hideout-lastation.com
hideout-lastation.com
7 nouvelles fonctionnalités Google Chrome que vous devez savoir
En plus de sa fonction de grand navigateur Internet, Google Chrome est également un excellent outil de développement Web via DevTools.
Le DevTools est constamment mis à jour avec de nouvelles versions. Ainsi, il peut y avoir quelques fonctionnalités et DevTools que vous avez peut-être manqué en cours de route. Par conséquent, voici 7 des fonctionnalités les plus récentes de Google Chrome que vous devriez connaître .
Mise en route - Expérience Chrome DevTools
Chrome propose quelques fonctionnalités intéressantes expérimentales, qui sont masquées ou désactivées par défaut. Pour activer ces fonctionnalités expérimentales, accédez à chrome://flags/#enable-devtools-experiments via la barre d'adresse Chrome, activez l'option DevTool Experiment et redémarrez Chrome .
Après le redémarrage, lancez le DevTools et cliquez sur l'icône d'engrenage en haut à droite du panneau DevTools, et vous devriez voir l'onglet "Expérimentation" dans la barre latérale de gauche. Vérifiez les fonctionnalités que vous souhaitez activer.

1. Emulateur de périphérique mobile amélioré
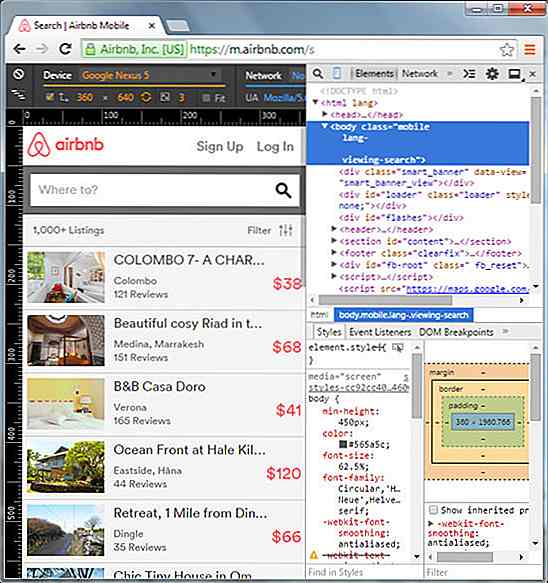
Aujourd'hui, avoir un site Web optimisé pour les appareils mobiles est un must. Avec Chrome, vous pouvez déboguer des sites Web en mode mobile à l'aide de la fonction Mobile Emulator, qui a été totalement réorganisée et enrichie de nombreuses nouvelles fonctionnalités.

Pour activer Mobile Emulator, lancez DevTools et cliquez sur l'icône Mobile à côté de l'icône de boucle / recherche, comme indiqué dans la capture d'écran suivante. Comme vous pouvez le voir, au-dessus de l'émulateur est maintenant équipé de règles afin que vous puissiez voir exactement la taille de la fenêtre d'affichage du site Web.
2. Sélections de curseurs multiples
Est-ce que vous voulez éditer plusieurs lignes ensemble dans un fichier source comme vous le pouvez avec Sublime Text? Chrome prend désormais en charge les curseurs multipistes et la sélection dans DevTools. Utilisez Ctrl + Clic ou Cmd + Clic pour sélectionner plusieurs lignes à la fois.

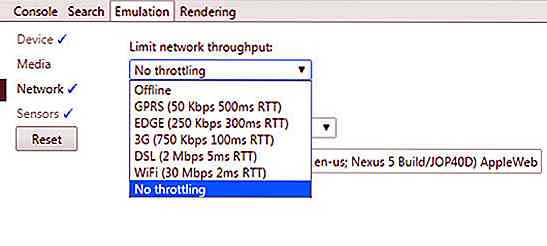
3. Limitation de la connexion réseau
Vous pouvez maintenant tester la réponse et les performances de votre site Web sur différentes connexions via les DevTools. Dans les DevTools, appuyez sur Echap pour lancer Console Drawer, puis sélectionnez Emulation. Dans l'onglet Réseau, sélectionnez le type de vitesse à limiter votre connexion réseau et voir comment votre site Web fonctionne dans la vitesse sélectionnée.

4. Mode hors ligne
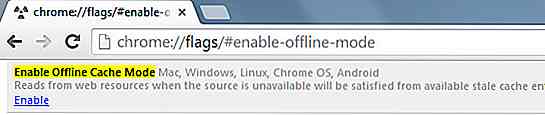
Google Chrome est maintenant équipé du mode hors connexion, qui vous permet d'ouvrir des sites Web lorsque vous êtes en mode hors connexion. Si vous développez une application Web qui a pour objectif de fonctionner même lorsque les utilisateurs sont hors ligne, cette fonctionnalité serait très utile. Pour activer le mode hors ligne, dirigez vers chrome://flags/#enable-offline-mode via la barre d'adresse et activez l'option "Activer le mode cache hors ligne".

N'oubliez pas de redémarrer Chrome pour que l'effet ait lieu.
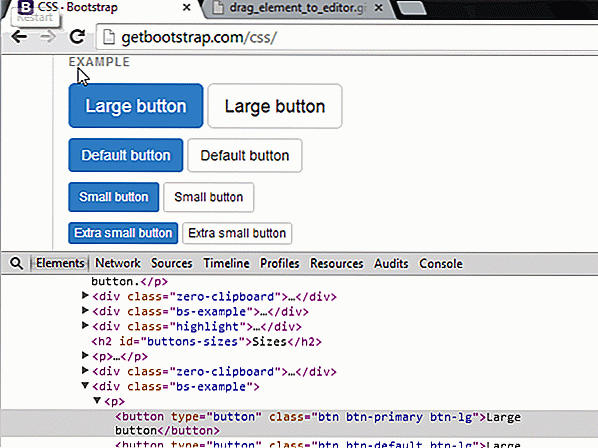
5. Glissez et déposez le HTML dans l'éditeur
Parfois, vous devez copier un élément HTML dans votre éditeur. Au lieu de le copier et de le coller manuellement sur votre éditeur de texte, vous pouvez simplement faire glisser le DOM et le déposer dans l'éditeur .

Actuellement, vous ne pouvez faire glisser qu'un seul élément et ses éléments enfants ne suivront pas. J'espère que cela sera amélioré dans la prochaine mise à jour.
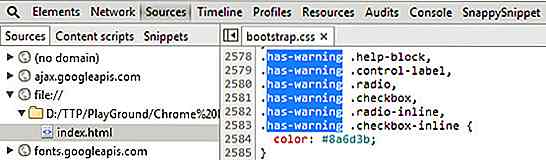
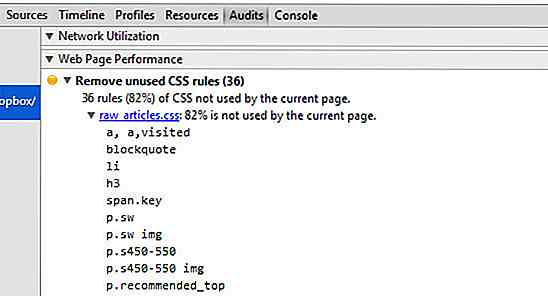
6. Audit CSS
Vous pouvez également auditer votre CSS, par exemple en inspectant des règles de style inutiles qui ne sont pas utilisées sur la page Web. Pour ce faire, allez dans l'onglet "Audits" et cliquez sur "Exécuter" pour commencer à auditer le CSS. Vous verrez une liste de classes / sélecteurs qui ne sont pas utilisés sur la page en cours, comme suit.

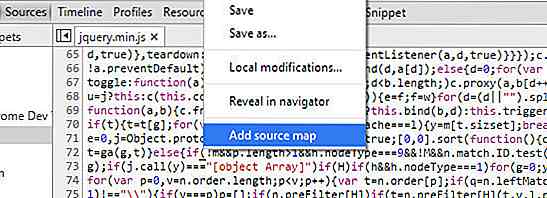
7. Ajout de SourceMap
Avec Source Map, vous pouvez voir la version non compilée ou non compilée de CSS ou JavaScript (JS). Cette fonctionnalité est particulièrement utile pour les développeurs qui composent des styles ou des JS à l'aide de pré-processeurs tels que Sass, LESS ou CoffeeScript. Avec la carte source activée, vous pouvez trouver l'emplacement du code sur JS ou CSS généré sur une certaine ligne et le numéro de colonne. La dernière version de Chrome vous permet d'ajouter Source Map manuellement.
Pour ce faire, assurez-vous que vous êtes dans le panneau source puis ouvrez un fichier. Après cela, cliquez avec le bouton droit et sélectionnez Ajouter une carte source. pour ajouter le fichier .map .


12 extensions Chrome indispensables pour les créateurs YouTube
En tant que créateur YouTube, vous devez créer de superbes vidéos et les modifier pour les plateformes sociales et les moteurs de recherche afin de les rendre plus virales . Cependant, si vos vidéos ne fonctionnent pas bien, vous n'utilisez probablement pas les bons outils .J'ai fait une recherche sur les outils utilisés par les chaînes YouTube populaires, et je vais partager les meilleures extensions Chrome pour les créateurs YouTube qui s'avèrent utiles à bien des égards.Avec des

Comment l'analyse des données volumineuses rend les villes plus intelligentes
Les idées novatrices gagnent toujours en popularité et ne peuvent être refusées à mesure qu'elles se développent à travers les pays et éventuellement le monde. Le processus d'aller de l'avant illustre la survie de l'humanité, même si les technologies récentes ont radicalement changé nos méthodes de progression .Aujourd'