hideout-lastation.com
hideout-lastation.com
Ajouter un menu contextuel sur votre site Web avec HTML5
Le menu contextuel est le menu répertorié lorsque vous cliquez avec le bouton droit sur l'écran de votre ordinateur. Le menu comprend généralement des raccourcis pour certaines de nos actions répétées favorites, comme la création ou le tri de dossiers / fichiers, l'ouverture d'une nouvelle fenêtre d'application ou l'accès aux Préférences Système pour modifier une option.
Pendant des années, le "menu contextuel" réside dans les applications natives. De nos jours, le menu contextuel apporte des tonnes d'avantages pour les applications Web, par exemple dans le Gestionnaire de fichiers de cPanel et Gmail . Ces menus sont construits avec un script JavaScript lourd.
À l'avenir, nous serons peut-être en mesure de créer des menus contextuels à utiliser sur notre site Web via HTML5 . Venez le vérifier avec moi.
Construire un menu contextuel
HTML5 a introduit deux nouveaux éléments, menu et menuitem, pour vous permettre de construire un menu contextuel. Pour que le navigateur traite l'élément de menu comme "menu contextuel", nous devons définir le type de menu comme context et lui attribuer un identifiant unique.
Voici un exemple où nous avons créé un menu contextuel avec deux éléments.
Il est également possible d'ajouter un sous-menu en imbriquant l'élément de menu cette façon:
Maintenant, pour que le menu contextuel apparaisse à l'écran lorsque nous effectuons un clic droit, nous utilisons un nouvel attribut HTML nommé contextmenu . Cet attribut est utilisé pour sélectionner le menu avec l'ID spécifié; compte tenu de notre exemple ci-dessus, nous pouvons cibler notre menu contextuel avec contextmenu=context-menu-id .
Nous pouvons assigner l'attribut dans une balise body si nous voulons utiliser le menu contextuel sur toute la page. Nous pouvons également l'ajouter dans un élément HTML pour utiliser le menu exclusivement dans cet élément.
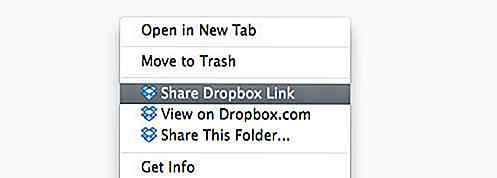
Le nouveau menu contextuel apparaîtra dans le menu Système d'exploitation comme indiqué ci-dessous.

Ajouter une icône
Je suis sûr que beaucoup d'entre vous ont vu apparaître un menu contextuel avec une icône à côté. Dans certains cas, une icône peut être une aide visuelle importante qui pourrait aider les utilisateurs à se connecter et à comprendre le but du menu rapidement . De plus, cela donne également aux utilisateurs une idée de l'application associée aux nouveaux menus.

Nous pouvons également ajouter facilement une icône à notre menu contextuel basé sur HTML5 en utilisant l'attribut d' icon, par exemple:
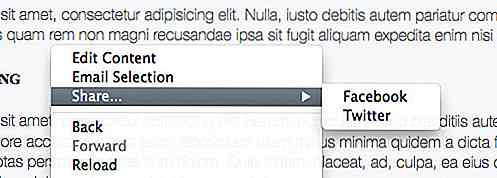
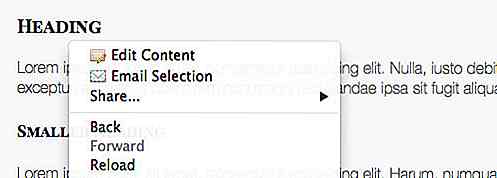
Voici ce que nous voyons dans le navigateur.

Rendre le menu fonctionnel
À ce stade, notre nouveau menu contextuel ne fait rien encore lorsque nous cliquons dessus. Mais il est très facile de le faire fonctionner avec JavaScript. Dans notre exemple, nous avons un menu nommé "Email Selection". Ce menu permet aux utilisateurs d'envoyer du texte en surbrillance avec leur application de messagerie .
Pour que cette idée se réalise, ajoutons la fonction pour récupérer le texte en surbrillance de l'utilisateur.
function getSelectedText () {var text = ""; if (window.getSelection) {text = window.getSelection (). toString (); } else if (document.selection && document.selection.type! = 'Contrôle') {text = document.selection.createRange (). text; } return text; } Ensuite, nous créons une autre fonction, par exemple sendEmail (), qui va ouvrir l'application de messagerie. Le sujet de l'e-mail sera pré-rempli avec le titre du document, tandis que le contenu de l'e-mail sera rempli avec le texte sélectionné de l'utilisateur.
fonction sendEmail () {var bodyText = getSelectedText (); window.location.href = 'mailto:? sujet =' + document.title + '& body =' + bodyText + ''; } Enfin, nous l'ajoutons dans notre menu avec l'attribut onclick pour le faire fonctionner en cliquant.
Par le passé, nous avons expliqué comment utiliser HTML5 EditableContent, ce qui nous permet d'éditer le contenu Web directement depuis le front-end. Nous pouvons utiliser cette fonction, en l'ajoutant dans notre menu appelé "Modifier le contenu".
Sidenote
Je suis très excité avec cette nouvelle fonctionnalité. Je peux voir beaucoup de possibilités de choses que nous pouvons construire avec le menu contextuel HTML5. Malheureusement, au moment d'écrire ces lignes, seul Firefox a implémenté cette fonctionnalité. J'espère que les autres navigateurs se rattraperont bientôt.
Vous pouvez voir la démo ci-dessous (cela ne fonctionne que sur Firefox) .
- Voir la démo
- Source de téléchargement
![Rechercher des fichiers Google Drive directement à partir de Google App [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)
Rechercher des fichiers Google Drive directement à partir de Google App [Android]
En parcourant votre dossier Google Drive pour constater qu'un fichier spécifique ne sera plus aussi pénible qu'il en est actuellement pour les propriétaires d'appareils Android. Pourquoi vous pouvez demander? Parce que Google lance une mise à jour de l'application Google Android qui vous permettra de rechercher des fichiers Google Drive directement à partir de l'application elle-même.Une f

Jeux vidéo: font-ils plus de mal que de bien?
Les jeux ont pris d'assaut le monde du divertissement. Ce qui était un passe-temps pour les geeks et les nerds au début des années 90 a maintenant dépassé les films d'Hollywood en termes de revenus. Mais cela ne change rien au fait que beaucoup de gens, en particulier les parents, pensent que jouer à des jeux n'est qu'une perte de temps ou que les gens impressionnables (et les enfants) sont stupides .Le fa