hideout-lastation.com
hideout-lastation.com
30 animations CSS cool que vous devez voir
Nous avons déjà publié les effets de texte créatifs que vous pouvez faire avec CSS, et beaucoup d'autres choses sympas que vous ne pensiez pas pouvoir faire avec CSS. Cette compilation se concentre cependant sur les nombreuses choses que vous pouvez animer avec CSS, et beaucoup de ces créations vous feront lever un sourcil ou deux.
Du chargement des animations aux bascules, et des fenêtres modales aux éléments agités, cette pile de 30 utilisations inhabituelles et créatives de l'animation CSS peut ouvrir votre esprit à plus de façons de jouer avec des animations CSS auxquelles vous n'avez probablement jamais pensé auparavant.
CSS Chargement Animation Par patrikhjelm
Sept points animés se déplaçant vers la gauche et la droite pour signifier une action de chargement.
Icône de panier d'achat animé par jonitrythall
Les effets animés mignons pour quand les courses sont ajoutées au caddie. Faites défiler vers le bas pour plus.
Hamburger CSS3 seulement animation par Dawid Krajewski
Construit avec du CSS pur, pas de JS ou autre chose.
404 Personnage animé par With A Es
Au moins avec cette page d'erreur, un développeur travaille dessus. Même si c'est un 404.
CSS Mars Landing par mgitch
Nous avons atterri sur Mars! Fait avec CSS.
The Avenger By mariosmaselli
Pouvez-vous entendre la colère de Hulk à travers l'écran? Cool, n'est-ce pas?
Jour / nuit bascule Par jsndks
Maintenant, vous pouvez basculer jour et nuit avec CSS. Idée de génie!
Google Now Application tierce par codecalm
Applications Google Now tierces, animées.
Clo clo Par judag
Est-ce qu'un coq bouge comme ça? Vous pariez que c'est le cas, complet avec le cou jiggy. Bonne pratique CSS3.
Menu icône animation par mariusbalaj
Une idée simple mise en action regarder le bouton de menu se matérialiser lorsque vous faites défiler vers le bas.
Un autre préchargeur CSS par Maseone
Une impressionnante animation de chargement rythmique CSS. Hypnotique, n'est-ce pas?
Envoyer un bouton par auginator
Cliquez pour soumettre, et le bouton anime le processus de chargement jusqu'à ce que la soumission soit complète!
Elastique SVG Sidebar Material Design par suez
Faites glisser la barre blanche vers la droite pour voir un effet de barre latérale élastique.
Bouton de particules Par igcorreia
Faites ce que le bouton dit: survolez pour awesomeness.
Gooey button Par Lucas Bebber
Cliquez pour l'effet Gooey. Vous l'obtiendrez une fois que vous le verrez, et vous cliquerez dessus plusieurs fois. Amirite?
Flipside button Par hakimel
Cliquez sur n'importe quel côté du bouton Supprimer et le bouton se retournera en fonction de l'endroit où vous cliquez.
Vrai menu hamburger! Par CharlesSmart
Un menu hamburger vraiment délicieux. Cliquez sur le hamburger pour les effets
Cruisin 'par yy
Voir moto aller.
3D cube wave Par waddington
Saint 3D Cube-sicles!
Animation de signature Par drygiel
Voici une signature qui n'est pas une animation GIF, mais une séquence PNG animée avec CSS3.
Animation de fond en dégradé Par quasimondo
Cette astuce change le dégradé d'arrière-plan d'une couleur à l'autre dans une forme lisse et continue.
Star Wars icône de bascule Par rss
Un menu hamburger se transforme en sabres laser au combat (une croix).
GIF Style animation Par jascha
Regardez comme une photo se matérialise au milieu du pixel art.
Focus in / out animation d'entrée Fluxus
Un petit stylo animé animé écrit au sommet du forom que vous remplissez.
Triangle chromatiquePar felipedefarias
Une illusion d'optique géniale, oui, faite avec CSS3.
Cafetière By thisisroger
Voici un rappel pour prendre votre dose quotidienne de café. Comme si tu en avais besoin.
Chrome Dinosaure Par nickspiel
Vous ne pouvez pas atteindre la page que vous souhaitez utiliser en raison d'une connexion interrompue? Voici le dinosaure que tu vois toujours quand ça arrive, seulement cette fois-ci il part d'une météorite!
CSS shake Par elrumordelaluz
Passez la souris sur chaque effet pour regarder le petit gars trembler.
Le chargeur de berceau de Newton par toutes choses Smitty
Si vous connaissez la physique, vous connaissez certainement le berceau de Newton, mais probablement pas comme ça.
Lancez le Modal By koolhaus
Cliquez pour voir l'animation de la fenêtre modale agréable et lisse.
Robot marcheur par P233
Ce robot continue de marcher, de marcher et de marcher autour de l'axe Y.
Flexion des flèches de pagination par Hakim
De la première page à la dernière, cette animation de pagination montre clairement comment, si vous vous en sortez, pagewise.
Maintenant, lisez: 15 beaux effets de texte créés avec CSS


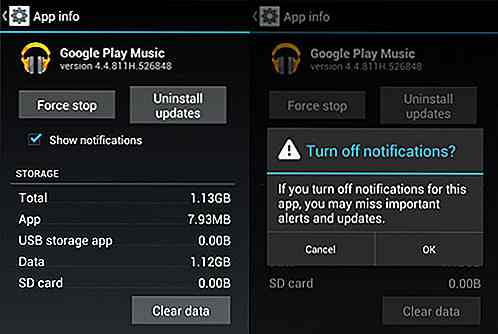
10 trucs et astuces Android utiles que vous devez savoir
Que vous soyez nouveau sur Android et que vous ayez envie d'essayer toutes les options disponibles à l'écran ou que vous connaissiez le système, y compris les ennuis qui vous affligent tous les jours, des trucs et astuces pour contourner un système sont toujours utiles. Nous sommes là pour vous aider.Dans

6 choses clés manquant dans la communauté de conception aujourd'hui
La communauté du design, comme toute communauté, a ses problèmes et problèmes à résoudre. Il va falloir beaucoup plus qu'un simple article de blog (ou même un blog entier) pour les résoudre, mais, petit à petit, si de plus en plus de designers parlent des problèmes, nous pouvons peut-être tous trouver une solution.Il y a des