hideout-lastation.com
hideout-lastation.com
Résultats du test A / B et études de cas pour la conception de l'expérience utilisateur
Le processus de split testing n'est pas aussi compliqué que vous pouvez le penser. Vous concevez un objectif spécifique, comme gagner plus de visiteurs sur une autre sous-page ou générer plus d'inscriptions. Ensuite, vous créez diverses modifications de ladite page Web et suivez l'analyse pour savoir quelle version fonctionne le mieux. Ces tests sont souvent effectués en privé avec des sociétés de marketing Internet, mais récemment, il y a eu beaucoup plus de données disponibles sur les blogs.
Aujourd'hui, je vais partager quelques études de cas liées aux tests A / B pour la performance du site Web. Les résultats sont assez perspicaces, mais rappelez-vous que tous les sites Web ne sont pas identiques, parce que le public et les sources de trafic diffèrent généralement dans des domaines clés. Chaque site Web doit être examiné en tant que sa propre entité et les tendances de l'expérience utilisateur dépendent fortement des autres éléments de la page (navigation, largeur du contenu, taille de la police, etc.).
Ainsi, les méthodes qui fonctionnent pour un autre site peuvent ne pas fonctionner exactement pour le vôtre . Cependant, la beauté des tests A / B est que vous pouvez toujours essayer de nouveaux objectifs et déterminer ce qui vous retient. Maintenant, jetons un coup d'oeil.
Témoignages de clients et ventes
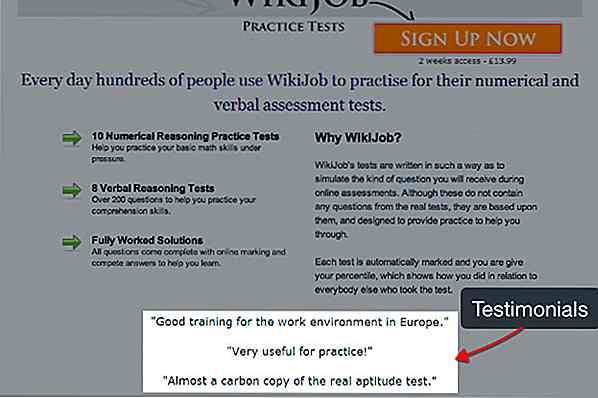
Voici l'un des cas sur Visual Website Optimizer (VWO) et leur blog A / B Split Testing. Ce travail a été réalisé sur la page Tests d'Aptitude de Wikijob. L'objectif était d' améliorer les conversions des visiteurs vers la page d'achat . L'équipe a travaillé sur différentes implémentations et s'est finalement installée en ajoutant des témoignages de clients sur la page.

Cela a augmenté les ventes de produits de 34% . Il n'y a pas eu de mises à jour de conception majeures, de changements de couleur ou d'éléments repositionnés. Simplement une nouvelle boîte sous la rubrique avec des témoignages réels de clients passés.
Objectif: Améliorer le nombre de conversions depuis la navigation sur le site vers la page d'achat final.
Conclusion
La valeur de l'examen par les pairs et de la cognition sociale est cruciale. Juste quelques témoignages ajoutés dans la page fait un monde de différence . Les personnes visitant votre site Web sont intéressés par ce que les autres pensent.
Lean & Slim Lettres d'information
Le blog de VWO présente une excellente étude de cas sur les bulletins d'information Lean et leurs avantages grâce à des taux de clics plus élevés. Basé sur l'étude de Sheena Lyengar sur la démotivation de trop de choix, les utilisateurs sont occupés et ont trop de choses à choisir, donc ils finissent souvent par ne rien choisir du tout.

Les options de l'étude de cas consistaient à limiter chaque bulletin à un seul bouton d'incitation à l'action . Cela signifie que les lecteurs ouvriront l'e-mail pour ne voir qu'un seul lien vers une page de destination ou une entrée de blog. Les résultats ont montré une augmentation de 17% des taux de clics de l'e-mail sur le site Web.
Les gens sont plus enclins à cliquer sur votre page Web lorsque votre newsletter n'offre qu'une seule option, par opposition à une newsletter RSS générée dynamiquement.
Objectif: Augmenter le taux de clics des abonnés à la newsletter par e-mail.
Conclusion
Moins est plus. Lorsque vos abonnés ouvrent un e-mail et qu'il existe 5 sections différentes d'articles connexes, cela peut être écrasant. En proposant un seul lien vers le site, il envoie un message clair et inébranlable qui permet aux internautes de s'imprégner du contenu.
Arrière-plans d'image Masthead
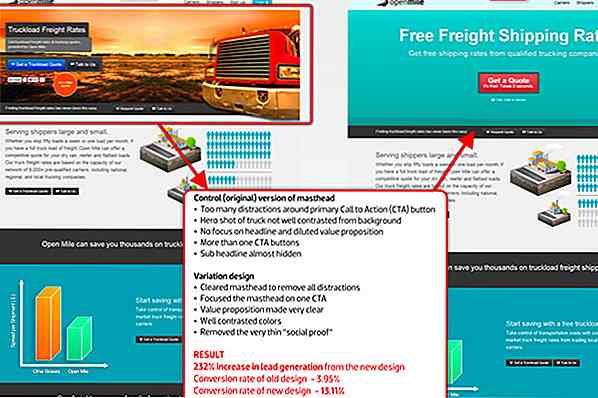
La société OpenMile a utilisé VWO pour tester le design de la tête de mât sur sa page de destination. Initialement, leur contrôle avait une grande photographie de stock de camionnage, fortement liée à leur produit. Le nouveau design comporte un texte plus grand et un accent plus approfondi sur le formulaire d'inscription avec le bouton de soumission subséquent. L'objectif était de mesurer les conversions et de voir quelle variante fonctionne le mieux.

Généralement, la version mise à jour sans une image de fond a attiré plus d'inscriptions. Cela ne signifie pas qu'une seule image de masthead fonctionnera toujours mal. Mais pour cette étude de cas spécifique, les concepteurs croyaient qu'une image de fond était trop accablante et rendait le formulaire d'inscription trop rébarbatif.
Objectif: Augmenter le nombre de générations de prospects à partir des pages de destination du site.
Conclusion
Les images Masthead fonctionnent bien lorsqu'il n'y a pas beaucoup de contenu autre que du texte. Les visiteurs sont plus susceptibles de s'inscrire avec une bannière Masthead brillante, ou en déplaçant le formulaire d'inscription sous l'image de fond.
Pages de liste de produits
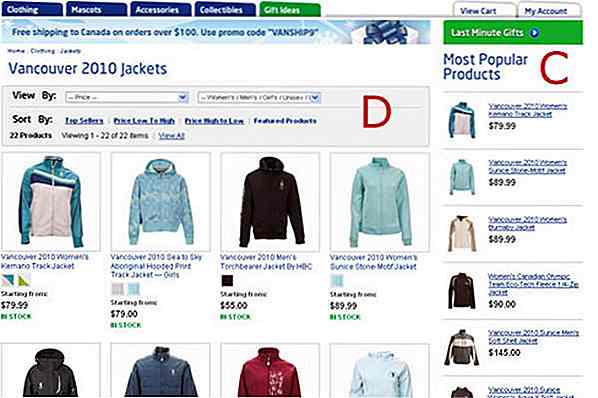
Ceci est une étude de cas après le magasin olympique de Vancouver 2010. L'objectif était d' introduire un peu de contenu dans les barres latérales qui seraient directement liées aux visiteurs dans le but d'améliorer les ventes et de persuader les visiteurs de faire un achat.

La version de contrôle n'avait pas de contenu de barre latérale, la variante A avait une barre latérale gauche avec des catégories de produits, tandis que la variante B avait une barre latérale droite affichant des «produits connexes» à partir d'un moteur de recommandation. La dernière variation a été la plus performante et a produit le plus grand nombre de ventes (7% de plus que la variante A). Ces résultats démontrent que les utilisateurs sont plus intéressés par les produits qu'ils peuvent voir directement sur la page.
Considérez ceci pour votre propre webshop eCommerce. L' ajout d'un moteur de recommandation peut aider les visiteurs à acheter des produits connexes facilement; ainsi que des aperçus étendus des vignettes pour chaque vêtement de vêtements dans une couleur différente que les utilisateurs ont trouvé utile.
Objectif: Améliorer les taux de conversion des visiteurs en clients.
Conclusion
L'offre de produits connexes apportera plus d'attention aux articles que les utilisateurs n'auraient pas pu trouver autrement. Juste une petite mise à jour de votre mise en page de site e-commerce peut entraîner une forte augmentation du nombre de ventes de produits .
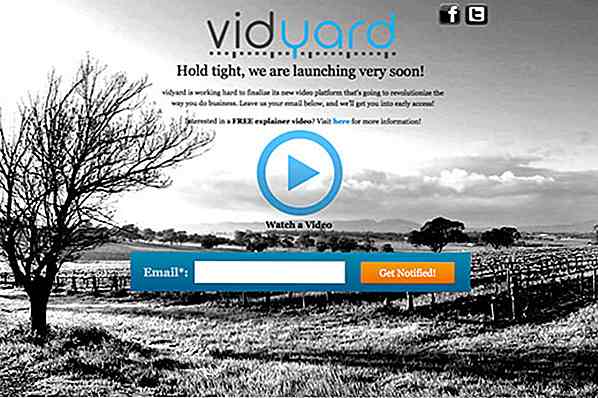
Vidéos dans les pages de destination
Un blog formidable sur le site Unbounce suit l'utilisation des vidéos dans les pages de destination. C'est à partir d'un démarrage nommé VidYard de retour quand il s'agissait seulement d'une page d'atterrissage. Les tests avaient un formulaire d'inscription et une vidéo de démonstration qui était intégrée dans la page, affichée dans une visionneuse, ou même pas affichée du tout.
Cette méthode était un test de ce que la promotion vidéo peut faire pour votre produit lorsque les utilisateurs n'ont pas d'autre alternative pour savoir ce que vous faites.

Les meilleurs résultats ont été avec la vidéo intégrée dans la page (jusqu'à 69%) et même plus élevé avec la vidéo dans une visionneuse (jusqu'à 100%). Le plus important est de s'assurer que votre vidéo explique réellement votre produit et comment cela peut avoir un impact sur l'utilisateur .
Les meilleurs résultats trouvés la simplicité est la manière la plus facile d'intéresser les visiteurs. Faites une simple vidéo ou une animation que les gens peuvent suivre facilement et la présenter de manière claire sur la page.
Objectif : Quelle est l'incidence de la vidéo Web sur les taux de conversion des pages de destination?
Conclusion
L' emplacement et la qualité de la vidéo ont une incidence sur les taux de conversion . Les gens sont plus disposés à regarder une vidéo, si elle est intégrée dans une visionneuse. Mais ils veulent aussi être informés . Cette étude a révélé que les animations lumineuses et les dessins animés ont tendance à garder les gens intéressés pour de plus longues périodes de temps.
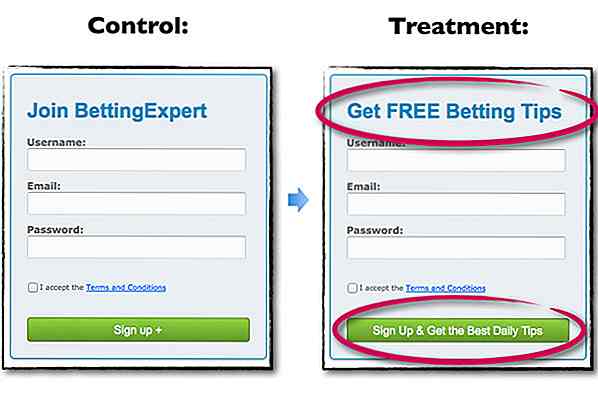
Webcopie stimulante
Le test de conversion ascenseurs dans les inscriptions des utilisateurs suit un site Web Bettingexpert, avec des conseils et astuces pour les paris. Le formulaire d'inscription original avait une copie web très basique et l'équipe voulait attirer plus d'utilisateurs sur le site .

Les actions en cours de test et les résultats ultérieurs sont fascinants. Aucune modification n'a été apportée à la conception même du site Web, mais uniquement des mises à jour du texte du formulaire . La question de "pourquoi devrais-je remplir ce formulaire?" N'a pas été répondu orginally. Mais la mise à jour du texte de l'en-tête et de la valeur du bouton de soumission a considérablement amélioré les taux d'inscription de 32% avec un taux de confiance de 99%.
Juste en regardant ces deux variations, il est facile de dire lequel est le meilleur et le plus intéressant, n'est-ce pas? Tous les webmasters doivent garder cela à l'esprit de la recherche effectuée: "La copie que vous utilisez dans votre formulaire d'inscription a des effets directs et mesurables sur votre taux de conversion."
Objectif: Augmenter le nombre de membres / nouvelles inscriptions.
Conclusion
Avec un message plus clair dans votre webcopy, vous pouvez faire la différence. En entrant dans la tête de votre visiteur et en pratiquant différentes idées pour la copie de page Web, vous trouverez une solution qui est plus directe et influente pour la personne moyenne.
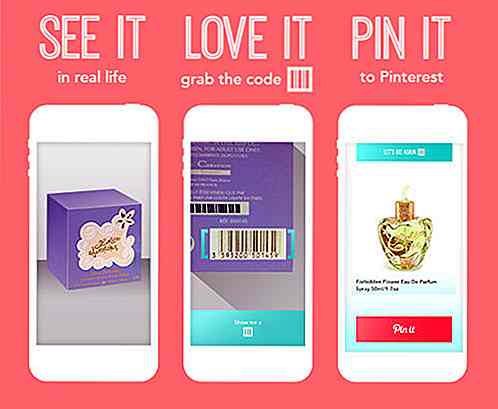
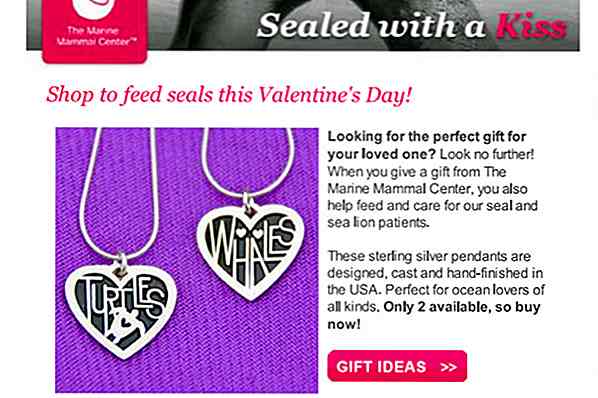
Un bulletin d'information de la Saint-Valentin
Notre prochaine étude étudie la possibilité d'attraper des abonnés par courriel désireux d'acheter un certain produit en fonction des jours fériés. Le Centre des mammifères marins a une boutique de cadeaux en ligne, qui gère une vague d'achats lors de diverses fêtes comme la fête des mères et la Saint-Valentin
Lors de la Saint Valentin en 2013, l'équipe a envoyé deux variantes du même e-mail avec des images différentes pour le produit.

Le test consistait à déterminer quelle photo entraînerait un plus grand nombre d'achats - le sceau de bébé connexe ou une photo du produit lui-même. Naturellement, la photo du produit a obtenu 6 achats de plus et a recueilli 2 véritables dons de visiteurs. Le produit qu'ils achètent est plus captivant et ce n'est pas une surprise puisque les résultats parlent d'eux-mêmes.
Objectif: Augmenter le nombre d'achats par le biais de divers bulletins d'information par courriel.
Conclusion
Les gens sont plus disposés à dépenser de l'argent sur des articles s'ils peuvent voir exactement ce que c'est . Les images placées dans l'e-mail sont la clé. Les vacances sont aussi une période où les ventes ont tendance à grimper, donc il vaut peut-être la peine de revoir la mise en page personnalisée pour les vacances les plus importantes.
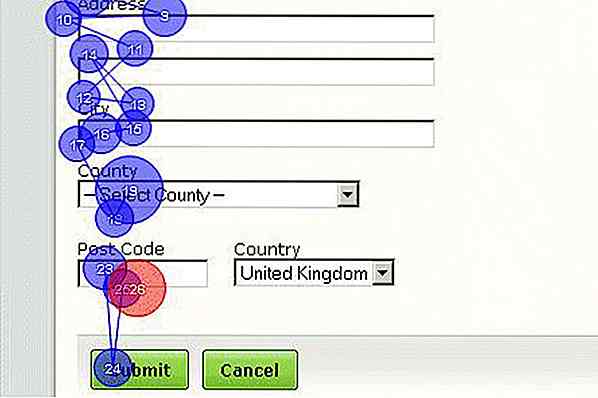
Entrées de forme primaire et secondaire
Bien que cela ait été enregistré et publié en août 2007, les résultats sont toujours pertinents aujourd'hui . L'article traitant des actions primaires et secondaires dans les formulaires Web se penche sur une étude de cas à la suite des interactions de l'utilisateur avec les boutons Soumettre et Annuler .
La théorie est qu'en gardant les boutons plus proches les utilisateurs sont moins susceptibles de se confondre . En outre, en faisant apparaître le bouton d'annulation plus petit et moins encombrant, les utilisateurs ne cliqueraient pas et n'effaceraient pas accidentellement toutes leurs données d'entrée.

L'équipe a effectué plusieurs tests sur plus de 20 personnes différentes pour avoir leur opinion. Il y avait sept variations de forme et les options A, B et C ont reçu les plus grands éloges de la part des utilisateurs. L'option B a eu les meilleurs résultats avec personne ne faisant aucune erreur dans le formulaire.
Pourtant, de nombreux utilisateurs ont également confirmé que l'option A fonctionne bien en utilisant un seul lien de texte pour le bouton d'annulation . De plus, les options D & E ont seulement causé de la confusion. À moins que votre formulaire ne soit particulièrement aligné sur la droite, il est préférable de garder ces deux boutons alignés sur la gauche.
Objectif: Quel est le meilleur emplacement pour les boutons de soumission / annulation dans les formulaires Web?
Conclusion
Les visiteurs fonctionneront mieux en utilisant des interfaces de formulaires qu'ils connaissent bien . Gardez le bouton de soumission sur le côté gauche, et toujours la même taille que Annuler (si vous en avez même besoin). N'utilisez pas de couleurs secondaires pour chaque bouton. La conception globale du sens commun fonctionne mieux lorsque vous créez des formulaires longs avec plus de 10 champs d'entrée.
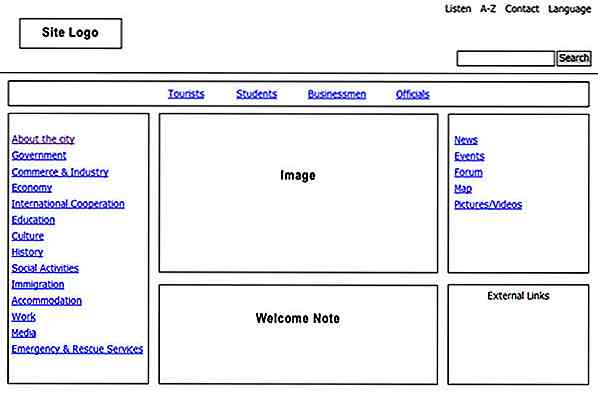
Test d'utilisabilité filaire
Cette étude de cas provient de la société de test en ligne Loop11. C'est une étude de cas de wireframing qui a eu lieu à une université en Suède.
Ils ont créé deux sites Web distincts pour une page Web d'information touristique. Les participants au projet ont reçu l'une de ces mises en page. Chaque personne a été invitée à effectuer plusieurs tâches différentes . Ces tâches consistaient à trouver une carte de la ville, des attractions touristiques, des cours de langue et d'autres informations sur le site Web.

Ils ont constaté que deux colonnes pleines de liens de navigation aidaient plus de gens à trouver ce dont ils avaient besoin. Mais cela a conduit les utilisateurs à prendre plus de temps pour trouver ce dont ils avaient besoin. Potentiellement un problème avec le fouillis ou le texte de lien. Mais l'utilisation de ces résultats et d'autres idées ont fourni un excellent point de départ pour le lancement du nouveau site Web. En savoir plus à ce sujet ici.
Objectif: Comment structurer la mise en page d'un site web pour accéder facilement à beaucoup d'informations?
Conclusion
Il est préférable de prévoir 2 ou 3 menus de navigation distincts si nécessaire. Essayez de ne pas laisser les pages plus profondes que 2 sous-niveaux, car cela les obligera à creuser davantage. D'autres structures filaires peuvent mieux fonctionner pour d'autres sites Web.
En lire plus
- Test A / B - Réponses aux 5 premières questions de 2012
- 27 postes de test et d'optimisation A / B à ne pas manquer
- Techniques pour développer une hypothèse de test réel
- Call to Action Boutons: Le guide ultime sur lequel convertir et pourquoi
- Test A / B Ecommerce: des images de produits plus grandes augmentent les ventes de 9%
- Un simple changement sur la page d'accueil envoie 9, 6% plus de visiteurs à la page de tarification
Dernières pensées
Les concepteurs de sites Web qui n'ont jamais suivi le processus de partage des tests A / B peuvent trouver toutes ces informations étrangères et étranges. Mais au fur et à mesure que tu recherches, ça commence à avoir du sens. J'espère que ces études de cas ouvrent des portes pour des recherches marketing encore plus poussées. Mes exemples ne sont que quelques-uns des meilleurs que j'ai pu trouver. Si vous connaissez des idées de tests A / B intéressantes ou des liens similaires à des études de cas, pourquoi ne pas les partager dans les commentaires ci-dessous?

Les applications de messagerie s'affrontent: Google Allo contre Messenger et Skype
Internet of Things change nos vies avec des milliards d'appareils intelligents connectés à Internet. Les produits et les applications se transforment en bots intelligents intelligents, toujours connectés et intelligents, alimentés par des plateformes d' intelligence artificielle .Les applications de messagerie et de communication ne sont pas différentes - elles utilisent maintenant la technologie d'intelligence artificielle pour mieux comprendre leurs utilisateurs et fournir des services plus intelligents . Si

20 conceptions d'emballage vintage simplement élégantes
Dans l'ancien temps, les fabricants étaient plus prudents avec leurs produits et accordaient plus d'attention aux détails et à la qualité de l'emballage. La réflexion sur les produits et les emballages du passé m'a inspiré pour créer cette vitrine de designs d'emballages rétro.Ici, j&#