hideout-lastation.com
hideout-lastation.com
5 outils pour aider à vérifier et optimiser vos codes CSS
Une fois que votre site Web commence à croître, votre code le sera également . Au fur et à mesure que votre code se développe, CSS peut devenir soudainement difficile à maintenir et vous risquez d'écraser une règle CSS par une autre. Cela complique les choses et vous finirez probablement avec beaucoup de bugs.
Si cela vous arrive, il est temps pour vous de vérifier les CSS de votre site . L'audit de votre CSS vous permettra d'identifier les parties de votre CSS qui ne sont pas optimisées. Vous pouvez également réduire la taille de fichier de la feuille de style en éliminant les lignes de code qui ralentissent les performances de votre site.
Voici 5 bons outils pour vous aider à vérifier et optimiser les CSS.
1. Type-o-matic
Type-o-matic est un plugin Firebug pour analyser les polices utilisées sur un site web. Ce plugin donne un rapport visuel dans une table, portant les propriétés de police telles que la famille de police, la taille, le poids, la couleur, et aussi le nombre de fois que la police est utilisée dans la page Web. Grâce au tableau de rapport, vous pouvez facilement optimiser l'utilisation de la police, supprimer ce qui est inutile ou combiner des styles trop similaires.

2. CSS Lint
CSS Lint est un outil de filtrage qui analyse la syntaxe CSS en fonction de paramètres spécifiques qui concernent la performance, l'accessibilité et la compatibilité de votre CSS. Vous seriez surpris des résultats, attendez-vous à beaucoup d'avertissements dans votre CSS. Cependant, ces erreurs finiront par vous aider à corriger la syntaxe CSS et à la rendre plus efficace. De plus, vous serez également un meilleur écrivain CSS.

3. CSS ColorGuard
CSS ColorGuard est un outil relativement nouveau. Il est construit en tant que module Node et fonctionne sur toutes les plateformes: Windows, OS X et Linux. CSS ColorGuard est un outil de ligne de commande qui vous avertira si vous utilisez des couleurs similaires dans votre feuille de style; Par exemple, #f3f3f3 est assez proche de #f4f4f4, donc vous pourriez envisager de fusionner les deux. CSS ColorGuard est configurable, vous pouvez définir le seuil de similarité et définir les couleurs que vous voulez que l'outil ignore.
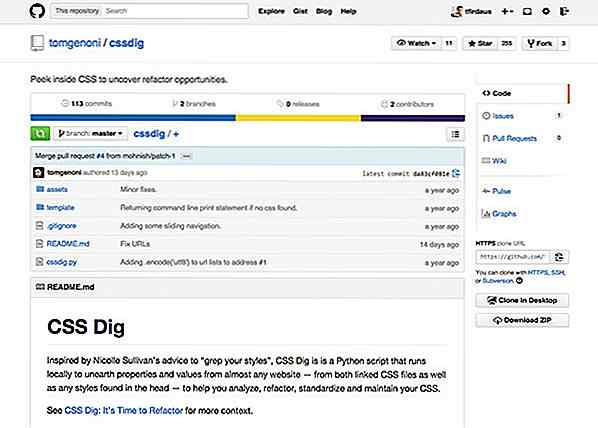
4. CSS Dig
CSS Dig est un script Python et fonctionne localement sur votre ordinateur. CSS Dig exécutera un examen approfondi dans votre CSS. Il lira et combinera les propriétés, par exemple toutes les déclarations de couleur d'arrière-plan iront sous la section d'arrière-plan. De cette façon, vous pouvez facilement prendre des décisions en fonction du rapport lorsque vous essayez de standardiser votre syntaxe CSS, par exemple vous pouvez trouver la couleur dans les styles avec la déclaration de couleur suivante.
couleur: #ccc; couleur: #cccccc; couleur: #CCC; couleur: #CCCCCC;
Ces déclarations de couleurs font la même chose. Vous pourriez aussi bien aller avec le #ccc ou avec le capital #CCC comme standard. CSS Dig peut exposer cette redondance pour d'autres propriétés CSS, et vous serez en mesure de rendre votre code plus cohérent.

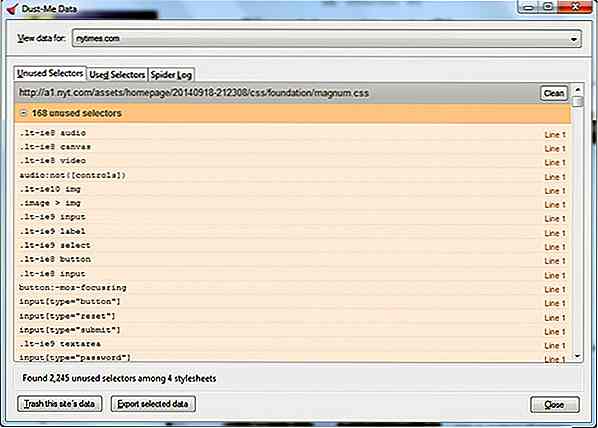
5. Dust-Me
Dust-Me est un add-on pour Firefox et Opera qui montrera les sélecteurs inutilisés dans votre feuille de style. Il va saisir toutes les feuilles de style et les sélecteurs qui se trouvent dans votre site Web et trouver les sélecteurs que vous utilisez réellement dans la page Web. Cela sera montré dans un rapport, vous pouvez alors appuyer sur le bouton Nettoyer et il va nettoyer ces sélecteurs inutilisés et l'enregistrer dans un nouveau fichier CSS.

Vous pouvez télécharger ces outils depuis la page Firefox Addons ou le site du développeur, et si vous êtes fans d'Opera, vous pouvez l'obtenir à partir de la page Opera Extensions Gallery.

Pourquoi votre opinion est importante et pourquoi vous ne devriez pas craindre d'en avoir une
Nous avons tous des opinions. Certains d'entre nous n'hésitent pas à les partager avec des inconnus sur Internet ou via les réseaux sociaux. Dans certaines circonstances, deux opinions très différentes s'entrechoquent et tout l'enfer se déchaîne. Et cela se produit tous les jours, parfois toutes les heures.Avoir

5 choses à faire avec votre argument d'invité rejeté
Avez-vous déjà proposé une idée de billet d'invité à un blog, seulement pour obtenir un refus poli en retour - ou pire, pas de réponse du tout? Ça fait mal, n'est-ce pas? Le rejet peut soit vous aigrir ("Mais c'est une idée géniale! Comment les propriétaires de blog pourraient-ils penser autrement?"), O