hideout-lastation.com
hideout-lastation.com
Ajouter l'édition de contenu Web avec la substance
De nombreuses applications Web prennent en charge la saisie par l'utilisateur et il est bon de permettre aux utilisateurs de modifier leur texte avec le formatage. Le texte en gras, les en-têtes, les liens, les soulignements, toutes ces fonctionnalités requièrent généralement un code HTML brut.
Avec le framework Substance, vous pouvez prendre en charge un large éventail de fonctionnalités d'édition, le tout avec un seul script.
La substance n'est pas seulement un plugin ou une simple interface d'édition de texte pour le web. C'est un framework complet conçu pour supporter un éditeur web .
Ceci est également possible en utilisant des bibliothèques CSS basiques mais cela n'a jamais été aussi simple. Substance est rapide à installer et est livré avec une tonne de fonctionnalités que vous pouvez choisir d'exécuter (ou non) en fonction des besoins de votre site.
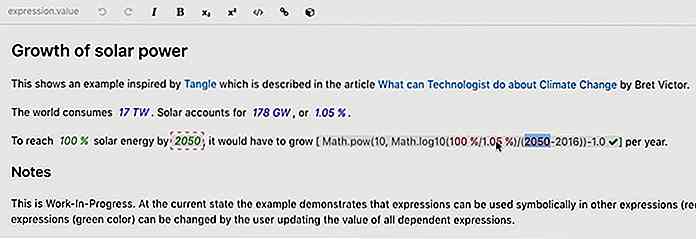
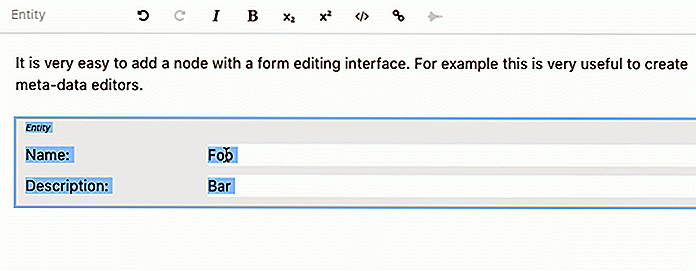
 Jetez un coup d'œil à la page Exemples si vous voulez voir cela en action. Il prend en charge à peu près tout, des téléchargements d'images aux emojis personnalisés et même aux formulaires en ligne pour le contenu Web .
Jetez un coup d'œil à la page Exemples si vous voulez voir cela en action. Il prend en charge à peu près tout, des téléchargements d'images aux emojis personnalisés et même aux formulaires en ligne pour le contenu Web . Actuellement en beta 6, ce framework est absolument massif. Je pense qu'il est prêt pour les sites de production et qu'il est déjà utilisé sur un certain nombre de grandes applications Web telles que Stencila. Mais d'une manière ou d'une autre, ce cadre a glissé dans les failles des principales communautés de développeurs.
Actuellement en beta 6, ce framework est absolument massif. Je pense qu'il est prêt pour les sites de production et qu'il est déjà utilisé sur un certain nombre de grandes applications Web telles que Stencila. Mais d'une manière ou d'une autre, ce cadre a glissé dans les failles des principales communautés de développeurs.Il a un rapport GitHub complet avec une table de support de navigateur et des options personnalisées, vous pouvez jouer avec.
Tous les fichiers sont chargés directement via npm, donc cela aide si vous avez une expérience de Node. La meilleure façon de commencer est de plonger dans le code et d'apprendre à personnaliser le cadre de substance pour votre propre projet Web.
Pour cela, je recommande la documentation en ligne qui est pleine de mini-tutoriels pour tous les niveaux de compétence .
Pour en savoir plus, visitez le site Web principal ou consultez cette courte vidéo d'introduction de deux minutes.

10 plugins PostCSS géniaux pour vous faire un assistant CSS
PostCSS est récemment devenu le nouveau mec cool dans les cercles de développement web, et à juste titre, car il offre un excellent moyen d' accélérer le flux de travail de développement de frontend, et d' améliorer la qualité de CSS . C'est un outil incroyablement polyvalent qui permet de transformer des styles CSS avec des plugins JavaScript . Sa fle

Créer des grilles de base sur le Web à l'aide de Sassline
Une grande partie du contenu en ligne est basée sur du texte, mais les gens ne seront pas intéressés à lire le texte sur votre site à moins que la typographie ne soit bien conçue.Vous pouvez travailler avec des frameworks personnalisés mais ceux-ci peuvent vous sembler restrictifs . Essayez plutôt Sassline, une bibliothèque gratuite basée sur Sass pour créer un quadrillage parfait sur le web. Cet outil

![Choisir le bon framework JavaScript MVC [Infographic]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)