hideout-lastation.com
hideout-lastation.com
30 superbes animations SVG pour votre inspiration
Les concepteurs ont utilisé pour créer des animations dans les éléments HTML en utilisant CSS. Cependant, en raison des limitations des éléments HTML dans la création de motifs, de formes et autres, ils se tournent naturellement vers SVG, qui offre des fonctionnalités plus intéressantes.
En travaillant avec SVG, nous profitons d'un bon support de navigateur pour l'animation SVG, et nous avons plus de façons de créer une nouvelle animation. Vous pouvez utiliser à la fois la fonctionnalité d'animation SVG intégrée ou l'animation CSS3 (notez que tout ne peut pas être fait par CSS donc il y a encore besoin de JavaScript). Une autre méthode consiste à utiliser des moteurs JavaScript tels que GSAP ou Snap. JS est une bonne pratique pour créer de l'animation.
Ici j'ai compilé de superbes SVG animés. Certains utilisent l'animation SVG, d'autres utilisent la transformation CSS pour l'animation de base, et le reste utilise l'aide de JavaScript.
Border Animation par Sean McCaffery
Fabriqué uniquement avec CSS, une bordure se forme en douceur autour du texte, lorsque vous survolez l'instruction "HOVER".
Elastique SVG Sidebar par Nikolay Talanov
La barre latérale devient élastique lorsque vous essayez de l'éloigner du côté. Un concept sympa appliqué sur une barre latérale d'application inspirée de Material Design.
Pull Down to Refresh par Nikolay Talanov
La plupart des pages vous permettent de "dérouler" sur la page pour actualiser. Avec cette animation, lorsque vous "libérez" la page, l'icône Envoyer devient une icône Plan et est diffusée en l'air.
Gradient animé sur le texte par Patrick Young
Voici un subtil dégradé de texte en mouvement que les amoureux de la typographie vont adorer.
Animation de coeur par Nikolay Talanov
Cette animation vous montre comment une icône de cœur est composée de deux cercles et d'un carré. La transformation est faite avec l'animation CSS.
Voyageons par jjperezaguinaga
Une animation qui illustre les villes et les destinations touristiques populaires dans le monde. Les mouvements et les transformations sont créés en utilisant l'animation CSS.
Menu à bascule animation par Tamino Martinius
Une animation morphing de l'icône de hamburger se transformant en une icône de la croix. Voyez comme la transition est douce entre les deux objets.
Infographie animée par Sdras
Une superbe animation de Sarah Drasner, alimentée par la chronologie GSAP. C'est une infographie venue à la vie, faite avec animation. Utilisez le curseur pour accéder aux images depuis n'importe quel point.
Rain-Bros n'aime pas JS par cihadturhan
Une animation en boucle unique et amusante illustrant la marche des personnages. Le mouvement des objets dans cette démo est une combinaison d'animation SVG et CSS3. Les jambes utilisent l'animation SVG tandis que les autres parties utilisent l'animation CSS3.
Horloge de Mohamad Mohebifar
Regardez le mouvement fluide de la seconde main dans cette horloge montrant l'heure actuelle. L'animation est entièrement réalisée à l'aide de la fonctionnalité d'animation SVG.
Rainbow Rocket Man par Chris Gannon
Un astronaute tirant dans l'espace avec son pack jet d'arc-en-ciel (?). Belle animation réalisée à l'aide du plugin GSAP Tweenmax.
Icône animée par Luigi De Rosa
Cependant, sur ces icônes SVG animées pour vérifier ce qu'ils peuvent faire. Le créateur a fait cela en utilisant GSAP.
Espace de travail plat par Hoàng Nhật
L'animation illustre un espace de travail dans un style plat. Le créateur a utilisé GSAP pour réaliser cette impressionnante animation d'un poste de travail.
L'icône animée cliquable de Hamish Williams
Ceci est une animation cool utilise la bibliothèque snap.svg. Cliquez pour voir le courrier étant "envoyé".
Plongée par Chris Gannon
Avez-vous déjà sauté des pierres à la surface d'un lac? Voici une animation SVG simple illustrant cela mais sans pierres et sans lac.
Motion pour le web par LegoMushroom
Il a de l'animation, un air sympa, une entrée super sympa pour le texte, quoi de pas? Ceci est construit avec mo.js, une bibliothèque JavaScript de motion graphics.
Police d'écriture animée par Lee Porter
En plus d'utiliser SVG pour faire une animation de tracé en dessinant une forme, vous pouvez l'utiliser sur la typographie comme ce que ce créateur a fait. L'effet de flou le rend plus impressionnant.
Gooey menu par Lucas Bebber
Amusez-vous avec l'effet gluant dans cette conception, qui est faite en utilisant le filtre SVG et en ajoutant l'animation CSS. Le résultat est réaliste et vraiment cool, et vous pouvez jouer avec quatre versions différentes.
Nouveau gâteau par Marco Barría
Comment faire un gâteau d'anniversaire en couches avec animation SVG et CSS.
Merci par Rachel Smith
Juste voir cette animation impressionnante d'une simple note de remerciement. Il est créé en utilisant la bibliothèque SVG et GSAP TweenMax.
CSS vs SVG par Mario Sanchez Maselli
Maintenant, regardons la comparaison à propos de l'animation CSS et SVG, voyez-vous la différence?
Walking Dog par Mark Nelson
Une autre façon d'animer SVG est d'utiliser des images de sprites, comme ce créateur.
Chargeur Hourglass par Leela
Un travail créatif réalisé en utilisant une animation SVG pure (SMIL); pas de CSS ou JS pour animer les choses ici.
Logo Animation par Adem ilter
Voici une belle introduction de logo animé utilisant l'animation SVG en ligne. Aucun CSS ou JS n'a été utilisé pour que tout fonctionne.
Stats animation de Jonas Badalic
Un beau graphique de statistiques avec animation SVG alimenté par la bibliothèque Snap.SVG.
Ouroboros par Noel Delgado
Un chemin d'animation SVG incroyable. Le créateur a d'abord dessiné un chemin d'accès sur SVG, avant d'utiliser tween.js pour ajouter une animation.
Effets créatifs de Gooey par Lucas Bebber
Voici sept utilisations créatives de filtre SVG pour faire un effet gluant. Le visualiseur de musique est mon préféré, l'animation est très belle.
 Jetez la vache par Sarah Drasner
Jetez la vache par Sarah Drasner Celui-ci est une animation SVG alimentée par TweenMax mais faite juste pour le plaisir. Tenez et traînez la vache autour de la planète. Il va tourner en "orbite".
Logo animé par Ali
L'animation pourrait être une belle addition pour un logo de bière bouillonnante. Les jolies petites bulles flottantes sont construites uniquement avec la syntaxe d'animation native SVG.

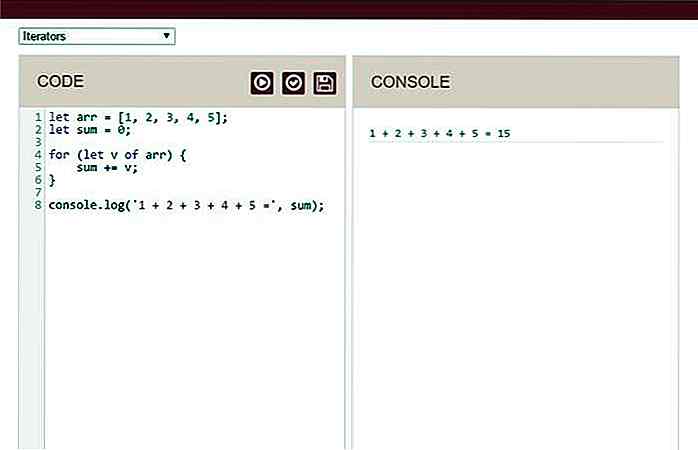
ECMAScript 6 - 10 nouvelles fonctionnalités impressionnantes
Saviez-vous que JavaScript (avec JScript et ActionScript) est une implémentation d'une spécification de langage de script côté client, appelée ECMAScript? Pour rendre cette mauvaise définition un peu plus attrayante, nous pouvons dire que ECMAScript (ou officiellement ECMA-262) est la norme qui définit comment nous utilisons JavaScript, et ce que nous pouvons accomplir avec.La der

5 façons nouvelles et inhabituelles de gagner de l'argent supplémentaire
La plupart des gens aimeraient avoir la possibilité de gagner de l'argent supplémentaire. À l'heure actuelle, 63% des Américains n'ont pas assez d'économies pour payer une urgence de 500 $ sans recourir à des mesures de réduction des coûts ou d'emprunter de l'argent - d'amis et de famille s'ils sont chanceux, de cartes de crédit ou de prêts sur salaire ils ne sont pas.Pour être


![10 fonctions Viber que vous devez savoir [Android]](http://hideout-lastation.com/img/tech-design-tips/253/10-viber-features-you-need-know.jpg)