hideout-lastation.com
hideout-lastation.com
3 choses que vous ne savez pas sur les tableaux JavaScript
Les tableaux sont une caractéristique largement utilisée des langages de programmation; ce sont des variables spéciales qui peuvent être utilisées pour stocker plusieurs valeurs en même temps. Cependant, quand il s'agit de JavaScript, aussi simple que d'apprendre, il y a toujours plus à explorer.
Dans cet article, nous aborderons trois fonctionnalités moins connues mais néanmoins importantes des baies JavaScript que vous ne connaissiez peut-être pas auparavant.
1. Ajouter des propriétés personnalisées aux tableaux
Si vous étiez à la recherche d'Internet pour trouver une définition complète des tableaux JavaScript, vous constaterez que presque toutes les sources, sans exception, listeront le tableau tel qu'il est réellement, un objet .
En fait, presque tout ce que nous traitons en JavaScript s'avèrera être un objet . Il existe deux types de types de données dans JavaScript, les primitives et les objets, mais les primitives sont toujours enveloppées dans des objets .
Array, Function, Date, etc. sont des objets JavaScript prédéfinis qui ont des méthodes intégrées, des propriétés et leur propre syntaxe standardisée.
Les tableaux JavaScript peuvent avoir trois types de propriétés différents :
- Les indices d'un tableau sont également des propriétés
- Propriétés intégrées
- Propriétés personnalisées que vous pouvez ajouter vous-même
Les deux premiers sont plus connus, vous pouvez les utiliser tous les jours, mais voyons-les rapidement avant de sauter dans la façon dont vous pouvez ajouter votre propre propriété personnalisée à un tableau.
Indices en tant que propriétés
Les tableaux JavaScript utilisent la syntaxe du carré, telle que var ary = ["orange", "apple", "lychee"]; .
Les indices des éléments du tableau sont essentiellement des propriétés où les noms de propriétés sont toujours des entiers non négatifs .
La paire indice-élément d'un tableau est similaire à la paire clé-valeur d'un objet.
Les index sont une caractéristique unique de l'objet Array, et contrairement à ses autres propriétés intégrées, ils peuvent être définis avec la seule syntaxe entre parenthèses, comme ary[3] = "peach"; .
Propriétés intégrées
Les tableaux ont également des propriétés array.length, telles que array.length . La propriété length porte une valeur entière qui indique la longueur d'un tableau .
En général, les propriétés intégrées peuvent être fréquemment trouvées dans des objets JavaScript prédéfinis comme des tableaux. Avec les méthodes intégrées, ils aident à personnaliser les objets génériques afin que les objets soient adaptés aux différents besoins .
Les propriétés intégrées peuvent être accédées avec la object.key ou object["key"] . Vous pouvez donc écrire ary["length"] pour accéder à la longueur d'un tableau.
Créer des propriétés personnalisées pour l'objet Array
Maintenant, parlons de l' ajout de vos propres propriétés aux tableaux . Les tableaux sont des objets prédéfinis qui stockent différents types de valeurs à différents index.
Il n'y a généralement pas besoin d'ajouter des propriétés personnalisées à un tableau. C'est l'une des raisons pour lesquelles les débutants ne sont généralement pas informés sur cette fonctionnalité. En fait, si vous voulez traiter un tableau comme un objet normal en y ajoutant des paires clé-valeur, vous pouvez aussi bien utiliser un objet normal pour votre but . Mais, cela ne signifie pas qu'il n'y a pas de cas particuliers où vous pouvez utiliser le fait qu'un tableau est un objet, en y ajoutant une ou plusieurs propriétés personnalisées.
Par exemple, vous pouvez ajouter une propriété personnalisée à un tableau qui identifie le "kind" ou la "classe" de ses éléments, comme vous pouvez le voir dans l'exemple ci-dessous.
var ary = ["orange", "pomme", "litchi"]; ary.itemClass = "fruits"; console.log (ary + "are" + ary.itemClass); // "orange, pomme, litchi sont des fruits"
Notez que la propriété personnalisée que vous ajoutez à un tableau est énumérable, ce qui signifie qu'il sera récupéré par des boucles telles que l'instruction for…in .
2. Boucle à travers les éléments de tableau
Vous dites probablement "Je sais déjà", ce qui est probablement vrai, vous savez déjà comment passer par les éléments du tableau. Mais il est également vrai que le fait de dire "boucler les éléments du tableau" est un peu abstrait, car ce que nous traversons en fait, ce sont les indices du tableau .
Comme les indices de tableau ne sont constitués que d' entiers non négatifs, nous itérons une valeur entière commençant généralement à zéro et se terminant sur toute la longueur du tableau, puis utilisons cette valeur itérée pour accéder à l'élément tableau d'un index donné.
Cependant, depuis ECMAScript6, il existe un moyen de faire une boucle directe sur les valeurs du tableau sans se soucier des indices, et cela peut être fait en utilisant la boucle for…of .
Dans un tableau, la boucle for...of bouclera les éléments du tableau dans l'ordre des index, en d'autres termes, il se chargera d'itérer sur les indices et d'obtenir une valeur de tableau existante à un index donné. Cette boucle est idéale si vous voulez simplement parcourir tous les éléments du tableau et travailler avec eux.
var ary = ["orange", "pomme", "litchi"]; pour (laisser l'élément d'ary) {console.log (item); } // "orange", "pomme", "litchi" Pour comparaison, avec la boucle normale for, nous obtenons les indices au lieu des valeurs en sortie.
var ary = ["orange", "pomme", "litchi"]; pour (var item = 0; item <ary.length; item ++) {console.log (item); } // 0, 1, 2 3. Le nombre d'éléments n'est pas sa longueur
En règle générale, lorsque nous parlons de la longueur d'un tableau, nous pensons qu'il s'agit soit du nombre de valeurs qu'un tableau contient, soit de la longueur que nous avons donnée au tableau manuellement. Cependant, en réalité, la longueur d'un tableau dépend du plus grand index existant à l' intérieur de celui-ci.
La longueur est une propriété très flexible . Que vous ayez déjà fixé ou non la longueur d'un tableau, si vous continuez à ajouter des valeurs au tableau, sa longueur augmente en conséquence .
var ary = []; ary.length = 3; console.log (ary.length); // 3 ary [5] = "abcd"; console.log (ary.length); // 6
Dans l'exemple ci-dessus, vous pouvez voir que j'ai donné au tableau une seule valeur à l'index 5, et la longueur devient 6. Maintenant, si vous pensez qu'en ajoutant une valeur à l'index 5, le tableau crée automatiquement les index de 0 à 4, alors votre hypothèse est incorrecte . Il n'y a vraiment aucun indice existant de 0 à 4 dans ce tableau. Vous pouvez vérifier cela en utilisant l'opérateur in .
var ary = []; ary.length = 3; console.log (ary.length); // 3 ary [5] = "abcd"; console.log (ary.length); // 6 console.log (0 dans ary); // faux
Le tableau ary est ce que nous appelons un tableau "clairsemé", un tableau où les indices ne sont pas créés de façon continue, et ont des lacunes . Le contraire d'un tableau "clairsemé" est le tableau "dense" où les indices existent en continu dans le tableau, et le nombre d'éléments est le même que la length .
La propriété length est également capable de tronquer un tableau, en s'assurant que l'index le plus élevé présent dans le tableau est toujours inférieur à lui - même, car la length est toujours numériquement supérieure à l'index le plus élevé par défaut.
Dans l'exemple ci-dessous, vous pouvez voir comment nous perdons l'élément à l'index 5 en diminuant la length du tableau ary .
var ary = []; ary.length = 3; console.log (ary.length); // 3 ary [5] = "abcd"; console.log (ary.length); // 6 ary.length = 2; console.log (ary.length); // 2 console.log (ary [5]); // indéfini
Lecture supplémentaire
- 10 termes JavaScript que vous devriez savoir maintenant
- 4 instructions Javascript pas si courantes mais utiles, vous devriez savoir
- Optimisation de code avec JS Hint - un outil pour lisser Javascript

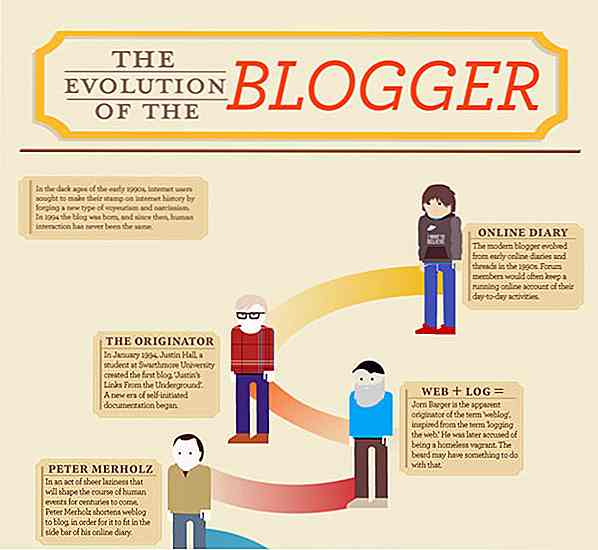
13 Infographies pour mieux comprendre la blogosphère
Il n'y a pas si longtemps, nous avons présenté les meilleures infographies sur les médias sociaux que nous pouvions trouver sur le net. Cette fois-ci, nous allons vous montrer comment l'infographie peut améliorer votre connaissance du monde interconnecté des blogs que nous appelons «blogosphère». À mesu

20 conceptions de billets créatifs qui font de grands souvenirs
Pour beaucoup, un billet est probablement juste un morceau de papier qui permet à quelqu'un de prendre part à un événement, de voyager selon un mode de transport désigné ou de regarder un film. Nous nous en débarrassons généralement une fois qu'il a rempli son rôle si rarement que nous pensons à un design de ticket créatif. La vérité