hideout-lastation.com
hideout-lastation.com
30 bibliothèques d'effets de texte jQuery que vous devez savoir
Jamais souhaité que vous ayez une énorme bibliothèque d'effets de texte jQuery que vous pouvez facilement fouetter un pour créer une page d'atterrissage belle et forte? Eh bien, vous êtes venu au bon endroit! Au lieu de passer quelques minutes à expérimenter sur votre CSS, ou d'essayer de trouver la couleur parfaite ou l'angle et la forme de ce texte, pourquoi ne pas utiliser ces effets de texte jQuery?
Voici la liste de 30 effets de texte jQuery que vous pouvez utiliser pour styliser, animer et, en gros, pour déformer les règles du texte sur le Web sans même toucher une seule ligne de CSS. Pourquoi réinventer la roue quand il y a déjà des centaines d'effets de texte qui font le travail?
1. Arctext.js [Visitez la page - Démo - Téléchargement]

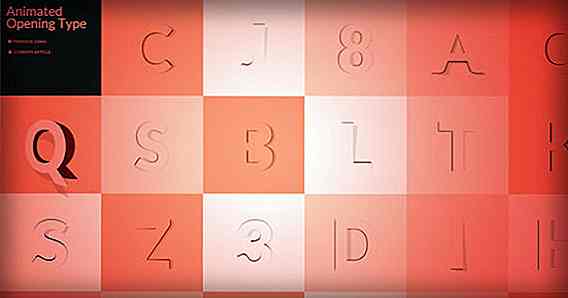
2. Type d'ouverture animée [Visitez la page - Démo - Téléchargement]

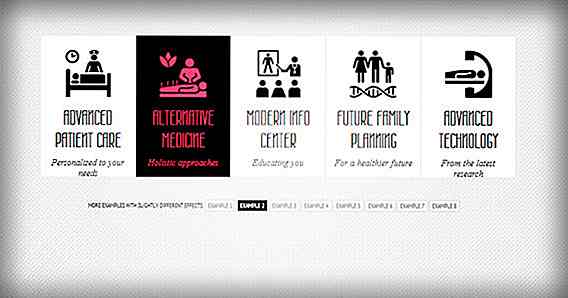
3. Texte animé et menu d'icônes avec jQuery [Visiter la page - Démo - Télécharger]

4. HatchShow [Visitez la page - Démo]

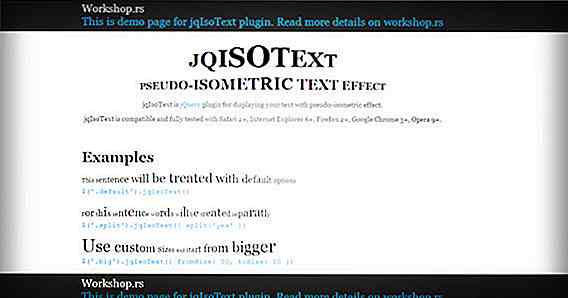
5. JqIsoText [Visiter la page - Démo - Télécharger]

6. Kern.js [Visitez la page - Démo - Téléchargement]

7. Kerning.js [Visitez la page - Démo - Téléchargement]

8. Plugin de texte 3D CSS3 pour jQuery [Visiter la page - Démo - Télécharger]

9. Neon [Visiter la page - Télécharger]

10. Codename Rainbows [Visiter la page - Démo - Télécharger]

11. Simple Text Rotator [Visitez la page - Démo - Téléchargement]

12. Simple effet de rotation de texte avec jQuery [Visitez la page - Démo - Téléchargement]

13. SlabText [Visiter la page - Démo - Télécharger]

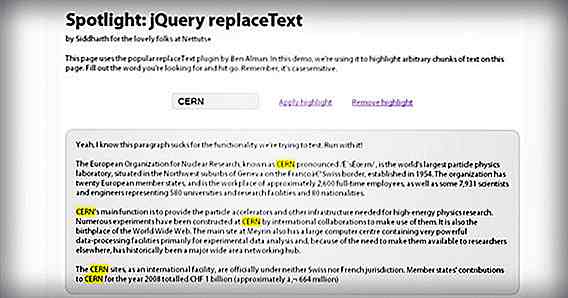
14. Spotlight [Visitez la page - Démo - Téléchargement]

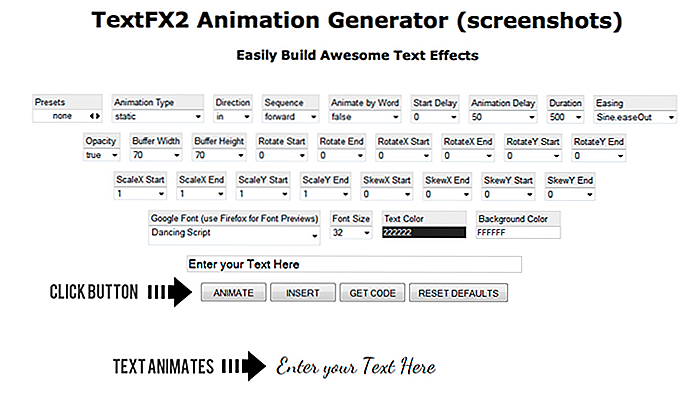
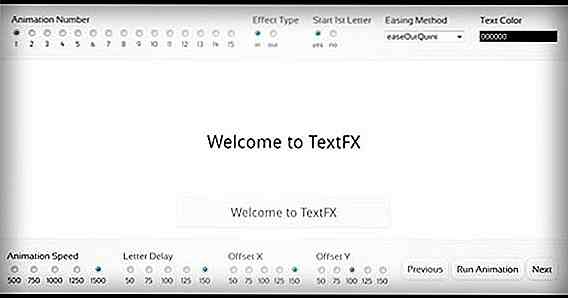
15. TextFX2 [Visitez la page - Démo - Téléchargement]

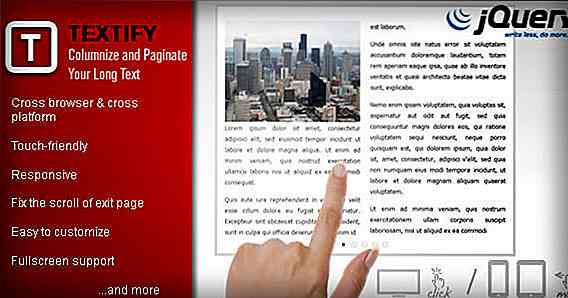
16. Textify [Visiter la page - Démo - Télécharger]

17. Texte avec un fond mouvant [Visiter la page - Démo]

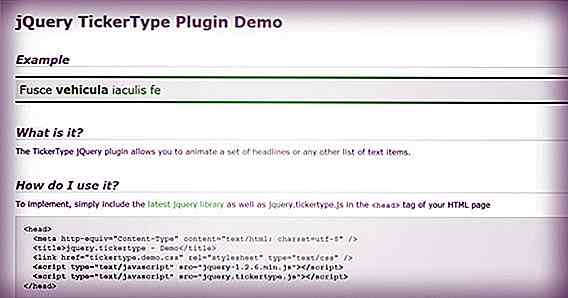
18. Plugin JQuery TickerType [Visitez la page - Démo - Téléchargement]

19. TextFx [Visitez la page - Démo - Téléchargement]

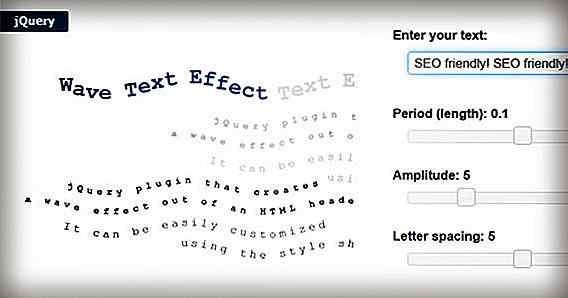
20. Effet de texte vague [Visiter la page - Démo - Télécharger]

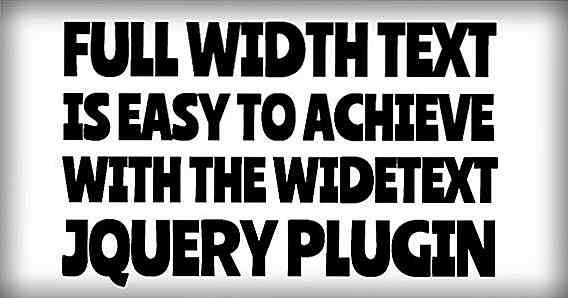
21. Wide texte jQuery plugin [Visiter la page - Démo - Télécharger]

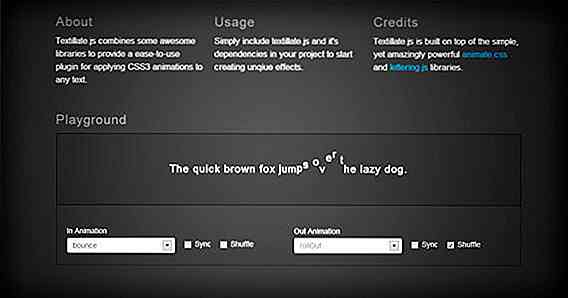
22. Textillat [Visitez la page - Démo - Téléchargement]

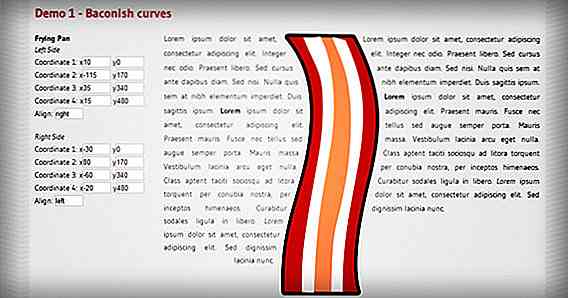
23. Bacon [Visitez la page - Démo - Téléchargement]

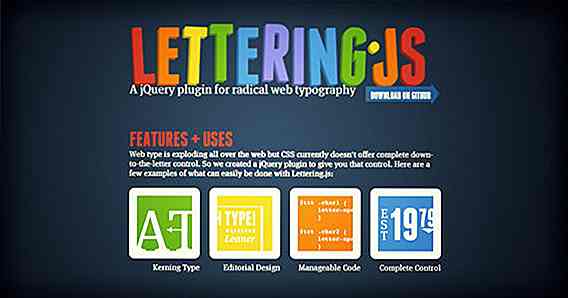
24. Lettering.js [Visitez la page - Démo - Téléchargement]

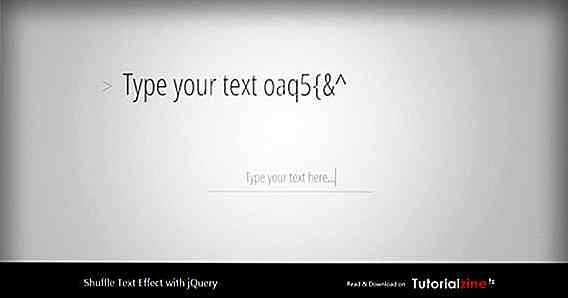
25. Shuffle Letters Effect [Visiter la page - Démo - Télécharger]

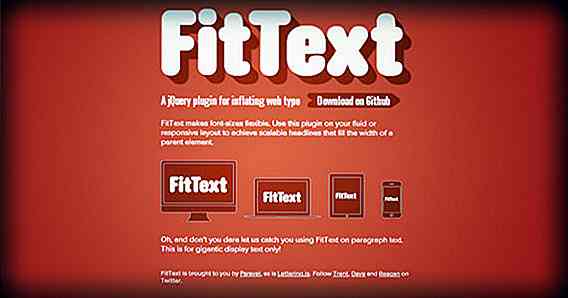
26. FitText [Visitez la page - Démo - Téléchargement]

27. Textualizer [Visitez la page - Démo - Téléchargement]

28. LetterFX [Visiter la page - Démo - Télécharger]

29. Texte incurvé [Visitez la page - Téléchargement]

30. Lettre majuscule [Visitez la page - Démo - Téléchargement]


Émulation mobile dans Google Chrome
Simplement dit, nous aimons Google Chrome. Il fonctionne bien, semble simple, et a de nombreuses applications utiles. Du point de vue du développeur, Google Chrome a toujours une longueur d'avance en termes de support du dernier standard Web, ce qui est super.Il est également livré avec un certain nombre d'outils pour le développement Web, dont certains doivent encore être mis en œuvre dans d'autres outils de développement intégrés de navigateur . Ceux-ci

5 raisons pour lesquelles Facebook pourrait faire face au terrain
Facebook, le site de réseautage social le plus populaire peut très bien être en train de se rapprocher de son 700e million d'utilisateurs, mais un rapport de Inside Facebook a révélé une baisse particulière du trafic en mai . En particulier, il a perdu environ 6 millions d'utilisateurs aux États-Unis seulement. Des pa