 hideout-lastation.com
hideout-lastation.com
Ajouter React.js Explorer à Chrome avec les outils de développement React
Chaque développeur Web devrait déjà connaître les incroyables outils de développement Chrome . Cette fonctionnalité est intégrée dans Chrome et permet aux développeurs d' inspecter des pages et de modifier ou supprimer des éléments directement depuis le navigateur.
C'est incroyablement puissant et c'est la meilleure façon d' étudier les comportements de page tels que la latence, les ressources de page, ou d'exécuter des commandes de console.
L'équipe de Facebook a créé la bibliothèque React.js qui extrait une couche pour les développeurs frontend afin de réutiliser certains éléments de l'interface utilisateur .
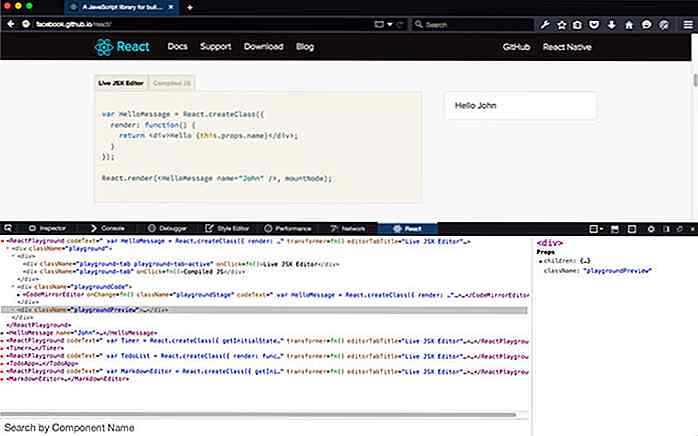
Et maintenant, avec React Developer Tools, vous pouvez inspecter ces hiérarchies d'éléments et les éditer directement sur la page .
 C'est une extension complètement gratuite et elle a été développée par les gens de Facebook, donc vous savez que c'est de bonne qualité.
C'est une extension complètement gratuite et elle a été développée par les gens de Facebook, donc vous savez que c'est de bonne qualité.Vous pouvez également étudier les différents états et les chemins des arbres d'objets, y compris les éléments qui sont au-dessus et au-dessous d'autres éléments.
Dans la barre latérale, vous pouvez parcourir les accessoires et les états qui vous permettent d'étudier le comportement d'autres éléments dans le même arbre. C'est en fait un excellent plugin pour les nouveaux utilisateurs de React, car il peut les aider à mieux comprendre la bibliothèque.
Naturellement, cela inclut également tous les écouteurs d'événement qui pourraient changer l'état d'un certain composant. Et la chapelure en bas vous permet de parcourir facilement les éléments parents / enfants.
C'est loin de l'outil parfait Réagir. Mais cela rendra votre travail beaucoup plus facile lorsque vous créerez des applications dynamiques à partir de zéro .
C'est entièrement open-source avec un rapport officiel de GitHub maintenu par Facebook et mis à jour fréquemment.
 Vous pouvez installer cette extension Chrome pour n'importe quelle version de Chrome . Ou si vous êtes un utilisateur de Firefox, vous pouvez consulter le module FF qui prend en charge FireFox v38 et supérieur. Jusqu'à présent, je n'ai pas vu de support pour les utilisateurs de Safari / Opera mais c'est une extension open source donc cela pourrait arriver dans un proche avenir.
Vous pouvez installer cette extension Chrome pour n'importe quelle version de Chrome . Ou si vous êtes un utilisateur de Firefox, vous pouvez consulter le module FF qui prend en charge FireFox v38 et supérieur. Jusqu'à présent, je n'ai pas vu de support pour les utilisateurs de Safari / Opera mais c'est une extension open source donc cela pourrait arriver dans un proche avenir.

10 applications mobiles incontournables pour la productivité
Travailler de la maison, nous avions l'habitude de voir le smartphone comme une distraction. Cependant, la technologie mobile peut être plus utile ces jours-ci. Parce que nous sommes toujours en déplacement, en train, en bus ou dans n'importe quelle autre forme de transport public, avoir une application de productivité mobile sur nous peut vous aider à mieux utiliser notre temps de déplacement. Vou

Google commence à tester la fonctionnalité des applications instantanées pour Android
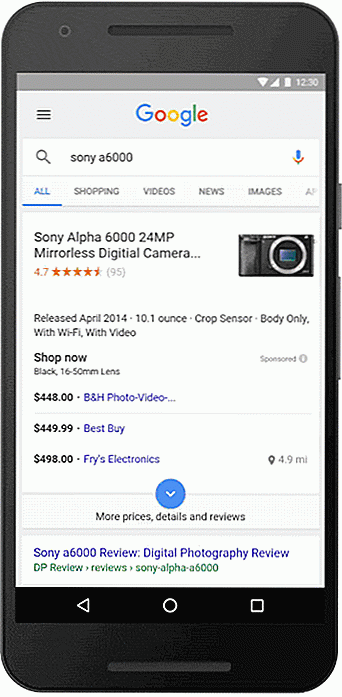
Retour à Google I / O, Google a taquiné une petite fonctionnalité appelée "Instant Apps" qui fera son chemin vers les appareils Android. Après une longue attente, Google est prêt à tester cette fonctionnalité avec un petit nombre de partenaires.Pour ceux qui ne connaissent pas la fonctionnalité des applications instantanées, Google propose de créer des petits paquets qui peuvent être lancés instantanément en tapant sur l'URL. La meilleure



![5 raisons pour lesquelles un diplôme d'études collégiales en développement Web est inutile [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)