hideout-lastation.com
hideout-lastation.com
Une introduction aux points d'accrochage par défilement CSS
Le CSS Snoll Snap Module est un standard Web qui nous donne un certain contrôle sur le défilement sur une page Web afin que nous puissions faire en sorte que les utilisateurs défilent vers certaines parties d'une page plutôt que vers n'importe où.
Le défilement est l'une des actions les plus performantes sur un site Web. Les navigateurs, au fil des années, ont amélioré leurs performances de défilement pour s'adapter à la force agile des doigts des utilisateurs. De plus, les développeurs ont utilisé le défilement de façon créative pour obtenir une expérience utilisateur meilleure ou prête à l'emploi.
Cependant, quand il s'agit de la corrélation entre le codage et le défilement, seul JavaScript semblait avoir un certain contrôle sur ce dernier. Ce fut le cas pendant une longue période de temps, mais avec l' introduction des points d'accrochage de défilement, CSS a commencé à rattraper son retard.
Défilement sans points d'accrochage de défilement
Typiquement, nous ne défilons pas très lentement, surtout sur les téléphones. Plus vous faites défiler rapidement, moins vous aurez de contrôle sur l'écran où vous finirez lorsque vous cesserez de défiler.
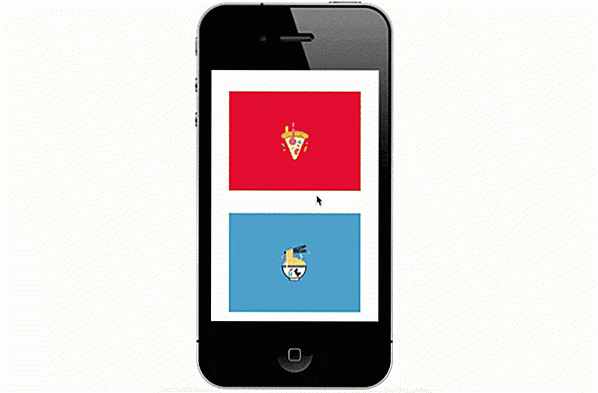
Imaginez que vous faites défiler une série d'images de produits sur un site Web ou une galerie de photos ou de diapositives en ligne. Ce que vous préférez dans de telles applications est de voir le produit entier, la photo ou la diapositive à chaque fois que vous faites défiler. Non seulement une partie de l'image, de la photo ou de la diapositive du produit.
Par exemple, sur la démo ci-dessous, vous pouvez voir à chaque fois que l'utilisateur arrête de défiler, seulement environ la moitié de l'image est visible au bas de l'écran. Cependant, la plupart des utilisateurs préfèrent voir la dernière image entièrement.
 Défilement avec des points d'accrochage de défilement
Défilement avec des points d'accrochage de défilement C'est ici que nous apportons des points d'accrochage CSS . Le nom est explicite; C'est une norme CSS qui nous permet de mettre en place des éléments lors du défilement.
Il y a cinq propriétés CSS qui constituent cette norme:
scroll-snap-typescroll-snap-points-xscroll-snap-points-yscroll-snap-coordinatescroll-snap-destination
Support du navigateur
Les propriétés ont besoin des préfixes -webkit et -ms pour les navigateurs concernés. Au moment d'écrire cet article, l'accrochage par défilement CSS n'est pas pris en charge dans Chrome et Opera.
Notez que les quatre dernières propriétés risquent d'être abandonnées par les agents utilisateurs dans un proche avenir. Au lieu de cela, de nouvelles propriétés, à savoir scroll-snap-align, scroll-snap-margin et scroll-snap-padding, pourraient être créées, comme défini dans cette spécification.
Cependant, ils auront un but similaire à celui des anciennes propriétés. Actuellement, l'ancien ensemble de propriétés fonctionnera très bien.
Propriétés
Vous devez ajouter la propriété scroll-snap-type au conteneur de défilement (l'élément conteneur dont les enfants débordent pendant le défilement). Il spécifie la rigueur de l'action d'accrochage . Cela peut prendre trois valeurs:
mandatory- lorsque le défilement est terminé, le défilement s'active à un point d'accrochage appropriéproximity- moins stricte quemandatory; cela dépendra du jugement de l' UA, à savoir si l'élément va s'accrocher à un point d'accrochage donnénone- aucune capture n'est effectuée
Les propriétés scroll-snap-points-x et scroll-snap-points-y appartiennent également au conteneur de défilement . Ils se réfèrent à des points sur les axes x et y où les points d'accrochage vont exister. Leur valeur est donnée par la fonction repeat() . Par exemple, si vous souhaitez ajouter des points d' 100px le long de l'axe des x à l'intervalle de 100px vous devez utiliser la règle scroll-snap-points-x: repeat(100px) .
La propriété scroll-snap-destination est également ajoutée au conteneur de défilement. Il définit une coordonnée sur le conteneur où se trouve une destination d'accrochage. C'est à cette destination d'accrochage que les enfants du conteneur vont se mettre en place lors du défilement.
Vous pouvez utiliser la propriété scroll-snap-coordinate conjointement avec scroll-snap-destination . Vous devez l'ajouter aux éléments enfants du conteneur. Il définit les coordonnées des éléments enfants, qui seront alignés avec les coordonnées de destination de leur conteneur de défilement lorsque l'utilisateur fait défiler l'écran.
Notez que vous n'avez pas besoin d'utiliser toutes les propriétés à la fois. Seul le type scroll-snap-type est obligatoire. Parallèlement, vous pouvez définir des points d'accrochage individuels ou utiliser la combinaison de coordonnées de destination.
Exemple de code
Voici un exemple de fragment de code pour un conteneur de défilement typique, avec défilement dans la direction verticale et quelques images à l'intérieur . Il sort la démo que vous pouvez trouver au début de ce post.
div {largeur: 300px; hauteur: 300px; débordement: auto; ...} div> img {width: 250px; hauteur: 150px; ...} Maintenant, nous ajoutons des points d'accrochage au conteneur de défilement:
div {largeur: 300px; débordement: auto; scroll-snap-points-y: répète (150px); scroll-snap-type: obligatoire; } Ci-dessous, vous pouvez voir comment la sortie ressemble aux points d'accrochage CSS ajoutés . Remarquez que lorsque le défilement s'arrête alors que l'image du bas n'est que partiellement visible, l' image complète apparaît après que le défilement se soit enclenché dans un point d'accrochage au-dessus.


Flipside d'avoir un site Web populaire: 6 choses à surveiller
Il y a des millions de blogs et de sites Web, et en commencer un est un morceau de gâteau. Cependant, il devient de plus en plus difficile d'en faire quelque chose de précieux avec un vaste lectorat et des revenus publicitaires prometteurs. Mais que faire si vous obtenez le rêve avec succès? Pouvez-vous soutenir le succès? C&#

Explorer et partager des données de recherche avec Datazar
La quantité de données sur Internet est stupéfiante et il semble s'agrandir chaque année. Cela conduit à de nouvelles industries, telles que le Big Data, en utilisant l'analyse pour prédire les événements et trouver des points de données remarquables.Avec un outil comme Datazar, vous pouvez trouver, trier, analyser et même contribuer des données à un référentiel central. Le site offr