 hideout-lastation.com
hideout-lastation.com
Automatisez votre processus de conception de grille avec GridGuide
La première étape majeure de la conception d'un site Web consiste à choisir une grille. Cela définit généralement la largeur maximale de la page ainsi que le nombre de colonnes internes et de gouttières qui seront utilisées pour diviser la mise en page.
Vous pouvez essayer de créer le vôtre, mais le meilleur outil pour ce travail est GridGuide. C'est une application Web entièrement gratuite qui automatise entièrement la génération de grille pour n'importe quel site Web, quelle que soit sa taille .

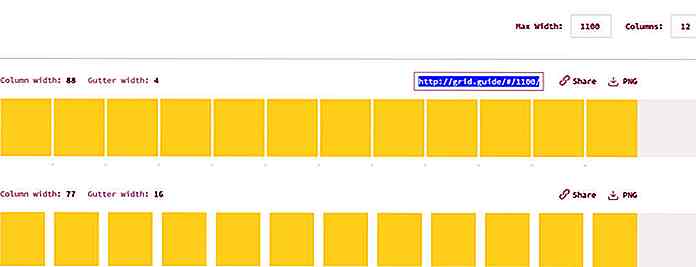
Il suffit de mettre dans votre largeur maximale souhaitée suivi du nombre de colonnes que vous voulez. Typiquement, ces deux nombres doivent être divisibles, donc c'est une bonne idée d'éviter les nombres premiers. Voici quelques largeurs maximales courantes pour les sites Web:
- 1100px par 12 colonnes
- 1200px par 8/12 colonnes
- 1240px par 8/12 colonnes
- 1440px par 8/10/12 colonnes
- 1600px par 8/10/12 colonnes
Il n'y a absolument aucune mauvaise réponse ici. Vous pouvez choisir n'importe quelle largeur et aussi longtemps qu'il est divisible par le nombre de colonnes, alors vous êtes prêt à partir.
GridGuide est une application web accrocheuse, donc il se met à jour automatiquement une fois que vous entrez une valeur dans le champ de saisie. Alors que vous ajustez les chiffres en haut, vous remarquerez que les prévisualisations de la grille changent automatiquement .
J'avais l'habitude de compter sur Photoshop pour ce travail et ça m'a rendu fou. Honnêtement, créer une grille est l'une des étapes les plus frustrantes lors de la conception d'un nouveau site Web, et obtenir les chiffres au pixel près peut être exaspérant.
Mais GridGuide est complètement automatisé et vous offre de nombreuses options de grille différentes basées sur différentes tailles de colonnes et largeurs de gouttières.
Vous pouvez même télécharger une image PNG complète de la grille que vous choisissez d'importer dans Photoshop . Cela vous fera gagner beaucoup de temps et vous ne créerez pas de grilles avec des outils de forme à partir de zéro.
Et si vous aimez un certain style de grille, vous pouvez créer un lien de partage pour le mettre en signet plus tard ou le partager avec d'autres sur le web.

Pour un outil totalement gratuit et facile à utiliser, cela doit être ma meilleure recommandation pour chaque concepteur de site Web. Si vous avez des problèmes avec les grilles et que vous détestez concevoir votre propre grille, alors GridGuide est une ressource incontournable dans votre boîte à outils.
![Comment utiliser Grunt pour automatiser votre flux de travail [Tutoriels]](http://hideout-lastation.com/img/tech-design-tips/758/how-use-grunt-automate-your-workflow.jpg)
Comment utiliser Grunt pour automatiser votre flux de travail [Tutoriels]
Je suis un grand défenseur de l'automatisation, car cela simplifie énormément la vie. Pourquoi passer du temps sur des tâches subtiles et monotones qui aspirent votre force vitale dès que vous avez un ordinateur pour faire les choses pour vous? Ceci est particulièrement vrai pour le développement web.De nom

Top 5 des applications mobiles pour garder vos enfants en toute sécurité
Dans le monde hautement numérisé d'aujourd'hui, tout le monde semble porter un smartphone, et cela inclut également les enfants. Si vous confiez vos enfants à un smartphone, vous pouvez aussi bien les utiliser pour les protéger.Vous pouvez ajouter un tas d'applications dans le smartphone de votre enfant pour les protéger à la fois dans le monde numérique et dans le monde réel. Vous po
![Pour l'amour du bois: 55 sculptures en bois étonnantes [Photos]](http://hideout-lastation.com/img/tech-design-tips/833/love-wood.jpg)


