 hideout-lastation.com
hideout-lastation.com
50+ Nice Clean Scripts de navigation basés sur des onglets CSS
L'une des tâches les plus importantes d'un concepteur d'expérience utilisateur est de s'assurer que la navigation du site est simple et conviviale . Et quel autre moyen de rendre cela possible que par le biais des onglets de navigation.
Des onglets de navigation bien conçus aident non seulement les utilisateurs à savoir où aller, mais ils sont également importants pour générer du trafic vers les pages internes de votre site Web ou de votre blog.
Donc, pour mes amis concepteurs de sites Web, voici une longue liste de scripts de navigation basés sur des onglets CSS. Chaque option a une démo en direct avec sa source de téléchargement . Alors continuez et regardez par vous-même.
bootstrap-tabs-x - Un plugin d'onglets étendu construit sur le dessus des onglets Bootstrap. Il peut aligner les onglets, faire pivoter les titres, charger du contenu via AJAX, et de nombreuses autres fonctionnalités. [Démo]
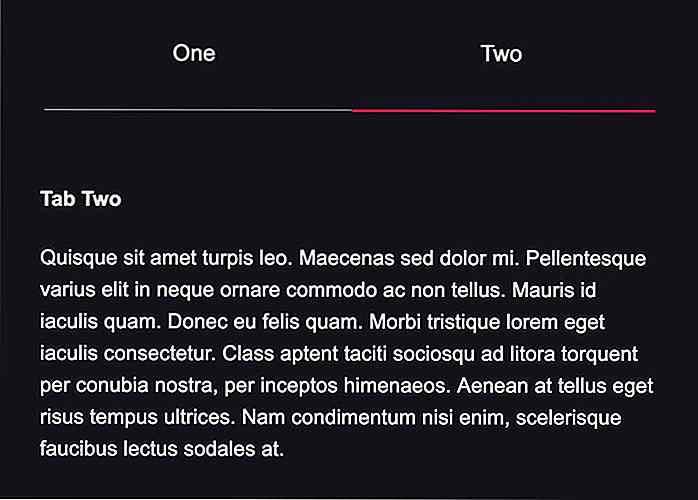
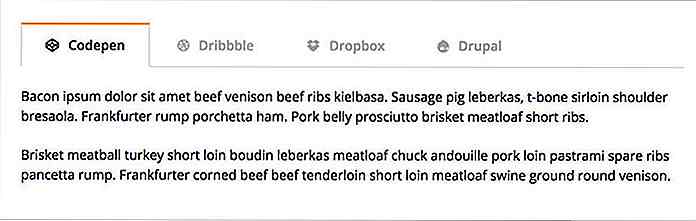
 Onglets CSS purs avec indicateur - Une bibliothèque d'onglets moderne mais simple construit sans JavaScript. Cela veut dire que c'est aussi beau et rapide que vous le voyez sur les sites les plus populaires. [Démo]
Onglets CSS purs avec indicateur - Une bibliothèque d'onglets moderne mais simple construit sans JavaScript. Cela veut dire que c'est aussi beau et rapide que vous le voyez sur les sites les plus populaires. [Démo] Tabby - Tabby vous permet de créer des onglets à bascule simples, qui peuvent afficher n'importe quel contenu, y compris des vidéos. Il offre diverses options avancées et supporte aussi NPM et Bower . [Démo]
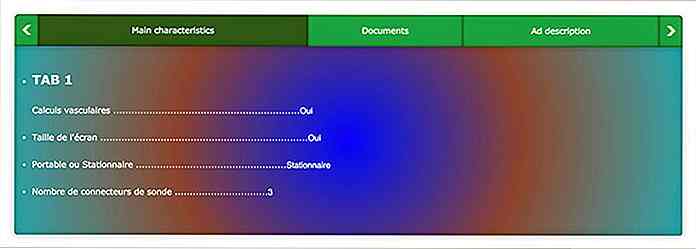
Tabby - Tabby vous permet de créer des onglets à bascule simples, qui peuvent afficher n'importe quel contenu, y compris des vidéos. Il offre diverses options avancées et supporte aussi NPM et Bower . [Démo] Navigation par onglets réactifs - Une navigation à onglets moderne et pratique, soutenue par JS et CSS, qui est conçue en pensant aux mobiles et qui prend en charge les styles de positionnement horizontal et vertical . [Démo]
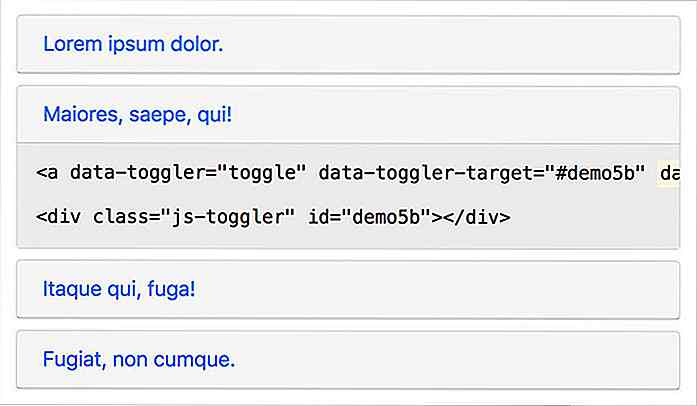
Navigation par onglets réactifs - Une navigation à onglets moderne et pratique, soutenue par JS et CSS, qui est conçue en pensant aux mobiles et qui prend en charge les styles de positionnement horizontal et vertical . [Démo] Toggler - Toggler est un plugin JavaScript pur pour créer des éléments à bascule, y compris des accordéons et des onglets . En outre, vous pouvez afficher / cacher n'importe quel élément sur la page. [Démo]
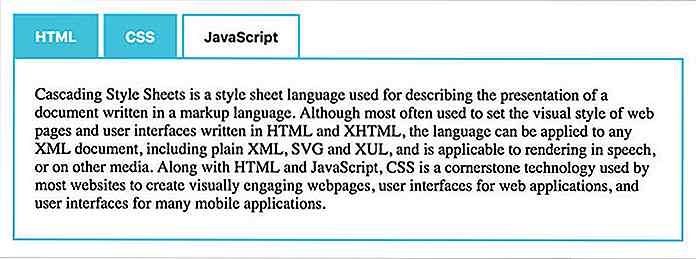
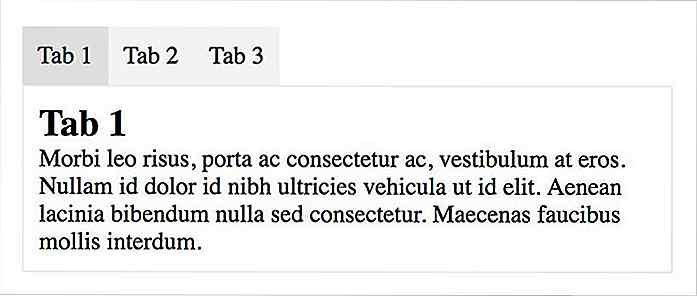
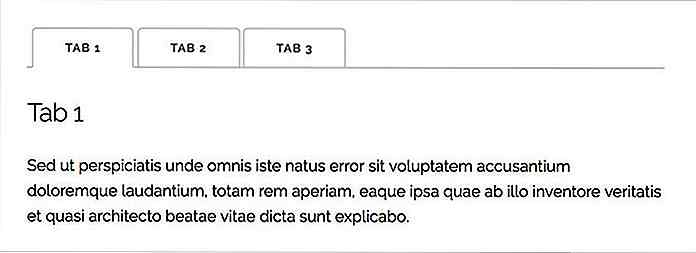
Toggler - Toggler est un plugin JavaScript pur pour créer des éléments à bascule, y compris des accordéons et des onglets . En outre, vous pouvez afficher / cacher n'importe quel élément sur la page. [Démo] Onglets CSS purs - Un simple extrait d'onglets créé en utilisant CSS et JS . Bien que le code d'exemple affiche des onglets simples, vous pouvez encore embellir les onglets en changeant leur style en utilisant CSS. [Démo]
Onglets CSS purs - Un simple extrait d'onglets créé en utilisant CSS et JS . Bien que le code d'exemple affiche des onglets simples, vous pouvez encore embellir les onglets en changeant leur style en utilisant CSS. [Démo] Tabsy CSS - Une bibliothèque CSS uniquement pour créer des composants bascules simples comme des onglets. Cette bibliothèque, contrairement à quelques-unes de celles ci-dessus, n'a pas besoin de dépendances - même pas de code JS. [Démo]
Tabsy CSS - Une bibliothèque CSS uniquement pour créer des composants bascules simples comme des onglets. Cette bibliothèque, contrairement à quelques-unes de celles ci-dessus, n'a pas besoin de dépendances - même pas de code JS. [Démo] Tabbis.js - Tabbis est un plugin simple mais avancé. En utilisant ses options de configuration avancées, vous pouvez créer des onglets imbriqués et définir des rappels aussi. [Démo]
Tabbis.js - Tabbis est un plugin simple mais avancé. En utilisant ses options de configuration avancées, vous pouvez créer des onglets imbriqués et définir des rappels aussi. [Démo] Onglets CSS Pure Responsive [Démo]
Onglets CSS Pure Responsive [Démo] Onglets CSS [Démo]
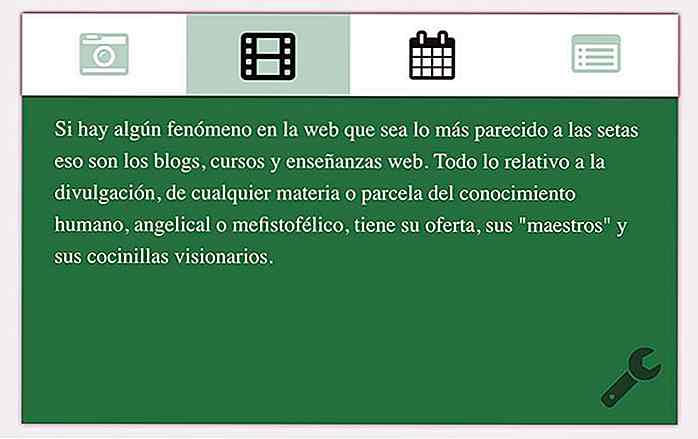
Onglets CSS [Démo] Onglets utilisant Pitaya - Les onglets utilisant Pitaya vous aident à créer facilement des onglets de transition animés . Cependant, vous devez inclure Pitaya, qui est une bibliothèque en soi et augmente le temps de chargement. [Démo]
Onglets utilisant Pitaya - Les onglets utilisant Pitaya vous aident à créer facilement des onglets de transition animés . Cependant, vous devez inclure Pitaya, qui est une bibliothèque en soi et augmente le temps de chargement. [Démo] jTabs - jTabs est une bibliothèque d'onglets construite en JavaScript pur. Cela signifie qu'il est construit sans dépendances externes comme jQuery et supporte peu d'options de configuration. [Démo]
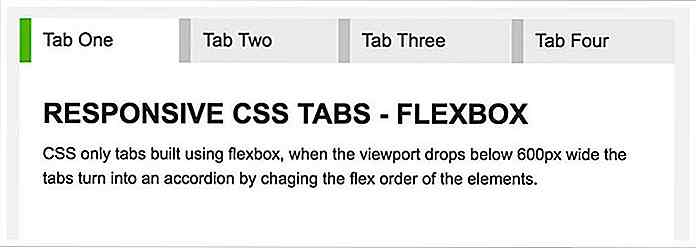
jTabs - jTabs est une bibliothèque d'onglets construite en JavaScript pur. Cela signifie qu'il est construit sans dépendances externes comme jQuery et supporte peu d'options de configuration. [Démo] Onglets Flexbox réactifs [Démo]
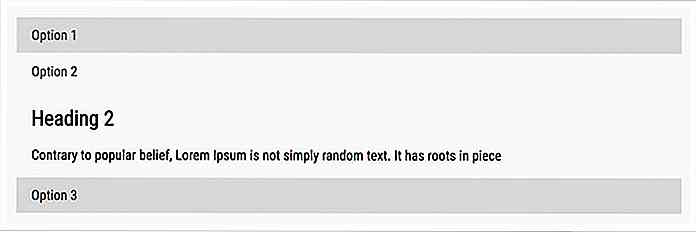
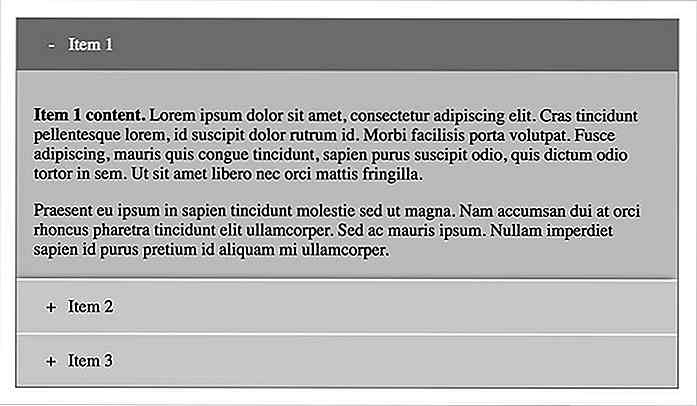
Onglets Flexbox réactifs [Démo] Onglets Accordéon [Démo]
Onglets Accordéon [Démo] tabs.js - tabs.js est une bibliothèque d'onglets pure JavaScript inspirée de Accordion / Tabs de Bourbon Refills. Il est réactif de sorte que les onglets changent en accordéons sur les petits écrans . [Démo]
tabs.js - tabs.js est une bibliothèque d'onglets pure JavaScript inspirée de Accordion / Tabs de Bourbon Refills. Il est réactif de sorte que les onglets changent en accordéons sur les petits écrans . [Démo] WellTabber - WellTabber est un autre plugin JavaScript simple comme Tabby. Comme ce dernier, il supporte diverses options pour configurer les onglets . En outre, vous pouvez afficher les flèches de navigation. [Démo]
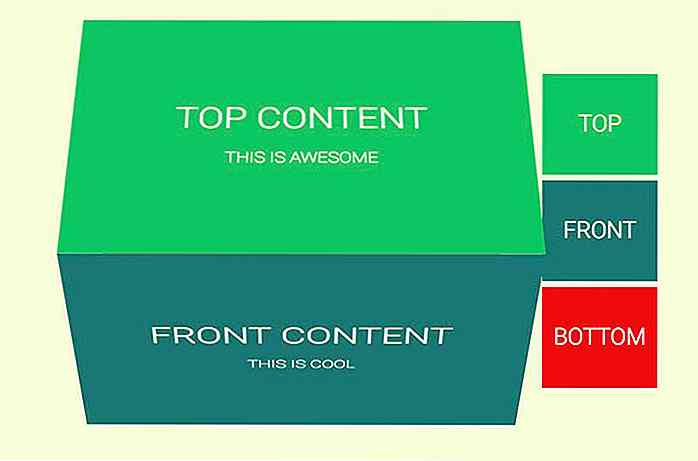
WellTabber - WellTabber est un autre plugin JavaScript simple comme Tabby. Comme ce dernier, il supporte diverses options pour configurer les onglets . En outre, vous pouvez afficher les flèches de navigation. [Démo] Interface à onglets 3D Cube [Démo]
Interface à onglets 3D Cube [Démo] Tabs Module pour ES6 [Démo]
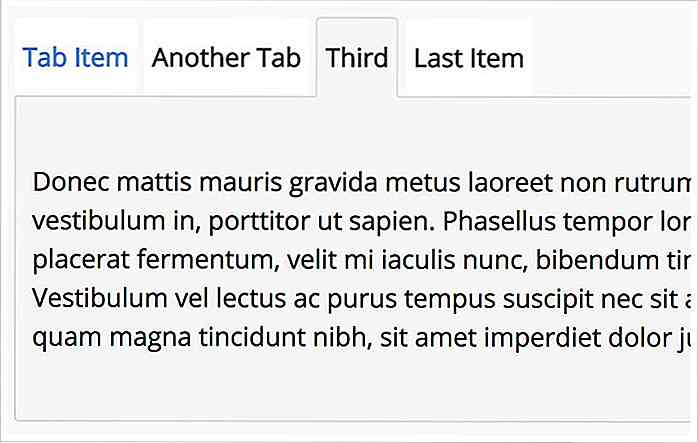
Tabs Module pour ES6 [Démo] Hauteurs variables avec les onglets CSS [Démo]
Hauteurs variables avec les onglets CSS [Démo] Onglets de conception matérielle - Un extrait de tabulation inspiré de la conception matérielle construit en utilisant JavaScript Vanilla. Il est simple à utiliser et personnalisable . Cependant, il ne dispose pas d'options avancées. [Démo]
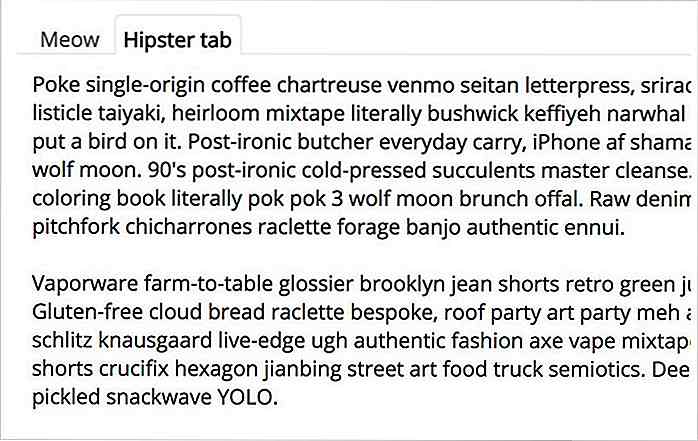
Onglets de conception matérielle - Un extrait de tabulation inspiré de la conception matérielle construit en utilisant JavaScript Vanilla. Il est simple à utiliser et personnalisable . Cependant, il ne dispose pas d'options avancées. [Démo] Onglets CSS animés - Onglets CSS animés est un système d'onglets CSS uniquement qui vous permet de créer des onglets simples et légers. Contrairement à Tabby ou WellTabber, il n'offre aucune configuration avancée . [Démo]
Onglets CSS animés - Onglets CSS animés est un système d'onglets CSS uniquement qui vous permet de créer des onglets simples et légers. Contrairement à Tabby ou WellTabber, il n'offre aucune configuration avancée . [Démo] pureTabs [Démo]
pureTabs [Démo] Vanilla JavaScript Accessible Tabs [Démo]
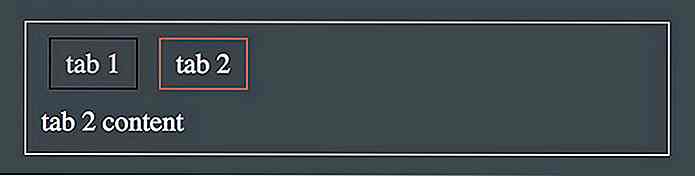
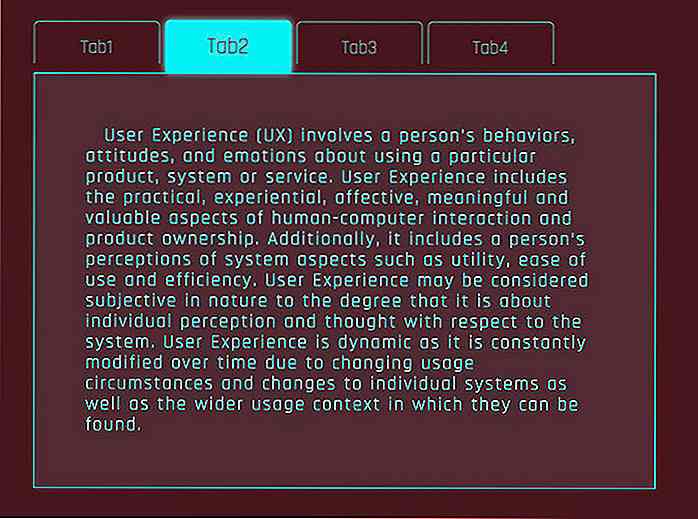
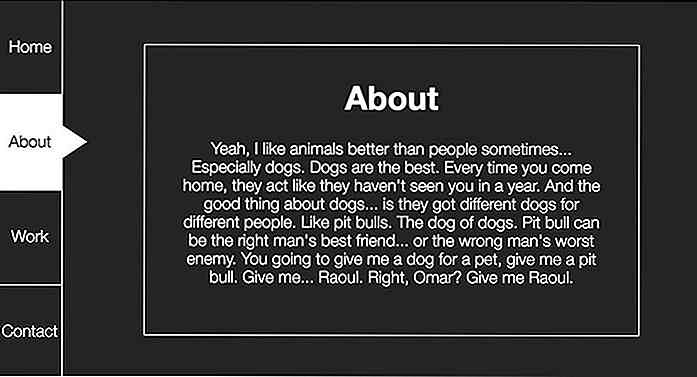
Vanilla JavaScript Accessible Tabs [Démo] Onglets animés de SciFi [Démo]
Onglets animés de SciFi [Démo] Onglets Adaptive CSS Bootstrap purs - Un système de tabulation inspiré de Bootstrap construit en utilisant simplement CSS et pas de JavaScript. Quelle fonctionnalité unique apporte-t-il est que les onglets de surapprentissage dans l'écran sont déplacés vers une liste déroulante . [Démo]
Onglets Adaptive CSS Bootstrap purs - Un système de tabulation inspiré de Bootstrap construit en utilisant simplement CSS et pas de JavaScript. Quelle fonctionnalité unique apporte-t-il est que les onglets de surapprentissage dans l'écran sont déplacés vers une liste déroulante . [Démo] Barre d'onglets pliables - Un widget d'onglets basé sur du CSS3 pur et pas de JavaScript, comme divers plugins sur cette liste. Ce qui le rend intéressant est que ses onglets ont une belle transition pliable . [Démo]
Barre d'onglets pliables - Un widget d'onglets basé sur du CSS3 pur et pas de JavaScript, comme divers plugins sur cette liste. Ce qui le rend intéressant est que ses onglets ont une belle transition pliable . [Démo] Onglets Animés géniaux CSS [Démo]
Onglets Animés géniaux CSS [Démo] JavaScript Tabifier - Un plugin d'onglet avancé construit avec JavaScript seulement. Il vous permet de définir un onglet par défaut, de modifier l'onglet de manière dynamique et d' ajouter les fonctions de rappel onLoad et onClick . [Démo]
JavaScript Tabifier - Un plugin d'onglet avancé construit avec JavaScript seulement. Il vous permet de définir un onglet par défaut, de modifier l'onglet de manière dynamique et d' ajouter les fonctions de rappel onLoad et onClick . [Démo] Skeleton Tabs [Démo]
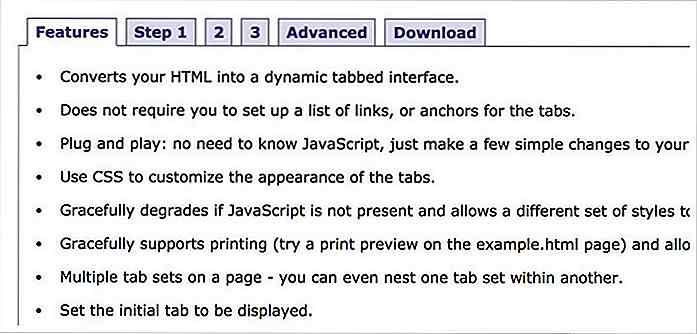
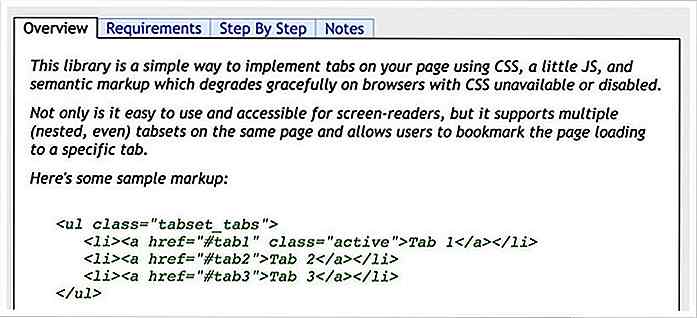
Skeleton Tabs [Démo] Tabtastic - Tabtastic est un plugin facile pour implémenter des onglets en utilisant CSS et JS. Il utilise un balisage sémantique, est accessible aux lecteurs d'écran et prend en charge les onglets imbriqués sur une page. [Démo]
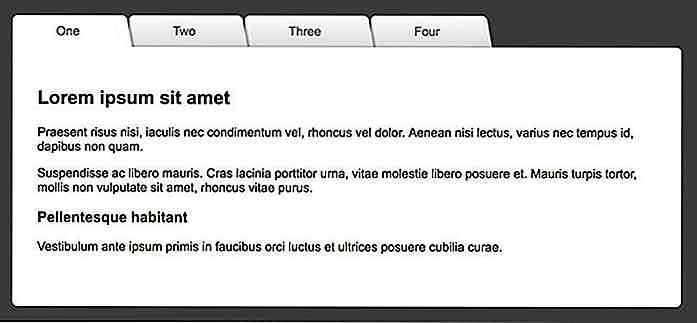
Tabtastic - Tabtastic est un plugin facile pour implémenter des onglets en utilisant CSS et JS. Il utilise un balisage sémantique, est accessible aux lecteurs d'écran et prend en charge les onglets imbriqués sur une page. [Démo] Onglets des dossiers CSS3 & jQuery - Ce didacticiel facile (avec du code téléchargeable) permet de créer des onglets de dossier en utilisant CSS3 et jQuery . Cela me rappelle les onglets affichés dans les navigateurs comme Google Chrome. [Démo]
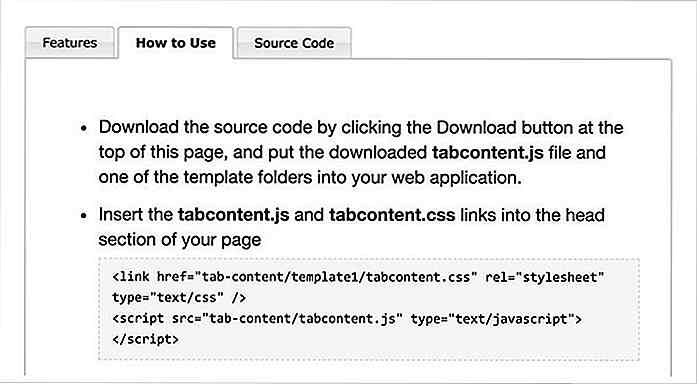
Onglets des dossiers CSS3 & jQuery - Ce didacticiel facile (avec du code téléchargeable) permet de créer des onglets de dossier en utilisant CSS3 et jQuery . Cela me rappelle les onglets affichés dans les navigateurs comme Google Chrome. [Démo] Contenu à onglets [Démo]
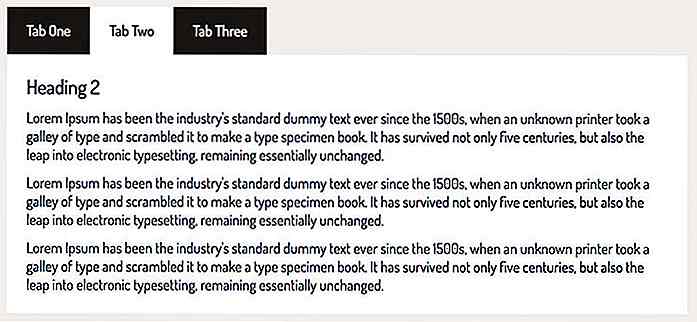
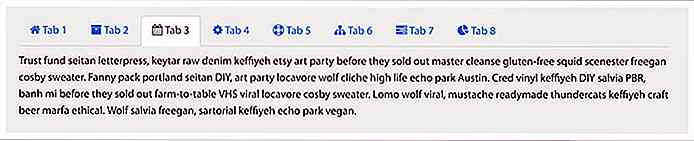
Contenu à onglets [Démo] Onglets de navigation à largeur égale - Un extrait de code illustrant l'utilisation de CSS simples pour créer des onglets de navigation de largeur égale. Vous pouvez personnaliser le look, mais il ne propose pas d'options avancées hors de la boîte . [Démo]
Onglets de navigation à largeur égale - Un extrait de code illustrant l'utilisation de CSS simples pour créer des onglets de navigation de largeur égale. Vous pouvez personnaliser le look, mais il ne propose pas d'options avancées hors de la boîte . [Démo] Contenu à onglets avec jQuery & CSS [Démo]
Contenu à onglets avec jQuery & CSS [Démo] Twitter Bootstrap Wizard - Twitter Bootstrap Wizard est un plugin pour construire des assistants d'une structure tabable. J'ai remarqué que vous pouviez créer uniquement des onglets en masquant ou en supprimant les boutons suivants et précédents. [Démo]
Twitter Bootstrap Wizard - Twitter Bootstrap Wizard est un plugin pour construire des assistants d'une structure tabable. J'ai remarqué que vous pouviez créer uniquement des onglets en masquant ou en supprimant les boutons suivants et précédents. [Démo] Onglets CSS purs [démo]
Onglets CSS purs [démo] Onglets CSS réactifs [Démo]
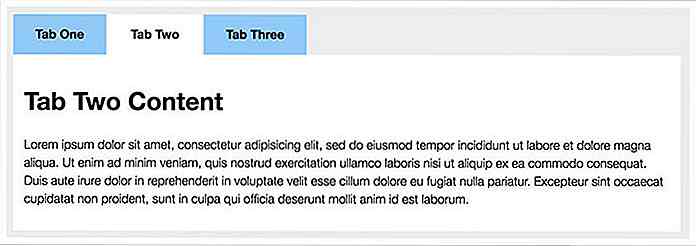
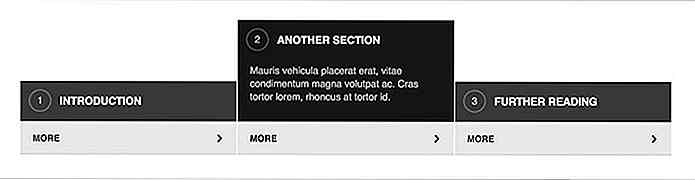
Onglets CSS réactifs [Démo] Juste un autre CSS Tabs - Une structure de tabulation magnifiquement conçu construit avec juste CSS, qui fonctionne sur les navigateurs modernes . Cependant, contrairement à quelques plugins puissants donnés ci-dessus, il n'a pas d'options avancées. [Démo]
Juste un autre CSS Tabs - Une structure de tabulation magnifiquement conçu construit avec juste CSS, qui fonctionne sur les navigateurs modernes . Cependant, contrairement à quelques plugins puissants donnés ci-dessus, il n'a pas d'options avancées. [Démo] Accordéon accordé aux onglets - Accordéon accordé aux onglets, comme son nom l'indique, fonctionne comme un accordéon ou des onglets basés sur la largeur de l'écran. Il montre si possible d'autres onglets si la taille est petite . [Démo]
Accordéon accordé aux onglets - Accordéon accordé aux onglets, comme son nom l'indique, fonctionne comme un accordéon ou des onglets basés sur la largeur de l'écran. Il montre si possible d'autres onglets si la taille est petite . [Démo] CardTabs - CardTabs est un plugin d'onglets ultra-léger basé sur jQuery, qui est livré avec plusieurs thèmes. Vous pouvez également créer de nouveaux thèmes et définir l'onglet actif de manière dynamique. [Démo]
CardTabs - CardTabs est un plugin d'onglets ultra-léger basé sur jQuery, qui est livré avec plusieurs thèmes. Vous pouvez également créer de nouveaux thèmes et définir l'onglet actif de manière dynamique. [Démo] Aria Tabs [Démo]
Aria Tabs [Démo] Onglets Minimal & Sexy - Un magnifique nouvel extrait d'onglets disponible en deux couleurs: clair et sombre . Il est construit en utilisant jQuery, donc il n'est pas aussi léger que d'autres plugins listés ci-dessus. [Démo]
Onglets Minimal & Sexy - Un magnifique nouvel extrait d'onglets disponible en deux couleurs: clair et sombre . Il est construit en utilisant jQuery, donc il n'est pas aussi léger que d'autres plugins listés ci-dessus. [Démo] Widget à onglets [Démo]
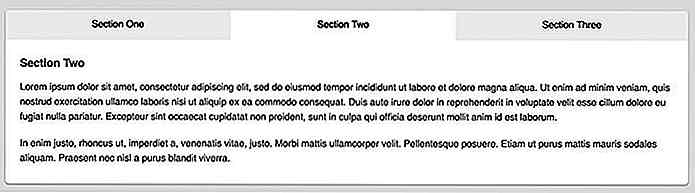
Widget à onglets [Démo] Adaptive Tabs - Adaptive Tabs est un extrait de tabulations simple et magnifique. Mis à part le design moderne, il n'a pas plus de fonctionnalités comme celle disponible dans quelques plugins avancés donnés ci-dessus. [Démo]
Adaptive Tabs - Adaptive Tabs est un extrait de tabulations simple et magnifique. Mis à part le design moderne, il n'a pas plus de fonctionnalités comme celle disponible dans quelques plugins avancés donnés ci-dessus. [Démo] Onglet Style de l'arbre [Démo]
Onglet Style de l'arbre [Démo] Tabulous.js [Démo]
Tabulous.js [Démo] jQuery Tabs - jQuery Tabs est un plugin simple pour créer des onglets. Comme son nom l'indique, il est construit en utilisant jQuery, contrairement à certains plugins listés ci-dessus qui sont construits avec du CSS pur ou du JavaScript. [Démo]
jQuery Tabs - jQuery Tabs est un plugin simple pour créer des onglets. Comme son nom l'indique, il est construit en utilisant jQuery, contrairement à certains plugins listés ci-dessus qui sont construits avec du CSS pur ou du JavaScript. [Démo] jQuery rTabs [Démo]
jQuery rTabs [Démo] Note de l'éditeur: Ce billet a été publié initialement en juin 2008 et a été mis à jour en avril 2018 sur la base de nouveaux contenus.
Note de l'éditeur: Ce billet a été publié initialement en juin 2008 et a été mis à jour en avril 2018 sur la base de nouveaux contenus.

29 commandes Linux que vous devez savoir
Les distributions Linux prennent en charge diverses interfaces graphiques (GUI), mais l'ancienne interface de ligne de commande (bash) s'avère toujours plus facile et plus rapide dans certaines situations . Bash et d'autres shells Linux vous obligent à taper des commandes pour terminer vos tâches, et obtient ainsi le nom de l'interface de ligne de commande.Le

20 idées de cadeaux pour les amateurs de livres
Alors que de nos jours beaucoup de gens préfèrent les livres numériques ou les livres électroniques, il y a encore beaucoup d'amateurs de livres parmi nous. Juste parce que nous lisons sur le Kindle ou la tablette, ne signifie pas que nous ne manquons pas le toucher et l'odeur du papier ou le son des pages flips.Tou



