hideout-lastation.com
hideout-lastation.com
4 façons de créer de superbes accordéons CSS uniquement
Les accordéons de contenu constituent un motif de conception utile. Vous pouvez les utiliser pour de nombreuses choses différentes: pour les menus, les listes, les images, les extraits d'articles, les extraits de texte et même les vidéos
La plupart des accordéons reposent sur JavaScript, principalement sur jQuery, mais depuis que l'utilisation des techniques CSS3 avancées s'est généralisée, nous pouvons également trouver de bons exemples n'utilisant que HTML et CSS, qui les rendent accessibles dans des environnements avec JavaScript désactivé.
La création d'accordéons CSS uniquement peut être une tâche difficile. Dans cet article, nous essaierons de comprendre les principaux concepts utilisés par les développeurs lorsqu'ils doivent en créer un .
Lors de la création d'onglets CSS uniquement, il existe généralement deux approches principales, chacune d'entre elles ayant deux cas d'utilisation fréquents. La première approche utilise des éléments de forme cachés, tandis que la seconde utilise des pseudo-sélecteurs CSS .
1. La méthode du bouton radio
La méthode du bouton radio ajoute une entrée radio cachée et une étiquette d'étiquette correspondante à chaque onglet de l'accordéon. La logique est simple: lorsque l'utilisateur sélectionne un onglet, ils vérifient essentiellement le bouton radio qui appartient à cet onglet, de la même manière lorsqu'ils remplissent un formulaire. Quand ils cliquent sur l'onglet suivant de l'accordéon, ils sélectionnent le bouton radio suivant, etc.
Dans cette méthode, un seul onglet peut être ouvert en même temps. La logique du HTML ressemble à ceci:
Titre du contenu (n'utilisez pas la balise h1 ici)
Certains contenus ....
p>
Vous devez ajouter une paire radio-label distincte pour chaque onglet de l'accordéon. Le HTML seul ne donnera pas le comportement désiré, vous devez également ajouter les règles CSS appropriées, voyons comment vous pouvez accomplir cela.
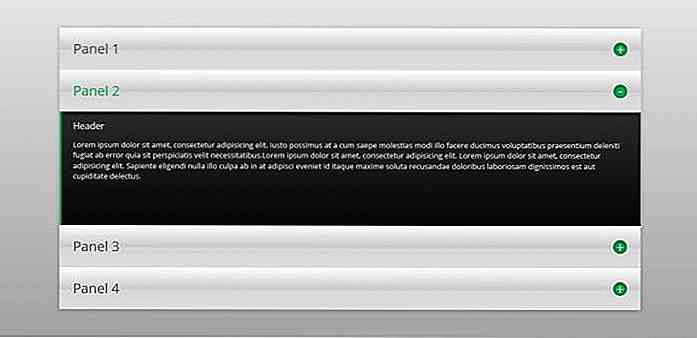
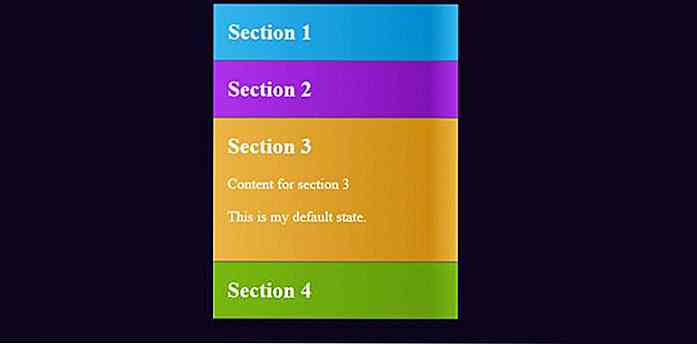
Onglets verticaux à hauteur fixe
Dans cette solution (voir la capture d'écran ci-dessous), le développeur a caché le bouton radio à l'aide de l' affichage: none; règle, alors il a donné une position relative à l'étiquette de l'étiquette qui contient le titre de chaque onglet, et une position absolue à l' étiquette correspondante : après pseudo-élément.
Ce dernier tient la poignée marquée d'un signe + vert qui ouvre les onglets. Les onglets fermés utilisent également une poignée marquée avec des signes verts «-». Dans le CSS, les onglets fermés sont sélectionnés à l'aide du sélecteur d'élément + élément.
Vous devez également donner au contenu de l'onglet ouvert une hauteur fixe. Pour ce faire, sélectionnez le corps de l'onglet ouvert (marqué avec la classe tab-content dans le code HTML ci-dessus) à l'aide du sélecteur CSS element1 ~ element2.
La logique de base du CSS est la suivante:
input [type = radio] {affichage: aucun; } label {position: relative; bloc de visualisation; } label: après {content: "+"; position: absolue; droite: 1em; } input: coché + label: après {content: "-"; } input: vérifié ~ .tab-content {height: 150px; } Vous pouvez jeter un oeil à la CSS complète ici sur Codepen. Le CSS est écrit à l'origine dans Sass, mais si vous cliquez sur le bouton "View Compiled", vous pouvez voir le fichier CSS compilé.
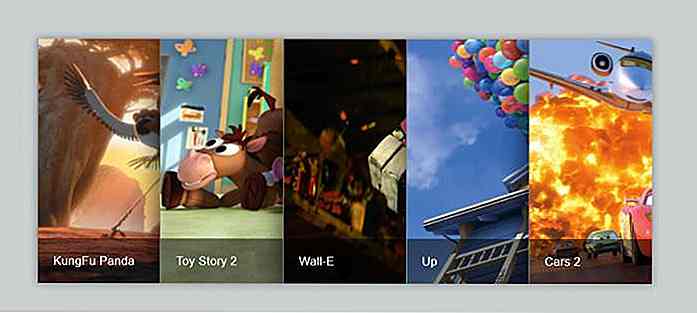
 Image Accordéon avec boutons radio
Image Accordéon avec boutons radio Ce bel accordéon d'image utilise la même méthode de bouton radio, mais au lieu d'étiquettes, le développeur utilise ici la balise HTML figcaption pour accomplir le comportement d'accordéon.
Le CSS est quelque peu différent, principalement parce que dans ce cas les onglets ne sont pas placés verticalement mais horizontalement. Le développeur a utilisé le sélecteur CSS élément + élément (utilisé dans le cas précédent pour sélectionner les bascules) pour s'assurer que les bords des images couvertes restent visibles.
 Lisez le guide détaillé sur la façon de créer cet élégant accordéon CSS.
Lisez le guide détaillé sur la façon de créer cet élégant accordéon CSS.2. La méthode Checkbox
La méthode checkbox utilise le type d'entrée case à cocher au lieu du bouton radio. Lorsque l'utilisateur sélectionne un onglet, il vérifie la case correspondante.
La différence par rapport à la méthode des boutons radio est qu'il est possible d'ouvrir plusieurs onglets en même temps, tout comme il est possible de cocher plus d'une case à l'intérieur d'un formulaire.
D'autre part, les onglets ne se ferment pas d'eux-mêmes lorsque l'utilisateur clique sur un autre. La logique du HTML est la même qu'avant, juste dans ce cas vous devez utiliser la case à cocher pour le type d'entrée.
Titre du contenu (n'utilisez pas la balise h1 ici)
Certains contenus ....
p>
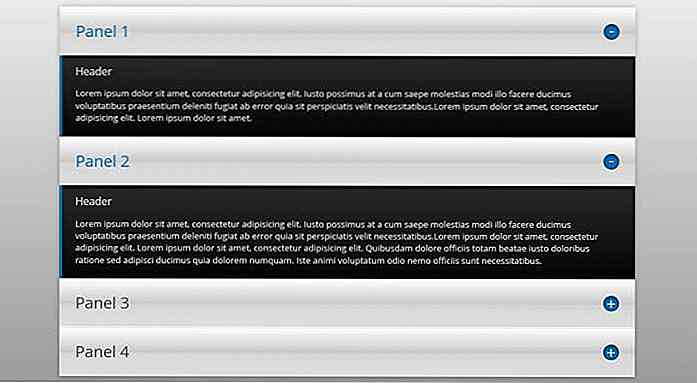
Accordéon à Hauteur Fixe Accordéon
Si vous voulez des onglets à hauteur fixe, la logique du CSS est à peu près la même que dans le cas du bouton radio, c'est juste le type d'entrée qui a changé de la radio à la case à cocher. Dans ce stylo Codepen, vous pouvez regarder le code.
 Accordéon Liquide Hauteur Checkbox
Accordéon Liquide Hauteur Checkbox Lorsque plusieurs onglets sont ouverts en même temps, l'affichage d'onglets à hauteur fixe peut affecter négativement l'expérience de l'utilisateur, car la hauteur de l'accordéon peut augmenter considérablement. Cela peut être amélioré si vous modifiez la hauteur fixe à la hauteur du fluide ; Cela signifie que la hauteur des onglets ouverts augmente ou diminue en fonction de la taille du contenu qu'ils contiennent.
Pour ce faire, vous devez modifier la hauteur fixe du contenu de l'onglet à une hauteur maximale et utiliser les unités relatives :
input: vérifié ~ .tab-content {max-height: 50em; } Si vous voulez mieux comprendre comment cette méthode fonctionne, vous pouvez jeter un oeil à ce Codepen.
 3. La méthode: target
3. La méthode: target : target est l'un des pseudo-sélecteurs de CSS3. Avec son aide, vous pouvez lier un élément HTML à une balise d'ancrage de la façon suivante:
Titre de l'onglet
Contenu de l'onglet
Lorsque l'utilisateur clique sur le titre d'un onglet, toute la section s'ouvrira grâce au pseudo-sélecteur : target, et l'URL sera également modifiée au format suivant: www.some-url.com/#tab-1 .
L'onglet ouvert peut être stylisé en CSS à l'aide de la règle : target {...} . Nous avons un excellent tutoriel ici sur hongkiat sur la façon dont vous pouvez créer de beaux accordéons CSS uniquement avec la méthode : target dans les dispositions verticales et horizontales.
 Le principal défaut de la méthode : target est qu'elle modifie l'URL lorsque l'utilisateur clique sur les onglets . Cela affecte l'historique du navigateur et le bouton de retour du navigateur n'amène pas l'utilisateur à la page précédente, mais à l'état précédent de l'accordéon.
Le principal défaut de la méthode : target est qu'elle modifie l'URL lorsque l'utilisateur clique sur les onglets . Cela affecte l'historique du navigateur et le bouton de retour du navigateur n'amène pas l'utilisateur à la page précédente, mais à l'état précédent de l'accordéon.4. La méthode: hover
Cette dernière lacune peut être surmontée si nous utilisons le pseudo-sélecteur CSS : hover au lieu de : target, mais dans ce cas les onglets ne réagiront pas au clic mais à l'événement hover. L'astuce ici est que vous devez soit masquer les éléments non planés, ou réduire leur largeur ou leur hauteur - en fonction de la disposition des onglets
L'élément plané doit être rendu visible, ou réglé sur toute la largeur / hauteur afin de faire fonctionner l'accordéon.
Les trois accordéons CSS suivants ont tous été réalisés avec la méthode: hover, cliquez sur les liens sous les captures d'écran pour voir le code.
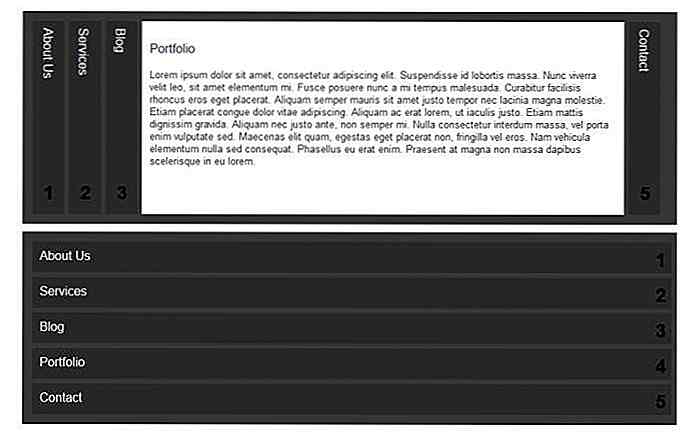
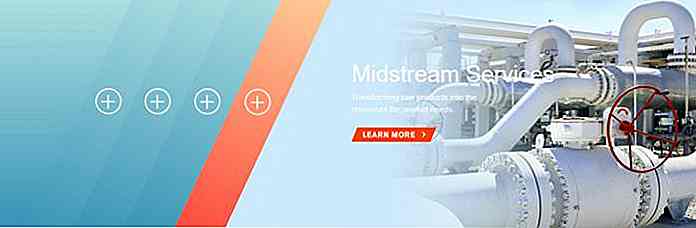
Accordéon horizontal
 Accordéon asymétrique
Accordéon asymétrique  Accordéon activé par survol avec l'état par défaut
Accordéon activé par survol avec l'état par défaut 

20 cadeaux géniaux pour les amateurs de café
Pour la plupart d'entre nous coincés dans de longs trajets ou dans des charges de travail écrasantes au travail, nous avons besoin de notre tasse de café par jour. Ne nous demandez pas pourquoi, nous faisons juste - aucune autre boisson de catalyseur nous donne autant de motivation qu'une tasse de café. Al
Micon - Une police d'icônes Windows 10 pour les concepteurs Web
La refonte pour Windows 10 est venue avec de nombreuses nouvelles fonctionnalités et un tout nouveau look. L'un des plus grands changements est venu au style d'icône, en particulier par rapport à Windows 7 et XP.Merci à l' ensemble Micon, vous pouvez maintenant apporter des icônes de style Win10 directement sur votre site Web .Ce p