.
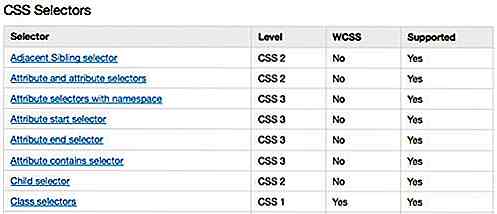
Support CSS dans Opera 9.5
Liste complète des sélecteurs CSS pris en charge dans Opera 0.5.
 Polices disponibles pour @ font-face
Polices disponibles pour @ font-faceListe complète des polices actuellement sous licence pour l'incorporation @font-face .
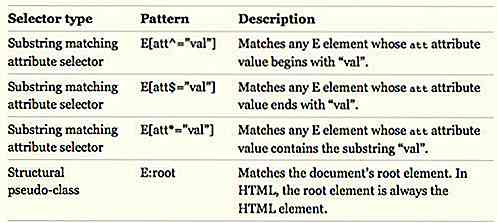
 Sélecteurs CSS 3 - Expliqués
Sélecteurs CSS 3 - ExpliquésUn guide et une référence aux sélecteurs CSS3 et ses modèles.
 Générateur de règles CSS3 inter-navigateurs
Générateur de règles CSS3 inter-navigateursRègles CSS3 que vous pouvez copier et coller sur votre propre feuille de style.
CSS3 Cliquer tableau
Obtenez des styles CSS3 comme la taille de la boîte, le rayon de la bordure, l'ombre du texte, et plus encore en un clic.
 Contenu CSS et compatibilité du navigateur
Contenu CSS et compatibilité du navigateurListe complète des tables de sélecteur CSS et CSS3 avec déclaration pour la vérification de la compatibilité du navigateur.


Incubateurs d'affaires - Les deux côtés d'une pièce de monnaie
Les pépinières d'entreprises sont devenues cruciales pour l'écosystème entrepreneurial d'un pays. L'idée de fournir aux jeunes entreprises en démarrage des installations de base, un mentorat personnel et une occasion de chercher des investisseurs potentiels, a été créée aux États-Unis vers la fin des années 1970. Cependant,

Photoshop Etiquette: un guide de workflow PS pour les concepteurs
Adobe Photoshop est un programme puissant qui peut faire du retouche photo, de la conception d'interface utilisateur, de la peinture numérique et même du travail vectoriel . Il faut des années pour maîtriser tous les raccourcis clavier et les workflows car il y a tellement de choses à apprendre.Phot