hideout-lastation.com
hideout-lastation.com
6 Coding Playgrounds pour les développeurs Web
Au cours des deux dernières années, plusieurs terrains de jeux ont vu le jour, pour notre plus grand plaisir. Ce sont des applications Web qui permettent l'édition en temps réel et les aperçus des codes côté client: HTML, CSS et JavaScript. La meilleure partie de ces terrains de jeu de codage est que la plupart d'entre eux sont gratuits et que vous pouvez facilement partager un "terrain de jeu" avec quelqu'un soit pour l'enseignement ou pour le débogage.
Personnellement, ces applications web ont été d'une grande aide pour mon travail. Chaque fois que je me retrouve perplexe avec JavaScript ou CSS, je peux facilement créer un terrain de jeu et le partager avec mes autres amis développeurs pour obtenir de l'aide. Ils sont amusants, interactifs et totalement utiles surtout pour les débutants . Voici 6 terrains de jeux que vous pouvez essayer par vous-même.
1. Codepen
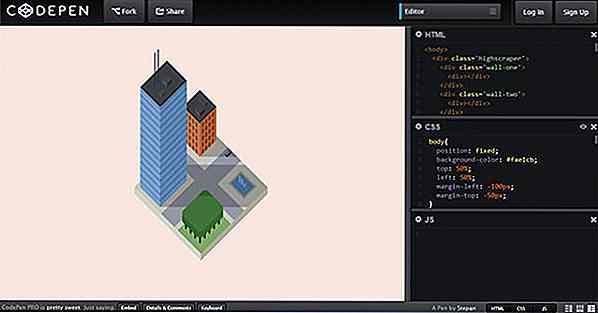
Codepen est probablement l' un des terrains de jeux de codage les plus populaires . Chris Coyier de CSS Tricks est un co-fondateur / co-créateur de Codepen, ce qui explique probablement pourquoi cette application web a l'air grandiose. Mis à part ses visuels épurés, Codepen affiche des aperçus en direct des changements que vous faites dans son éditeur, ce qui facilite la détection des causes et des effets.

(Source de l'image: Tiny City)
Les pré-processeurs CSS de Codepen incluent SCSS, SASS, LESS et Stylus. Et pour le pré-processeur JS il a CoffeeScript et LiveScript. Pour HTML il a Haml, Markdown, Slim et Jade. Il y a également 8 bibliothèques JS intégrées prêtes à être utilisées. La collaboration et les «stylos» privés dans Codepen sont disponibles, mais vous devez les payer. [Obtenez-le ici]
2. JSFiddle
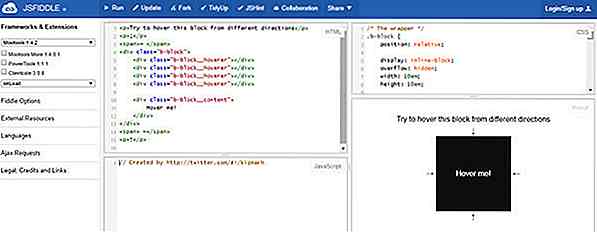
JSFiddle est probablement responsable de la popularité des terrains de jeux, car c'est l'un des premiers et des plus célèbres terrains de jeux disponibles. JSFiddle a plus de 30 bibliothèques JavaScript prêtes à être utilisées immédiatement, et vous pouvez facilement ajouter des fichiers externes . Pour le pré-traitement, il a SCSS pour CSS, CoffeeScript pour JS et HTML simple vanilla.

(Source de l'image: Fiddle Hover Multi-Direction)
Si vous collaborez avec un autre développeur, je recommande fortement d'utiliser JSFiddle pour trier les choses. Parmi les terrains de jeux de codage disponibles, la fonction de collaboration de JSFiddle est probablement la meilleure de tous. De plus, la fonctionnalité est facile à utiliser et gratuite, contrairement à Codepen.
Ce qui manque à JSFiddle, c'est les aperçus en direct . Vous devez essentiellement actualiser la page en cliquant sur le bouton de lecture. Et comparé à d'autres terrains de jeux, JSFiddle est probablement le plus lent . Un autre truc un peu frustrant de JSFiddle est son bouton d'exécution, parfois cliquer dessus ne fonctionne pas, donc vous devrez cliquer encore quelques fois avant de lancer le code (et oui, j'ai testé cela sur plusieurs navigateurs). [Obtenez-le ici]
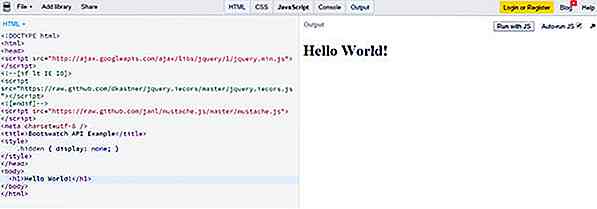
3. JS Bin
JS Bin est créé par Remy Sharp, un développeur JavaScript maître qui possède une société de développement Web axée sur, vous l'avez deviné, JavaScript (et HTML5). Le pré-processeur JS de JS Bin inclut CoffeeScript, TypeScript, Traceur et JSX et dispose de plus de 40 bibliothèques JS . Vous pouvez ajouter des fichiers externes, mais vous devrez le faire manuellement dans l'éditeur. Comme pour le pré-processeur CSS, il fournit moins.

Ce qui le distingue des terrains de jeux précédents, c'est que JS Bin vous permet de télécharger des fichiers sur votre ordinateur, une fonctionnalité utile qui peut s'avérer utile pour les développeurs, en particulier lorsque vous manipulez du code hors ligne. Vous pouvez également créer des "bacs" privés sur JS Bin mais vous devrez payer pour cette fonctionnalité . Malheureusement, à ce stade, JS Bin n'a pas de fonctionnalité de collaboration. [Obtenez-le ici]
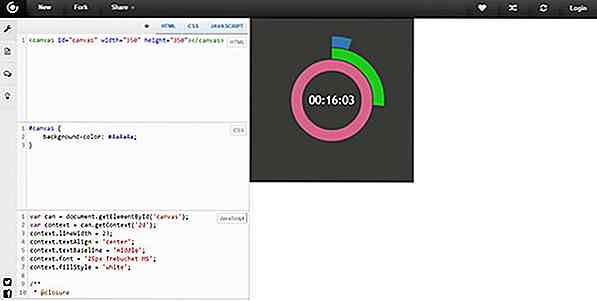
4. CSSDeck
CSSDeck existe depuis plusieurs années maintenant mais cela n'a pas eu beaucoup d'impact. Mais il est encore remarquable en raison de sa simplicité . Si vous voulez éviter tout le bruit des autres terrains de jeux avec toutes leurs fonctionnalités, CSSDeck est l'application à utiliser.

(Source de l'image: CSSDesk JS Clock Demo)
Les pré-processeurs de CSSDeck incluent HAML, Markdown, Slim et Jade pour HTML, LESS, Stylus, SASS et SCSS pour CSS, et CoffeeScript pour JS. Il a également plusieurs bibliothèques CSS et JS disponibles et l'ajout de bibliothèques qui ne sont pas dans la liste est fait manuellement, ce qui devrait être facile.
Une chose qui m'a surpris à propos de CSSDeck est sa fonctionnalité simple mais utile qui permet à ses utilisateurs d' augmenter la taille du texte . Si vous cherchez une aire de jeux avec beaucoup de fonctionnalités, alors CSSDeck n'est pas fait pour vous. Mais c'est aussi ce qui le rend unique puisque sa simplicité met l'accent sur les choses importantes . [Obtenez-le ici]
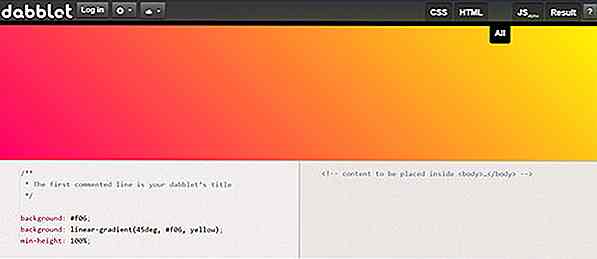
5. Dabblet
Avant toute chose, Dabblet m'a surpris quand j'ai plané sur des codes de couleur hexadécimaux . Les couleurs sont sorties! Maintenant, c'est une première. Bien que je ne sois pas certain si c'est en fait une fonctionnalité utile, c'est toujours très bien.

Maintenant, le grand avantage de Dabblet est qu'il permet à ses utilisateurs de prévisualiser dans 5 vues différentes : éditeur CSS et le résultat, éditeur HTML et le résultat, éditeurs CSS et HTML et résultat, JavaScript et son résultat jouable, ou tout à la fois . J'espère que ce n'était pas une bouchée, mais il est crucial de comprendre que cette fonctionnalité en vrac n'est pas disponible sur d'autres terrains de jeux .
Une chose que je suis confus est son manque d'options de pré-processeur pour HTML et CSS . Il n'a pas ceux-ci avec des bibliothèques JavaScript intégrées. Mais je suppose que vous pouvez les insérer manuellement, donc pas de sueur sur cela. En ce qui concerne chaque panneau, ils sont de taille fixe et vous ne pouvez pas les redimensionner, quelque chose que les terrains de jeux précédents ont. En outre, il ne semble pas avoir une galerie de démos d'autres utilisateurs . [Obtenez-le ici]
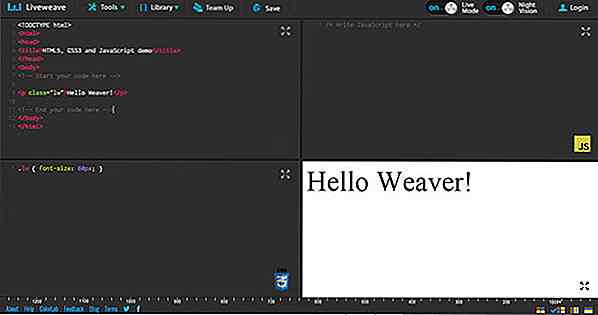
6. Liveweave
Liveweave est un terrain de jeu de codage utile rempli de quelques fonctionnalités telles que la possibilité d' éteindre son aperçu en direct . Vous pouvez également mieux prendre soin de votre vue avec le mode vision nocturne, où tout devient sombre. Liveweave propose plus de 20 bibliothèques JavaScript . Il prend même en charge SVG. Il est également livré avec une règle intégrée, idéale pour obtenir des mesures précises et esthétiques.

Une autre chose qui a attiré mon attention est sa fonction de collaboration facile . Si vous avez déjà utilisé Teamviewer, cela fonctionne de la même manière. Tout ce que vous avez à faire est de cliquer sur le lien Team Up et vous pouvez partager le lien vers votre "weave". Je ne suis pas certain que ce soit mon ordinateur portable ou ma connexion Internet, mais il semble y avoir un léger décalage . Pourtant, c'est une fonctionnalité essentielle et Liveweave l'a fait magnifiquement.
Vous pouvez même télécharger vos tissages en un seul fichier HTML (whoops, JS, CSS et HTML dans un fichier - moins les points!) Ou en fichier zip pour les fichiers HTML, CSS et JS séparés (enfin, voilà). Avant que j'oublie, il a un générateur intégré de Lorem Ipsum . [Obtenez-le ici]
Conclusion
Eh bien, voilà, chaque terrain de jeu a ses propres caractéristiques uniques qui peuvent vous être utiles dans l'une de vos "récréations". J'espère que cet article vous a aidé à choisir le bon pour vos besoins. Si vous avez d'autres terrains de jeu en tête, n'hésitez pas à les partager avec nous dans les commentaires ci-dessous.

Discord Review: Chat & App sociale pour les joueurs Hardcore
Bien que Discord soit populaire parmi la communauté des joueurs, vous n'en avez peut-être pas entendu parler au cas où vous soyez nouveau dans le monde du jeu vidéo. Comme il est spécialement optimisé pour les joueurs, Discord est beaucoup plus que les plates-formes de discussion habituelles comme Facebook Messenger et Microsoft Skype.Étant

20 meilleures vidéos Hyperlapse jusqu'à présent
Cela fait presque un mois qu'Instagram a publié Hyperlapse. Le battage médiatique autour de l'application est toujours aussi fort que les utilisateurs Instagram (et iPhone) continuent à filmer des vidéos hyperlapse sur leurs téléphones.Avec Hyperlapse apparemment les choses banales semblent plus excitantes quand elles sont accélérées 10 fois plus vite. Bien sû