hideout-lastation.com
hideout-lastation.com
Analyser les codes d'un site Web avec l'extension CSS Dig Chrome
Vous pouvez faire beaucoup de choses avec Chrome DevTools en éditant des sites Web en direct et en étudiant des requêtes HTTP détaillées. Mais, la capacité d'analyser les modèles CSS n'est pas cuite dans la console.
Avec CSS Dig, vous pouvez analyser tous les sélecteurs CSS, la spécificité et les propriétés uniques de n'importe quelle page Web directement à partir de Chrome. Cette extension est totalement gratuite et offre beaucoup de puissance aux développeurs frontend.
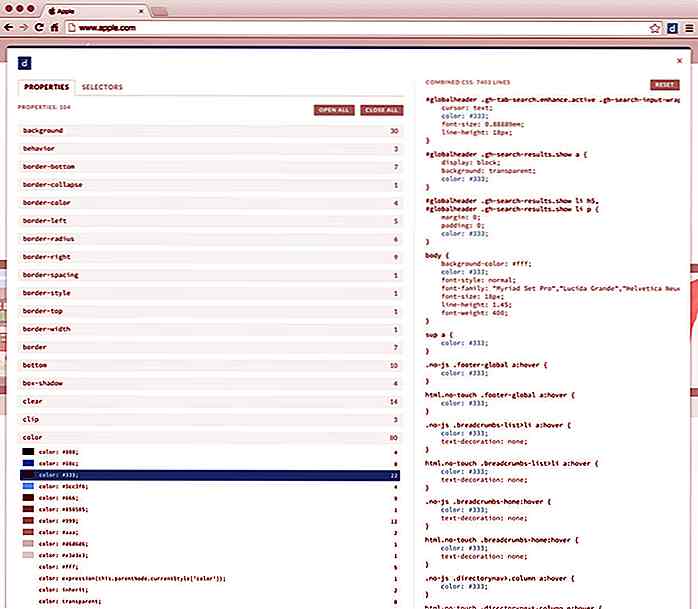
Lorsque vous inspectez une feuille de style, vous obtenez beaucoup de données du panneau CSS Dig. Il peut vous montrer des sélecteurs individuels, y compris des doublons et des niveaux de spécificité inutiles .
Pour commencer, installez simplement le plugin et ouvrez la fenêtre de la console. Vous trouverez deux onglets dans la fenêtre CSS Dig: Propriétés et sélecteurs .
Vous pouvez parcourir les résultats organisés par propriétés (couleur, bordure, remplissage) ou par des sélecteurs (classes, ID). Je trouve la fenêtre Propriétés la plus précieuse, car elle vous permet d'étudier les polices et les couleurs que vous utilisez.
Cet outil fonctionne pour tous les sites Web, donc il est également pratique pour l'ingénierie inverse de n'importe qui. Vous pouvez copier / coller le CSS directement depuis cette fenêtre et le réutiliser dans vos propres projets.
Probablement le cas d'utilisation le plus commun pour CSS Dig est d' effacer les couleurs en double de votre palette de couleurs. Combien de nuances uniques de vert avez-vous vraiment besoin? Ou, combien de polices différentes sans-serif sont nécessaires pour une page?
 CSS Dig est incroyablement simple, alors ne vous attendez pas à des dizaines de fonctionnalités comme avec DevTools. Au lieu de cela, ce plugin est plutôt orienté vers les développeurs frontendes qui contrôlent les sites pour les sélecteurs de répétition ou les propriétés dupliquées.
CSS Dig est incroyablement simple, alors ne vous attendez pas à des dizaines de fonctionnalités comme avec DevTools. Au lieu de cela, ce plugin est plutôt orienté vers les développeurs frontendes qui contrôlent les sites pour les sélecteurs de répétition ou les propriétés dupliquées.Le code source du plugin est disponible gratuitement sur GitHub où vous trouverez également toutes les dernières mises à jour .

Célébration du nouvel an: 15 photos de feux d'artifice à couper le souffle
D'abord vient Noël, vient ensuite le Nouvel An. Le temps passe vite et maintenant nous n'avons plus que quelques jours pour accueillir 2012. La prophétie maya a peut-être prédit que la fin du monde arrivera bientôt, mais cela ne nous empêche pas de saisir cette occasion pour célébrer le temps du renouveau.De nouv

Un regard sur: Créer une requête WordPress personnalisée
Aujourd'hui, nous allons jeter un oeil à WordPress Query . Même si WordPress a documenté sa fonction Query, il est très intimidant et probablement impossible de plonger dans chacune des sections. C'est le raccourci dont vous avez besoin.Dans ce post, nous allons discuter de quelques conseils pratiques sur l'application WordPress Query que vous pourriez avoir besoin d'utiliser fréquemment sur votre thème.Basic