hideout-lastation.com
hideout-lastation.com
9 idées pour construire de grands sites Web avec moins
Nous savons tous à quel point le travail sur le Web peut être laborieux. Ce n'est pas une tâche pour les timorés et nécessite généralement un an ou plus d'étude pour vraiment saisir. Au fur et à mesure que notre ère progresse, nous avons vu des idées et des innovations brillantes ouvrir la communauté en ligne vers l'open source et le partage.
La construction d'un site Web a vraiment évolué vers un processus à plusieurs niveaux. Vous devez prendre en compte les graphiques de la page Web, coder les styles frontaux et la disposition, l'hébergement du serveur et éventuellement la programmation back-end pour démarrer. Les développeurs ont joué avec ces systèmes pendant des années et finalement nous avons atteint un point d'intérêt, mais ce sera extrêmement épuisant si vous devez gérer tous ces travaux complètement par vous-mêmes.
Ci-dessous, j'ai partagé quelques ressources utiles pour la planification efficace des conceptions de site Web. Ceux-ci se présentent sous de nombreuses formes tout au long du processus de création. Bien que cette liste ne soit pas exhaustive, j'espère aborder des ressources utiles aux experts et aux débutants.
1. Laissez-le aux experts
Des concepteurs d'icônes aux programmeurs du monde entier, nous avons tous des compétences différentes d'une ampleur variable. Nous ne nous imaginons pas souvent comme de super héros cherchant à construire des compétences au-delà de la maîtrise. Cependant devenir artiste et programmeur créatif est un vrai cadeau.
Pour ceux d'entre nous se concentrant dans un créneau spécifique, l'aide externe devrait être chaleureusement accueillie. Il peut accélérer le processus de construction d'un site Web décuplé et offre une expérience unique pour travailler dans un cadre d'équipe. Certains des meilleurs services PSD vers HTML incluent psd2html et xhtmlchop.com, Google "PSD to HTML services" pour en savoir plus, ou consultez une liste de plus de 100 services ici.

Le processus physique de s'asseoir pour coder un document Photoshop en HTML / CSS peut être agaçant. Surtout si vous avez codé pendant de nombreuses années que la répétition devient terne et presque archaïque. Beaucoup de ces services promettent une livraison 24 heures sur 24 et offriront même des rabais pour la conception de sous-pages.
Si vous êtes intéressé par le codage mais que vous manquez de compétences en design, je vous recommande de parcourir certains des réseaux d'artistes numériques. Ceux-ci comprennent Dribbble et DesignMoo, où les graphistes peuvent poster et partager leurs dernières œuvres. Généralement, vous trouverez également une page d'affichage de portefeuille pour chaque artiste, y compris les informations de contact telles que le courrier électronique, Twitter ou le chat par messagerie instantanée.
2. Solutions d'externalisation
Il existe d'excellents exemples de pigistes offrant leurs services pour soutenir les studios de projet. Mais avec le niveau actuel de communication d'aujourd'hui, il existe de nombreux cas où les pigistes travailleront main dans la main pour terminer le travail du projet. Même éventuellement de deux endroits distincts autour du globe!
Avec la libération de tant de communautés indépendantes, il n'a jamais été aussi facile pour les concepteurs et les développeurs de se rencontrer et de travailler ensemble. Une excellente communauté Community Programmer Designer permet aux développeurs Web et aux concepteurs de transmettre des messages et de partager des idées pour des projets. C'est un réseau relativement inconnu et fonctionne encore comme un petit cercle de professionnels.

Alternativement vous pouvez rechercher le travail comme indépendant et trouver des travaux difficiles. C'est là que les nombreux sites d'emploi d'Internet montrent leur utilité. Des entreprises telles que Fresh Web Jobs et Krop ne sont que quelques exemples des nombreuses opportunités de travail indépendant. Chacun est mis à jour quotidiennement et offre des descriptions complètes ainsi que des informations de contact.
3. Utiliser Open Source
L'une des meilleures inventions de la communauté de développement Web d'aujourd'hui doit être un logiciel open source. D'innombrables efforts sont déployés chaque jour pour compléter et améliorer les bibliothèques existantes. jQuery et MooTools sont deux des centaines de bibliothèques JavaScript qui se distinguent des autres par des tutoriels simples et la réputation. Cependant, JavaScript n'est pas le seul protocole ouvert ayant été travaillé. Littéralement des centaines de milliers de développeurs partagent et contribuent des paquets de code sur GitHub tous les jours. Les langages incluent PHP, CSS, SQL, ASP, Objective-C, Java, et bien d'autres!

WordPress, une plateforme de blogs développée par Matt Mullenweg et qui a connu une croissance historique au cours des dernières années, est peut-être la quintessence des projets à succès open-source. Il semble impressionnant de voir autant de petits paquets filtrés sur le Web, mais WordPress alimente des millions de sites Web et héberge des milliers de développeurs travaillant sur leur backend. L'ensemble du paquet est gratuit à télécharger et très simple à installer. Le site officiel de la société wordpress.org propose des liens et des tutoriels pour les développeurs intéressés par la construction de thèmes WP et de plugins. Nous avons également sponsorisé un tutoriel d'introduction sur les plugins WP pour les programmeurs débutants. De même, il y a une galerie officielle offrant une quantité impressionnante de plugins gratuits pour tous les utilisateurs de WordPress.
Pour ceux d'entre vous qui recherchent des scripts de commerce électronique open source, consultez ce post.
4. Concevoir ses propres icônes - Non requis
En ce qui concerne le graphisme et l'animation, nous voyons toujours une communauté ouverte et partageante. Les concepteurs de sites Web aiment non seulement partager leurs œuvres d'art avec le monde, mais aussi aider les autres à promouvoir leurs idées.
Les graphiques sont certains des aspects les plus compliqués d'un site Web. Cela est particulièrement vrai puisque les graphistes de premier ordre sont difficiles à trouver. De nombreux jeux d'icônes gratuits, tels que FamFamFam, Wefunction, Fugue et bien d'autres, révèlent que leurs téléchargements peuvent être utilisés gratuitement sur des liens de rétribution ou en créditant leur travail. Cela semble être un compromis simple pour des utilisations illimitées!

Un autre service fantastique Icon Finder se comporte comme un moteur de recherche pour les jeux d'icônes les plus populaires. Souvent, si vous parcourez les résultats de recherche Google, il existe des centaines de blogs de conception de sites Web présentant les meilleures icônes gratuites. Ceux-ci ont également été partagés dans des moteurs tels que Icon Finder pour rendre les sites Web de construction encore plus rapides.
5. Meilleure affaire dans l'hébergement et le partage de fichiers
Nous pouvons tous utiliser de l'argent supplémentaire ces jours-ci. Même en tant que concepteurs de sites Web, il est important de rechercher les entreprises qui offrent des offres et de soutenir la génération freelance.

L'hébergement Web est l'une des nombreuses dépenses à considérer. Souvent, vous pouvez trouver des coupons sur des sites Web connexes qui permettent d'économiser de l'argent sur les achats de noms de domaine et l'espace du serveur.
Le partage de fichiers est devenu une partie importante du style de vie du web designer. Il existe des services gratuits et payants, et si vous connaissez quelqu'un dans l'entreprise, il n'est pas difficile d'obtenir un compte d'adhésion. Pour le reste, pensez à parcourir nos alternatives de partage de fichiers, qui offre un support totalement gratuit pour tous les utilisateurs.
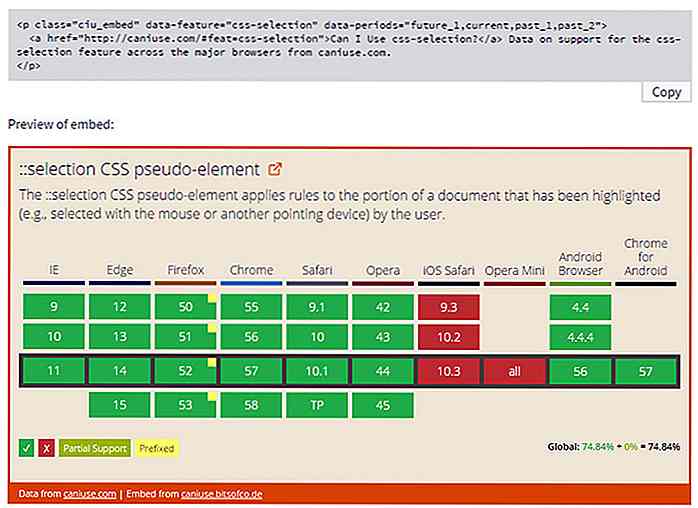
6. Vérification de performance gratuite
Les applications de site Web sont la dernière tendance à travers les coutures numériques. Des applications mobiles aux applications dans le navigateur, il semble que presque tout peut être terminé sur un ordinateur ces jours-ci. Pour les webmasters, il est important de connaître les nombreuses opportunités gratuites pour les tests mécaniques et la maintenance du site Web.
Si vous êtes comme la plupart d'entre nous, la disponibilité du site est très préoccupante. Avoir votre site web pendant quelques minutes peut devenir catastrophique pour vos numéros de trafic, sans parler de la confusion de vos visiteurs. Pingdom est un outil gratuit que tous les webmasters doivent utiliser pour vérifier les codes de réponse de leur serveur Web. C'est un moyen sûr de garder un œil sur votre backend et de surveiller les performances dans les coulisses.

Un autre excellent service, Google Webmasters permet aux développeurs de revendiquer la propriété de leur site. Cela peut être fait avec un sitemap, une balise meta ou d'autres alternatives fournies par Google. Si vous utilisez un compte Google, il est possible de stocker des données RSS et même de suivre des mots-clés pour des sites Web individuels. L'application est 100% gratuite et vous permet de stocker des connexions illimitées!
7. Les éditeurs de code peuvent être bon marché (ou gratuit)
Si nous aimons l'admettre la plupart des concepteurs de Web tendent à barboter dans une certaine forme de développement de Web . C'est seulement pour ceux vraiment doués dans Adobe Photoshop ou Illustrator qui ne s'aventurent pas dans la conception de HTML et de CSS.
Pour les programmeurs frontend et backend, il peut être difficile de trouver un environnement de travail confortable. Adobe propose Dreamweaver qui prend en charge la mise en évidence du code dans de nombreuses langues, mais qui, malheureusement, vous coûtera pas mal d'argent. Nous avons examiné les 10 principaux éditeurs de code source gratuits et proposé des liens de téléchargement direct vers chaque page.

Si vous commencez simplement à coder, je vous recommande fortement de passer du temps à faire des recherches sur ces derniers. Votre environnement de développement est crucial et aura des effets sur la façon dont vous écrivez du code. Beaucoup de ces éditeurs sont spécifiques à Windows, et même si vous pouvez trouver quelques options pour Mac, je recommande Coda de Panic - un éditeur de code beaucoup moins cher (par rapport à Adobe Dreamweaver) pour le développement web sérieux.
8. Prenez quelques kits de démarrage
Maintenant que vous avez une bonne idée des services et programmes disponibles, essayez de télécharger quelques kits de démarrage pour vous lancer. En tant que concepteurs de sites Web, il est important de concentrer notre attention consciente sur la créativité et de stimuler de nouvelles idées pour les plates-formes de mise en page.
Au cours des dernières années, les concepteurs ont lentement publié des paquets gratuits d'icônes, de modèles, d'éléments de formulaire, de composants graphiques et de nombreux autres travaux similaires. S'il vous plaît ne manquez pas notre liste de kits de démarrage de concepteur de sites Web pour voir si quelque chose attire votre attention.

Le travail de mise en page Photoshop n'est pas toujours le plus facile à réaliser. Souvent, nous nous retrouvons à douter et à réengager pour corriger les schémas de couleurs et le placement. Le vieil adage «la pratique rend parfait» semble être très vrai dans ce scénario, avec beaucoup d'autres. Et ces kits de démarrage de base devraient vous mettre du bon pied!
9. Toujours suivre le temps d'étude
À mesure que le temps passe, nous avons tous tendance à perdre tout intérêt pour les activités. Si vous êtes vraiment passionné par le web design, vous devriez rester motivé et étudier de nouveaux sujets. Envisagez d'ouvrir votre esprit à un langage de développement ou de pratiquer un nouveau logiciel.

Les outils en ligne aujourd'hui sont plus avancés que jamais en aidant les jeunes concepteurs de sites Web en herbe à décrocher le prix. La Web Design Library a été initialement lancée sous Template Monster avec Jetimpex Inc, et a continué dans un catalogue de tutoriels très populaires. Le site est mis à jour quotidiennement avec de nouveaux liens et des articles de vitrine pour l'inspiration.
Le site propose également des liens entre de nombreux sites partenaires, y compris Template Ninajas. Cela se traduit par des offres quotidiennes que vous ne trouverez nulle part ailleurs - parfois même des démos ou des cadeaux! Les modèles de site Web sont un bon endroit pour commencer quand vous n'êtes pas familier avec la construction d'une mise en page ou simplement besoin de nouvelles idées.
Je recommande également fortement le réseau Tuts + créé par Envato. Ils hébergent des milliers de tutoriels allant de Photoshop, Illustrator, HTML5, ActionScript, des formes vectorielles et même de la photographie. Une partie de leur code nécessite un abonnement à télécharger, mais tous les didacticiels sont libres de suivre et offrent des instructions pas à pas pour faciliter le cycle d'apprentissage.
Avec les articles écrits, la plupart des commentaires offriront également d'excellents conseils. L'ensemble du réseau est géré par des concepteurs de sites Web et lu par des concepteurs de sites Web, ce qui vous garantit une rétroaction de haute qualité.
Conclusion
Ces méthodes devraient vous aider à démarrer sur un chemin tonnerre vers l'illumination de conception web. Les meilleurs trucs du métier ont été transmis pendant des années à travers la communauté Internet. Et de même que le nombre de concepteurs de sites Web a augmenté, plus de normes ouvertes ont été créées.
Considérez certaines des idées présentées ci-dessus et passez un peu de temps à parcourir des articles ou des tutoriels intéressants. Même se familiariser avec du matériel frais peut faire bouger votre cerveau et vous faire réfléchir dans un état d'esprit de conception élevé. Si vous avez des idées similaires, n'hésitez pas à les partager dans la section des commentaires ci-dessous.
40 beaux émoticônes et packs d'icônes Smiley
Les émoticônes sont un nouveau moyen de communication . En fait, pour certaines personnes, il est très confortable de communiquer par le biais d'émoticônes plutôt que de simples mots. C'est la raison pour laquelle chaque plate-forme de communication essaie d'ajouter des emojis au site Web ou à l'application.Cepend

Une esquisse est le squelette d'une idée qui a été conçue à l'origine comme une pensée. Alors que nous avions l'habitude de le faire à la main, et sur le papier, créer différentes maquettes et croquis ces jours-ci peut être fait numériquement via diverses applications. Alors que beaucoup de designers et d'artistes vont avec le temps et font leurs croquis sur les ordinateurs, un grand nombre de créatifs préfèrent encore dessiner à la main.C'est géni