hideout-lastation.com
hideout-lastation.com
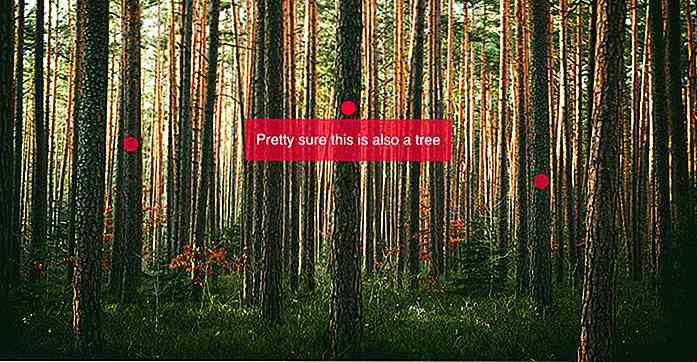
Ajouter des étiquettes d'info-bulles simples avec Taggd
Vous savez comment Facebook vous permet d' étiqueter des visages sur des photos? Eh bien, Taggd est un peu comme l'équivalent CSS / JS en utilisant des points pour noter où les info-bulles devraient apparaître sur une image.
La bibliothèque est entièrement gratuite et ne nécessite aucune dépendance telle que jQuery. Il fonctionne sur JavaScript pur vanilla, et c'est super facile à configurer.
Vous pouvez en apprendre un peu plus sur la page d'accueil Taggd qui comprend une démo et quelques étapes de base pour commencer.
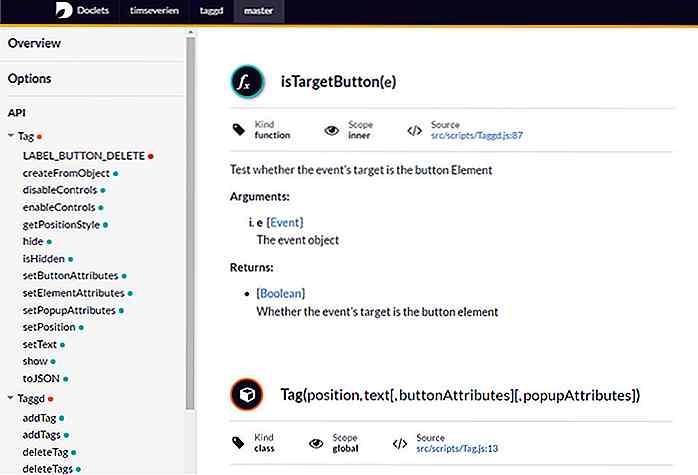
 Il y a aussi un lien vers la documentation en ligne en utilisant Doclets, une petite application web pour la documentation JS. Vous pouvez rechercher des versions Taggd ou parcourir la version actuelle dans la branche master.
Il y a aussi un lien vers la documentation en ligne en utilisant Doclets, une petite application web pour la documentation JS. Vous pouvez rechercher des versions Taggd ou parcourir la version actuelle dans la branche master.De là, vous obtiendrez une énorme liste de propriétés que vous pouvez utiliser. Chaque document est divisé par des fonctions qui agissent sur l'image (comme addTag() ou getTag() ) suivi de fonctions qui vous aident à manipuler des balises spécifiques (comme setPosition() ).
 Encore une fois, tout fonctionne sur JavaScript JavaScript, donc vous n'avez pas à vous soucier des problèmes de syntaxe.
Encore une fois, tout fonctionne sur JavaScript JavaScript, donc vous n'avez pas à vous soucier des problèmes de syntaxe.Pour commencer, consultez le rapport GitHub et suivez les instructions d'installation.
Vous venez d'ajouter les fichiers Taggd CSS et JS dans votre
section, puis créez une nouvelle instance des éléments Taggd. Ceux-ci peuvent être définis un par un ou dans un tableau .Puis les ajouter à une image, et hop! Vous êtes prêt à partir.
 J'aimerais voir des fonctionnalités supplémentaires pour personnaliser les étiquettes d'étiquettes, et changer leur forme. Ce serait génial de créer une étiquette carrée pour entourer un objet plutôt qu'un petit point rose. Mais pour une bibliothèque gratuite avec zéro dépendances, je ne peux pas me plaindre beaucoup.
J'aimerais voir des fonctionnalités supplémentaires pour personnaliser les étiquettes d'étiquettes, et changer leur forme. Ce serait génial de créer une étiquette carrée pour entourer un objet plutôt qu'un petit point rose. Mais pour une bibliothèque gratuite avec zéro dépendances, je ne peux pas me plaindre beaucoup.Jusqu'à présent, cette bibliothèque est uniquement conçue pour les navigateurs modernes et ne prend pas en charge la dégradation progressive. Cependant, vous pouvez toujours ouvrir un problème sur la page de repo ou essayer de résoudre d'autres problèmes si vous en voyez des simples. Néanmoins, Taggd est encore un diable d'un plugin, et il est pratique à utiliser pour n'importe quel projet.
Consultez la page d'accueil de l'auteur pour l' exemple de code et les liens DL avec un lien vers la page de documentation .
Et si vous avez des questions ou des suggestions n'hésitez pas à envoyer un message au créateur Tim Severien sur Twitter @TimSeverien.

Facebook redessine son menu de sécurité pour une navigation plus facile
L' ancien menu de sécurité de Facebook n'est pas le plus intuitif disponible, compte tenu du fait que des fonctionnalités simples telles que l'authentification à deux facteurs ont reçu des noms bizarres comme «approbations de connexion» . Eh bien, les jours de menus de sécurité embarrassants pourraient bientôt être derrière nous, car Facebook a annoncé qu'il est en train de déployer un menu de sécurité beaucoup plus rationalisé .Avec le nouveau

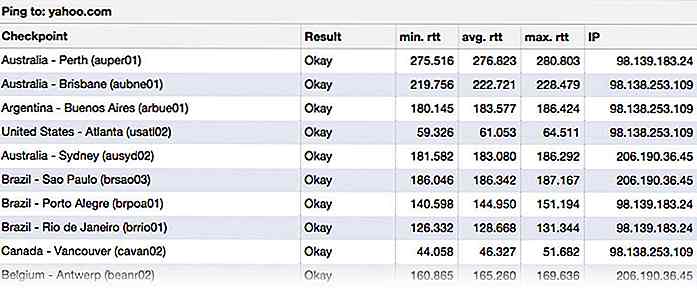
7 meilleurs sites pour vérifier la propagation DNS
Chaque fois que des modifications sont apportées aux enregistrements du DNS ou du serveur de noms de domaine, la propagation DNS intervient. Cela peut prendre plusieurs heures, voire plusieurs jours, et pendant ce temps, votre adresse IP DNS fluctuera. Vos visiteurs peuvent se retrouver sur votre nouveau site Web ou sur l'ancien site Web.