hideout-lastation.com
hideout-lastation.com
25 Freebies au hasard pour les concepteurs de sites Web
Il y a beaucoup de designers qui sont assez gentils pour créer des cadeaux et les partager avec la communauté. Si vous recherchez des maquettes, des kits d'interface utilisateur, des modèles PSD, des polices, des icônes, des packs de marque et bien plus, nous en avons quelques-uns réunis dans ce post. Tout ce que vous avez à faire est de les télécharger, puis éditez et personnalisez ces freebies pour votre projet.
Notez que bien que tous ne permettent pas une licence d'utilisation commerciale, tous sont disponibles pour un usage personnel. Si vous souhaitez utiliser une ressource dans le projet d'un client, vous voudrez peut-être en choisir une car elle est généralement de meilleure qualité et a plus de chances d'obtenir de meilleurs résultats. Prêt à voir ces freebies nets pour les concepteurs?
Modèles et maquettes
Maquette de médias sociaux
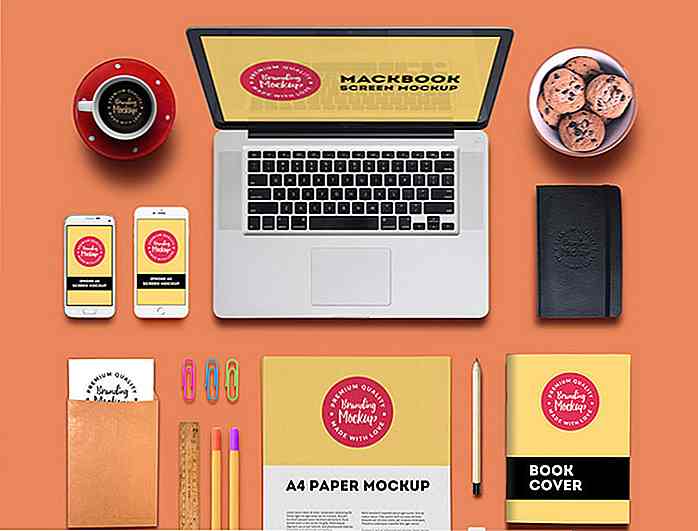
 Maquette et identité visuelle
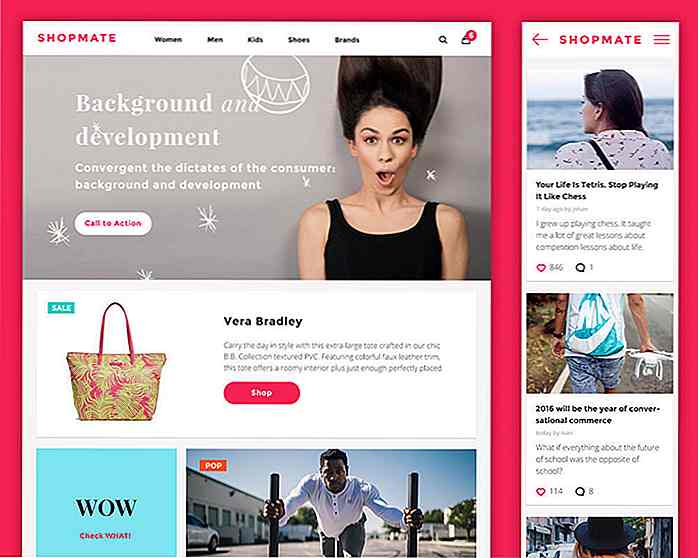
Maquette et identité visuelle Modèle de site Web Shopmate
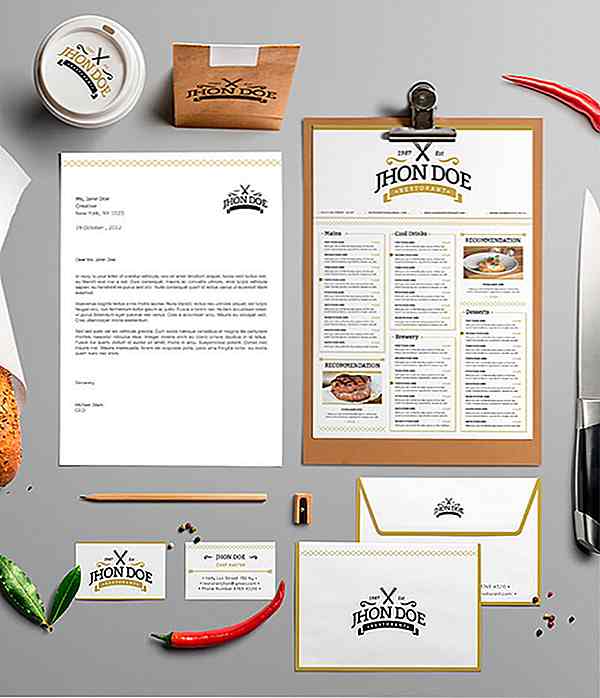
Modèle de site Web Shopmate Pack élégant d'identité de marque
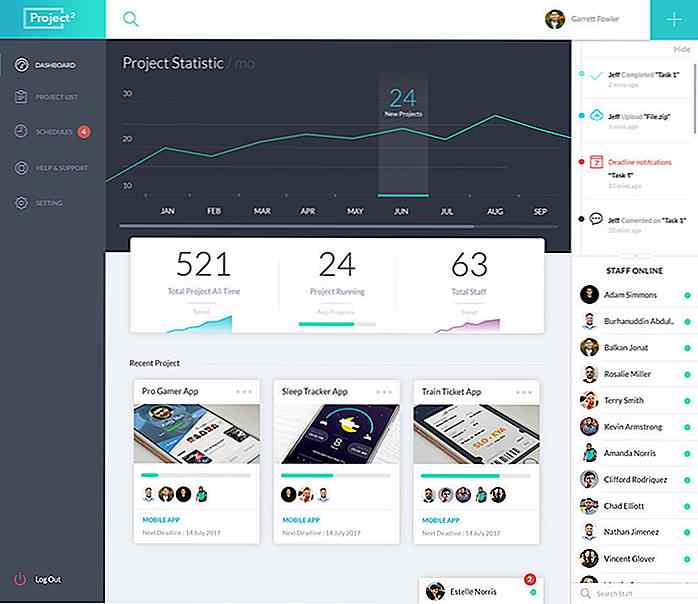
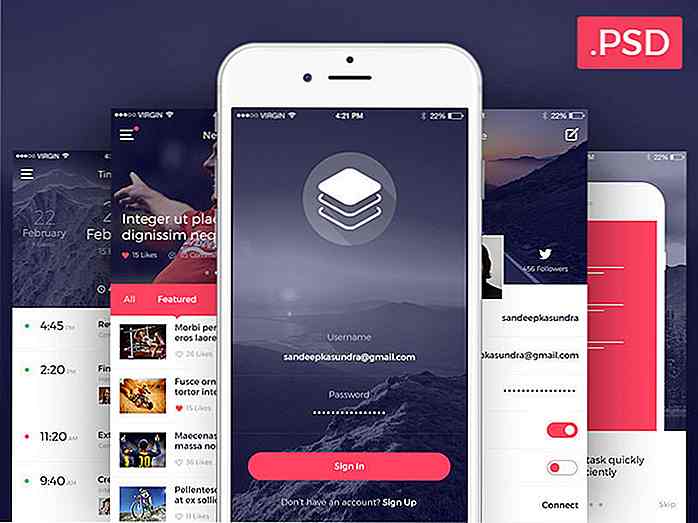
Pack élégant d'identité de marque Tableau de bord PSD
Tableau de bord PSD Modèle de site Web de FitApp
Modèle de site Web de FitApp Polices
Polices Ginebra
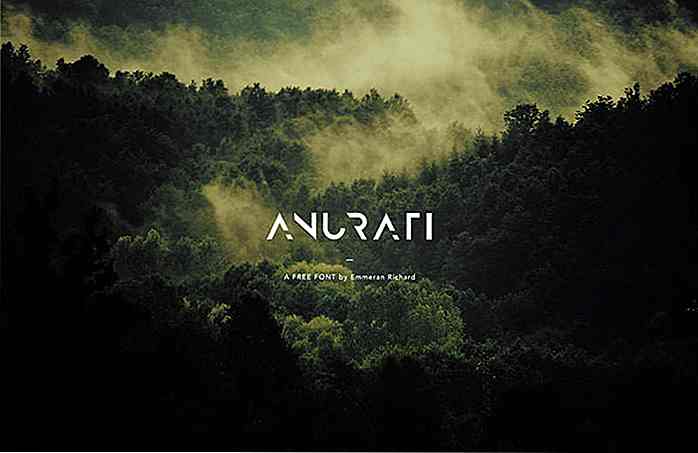
 Anurati
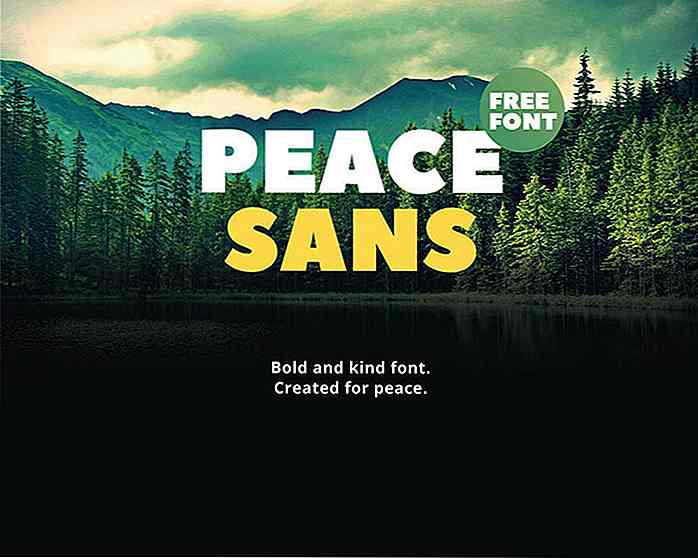
Anurati Paix Sans
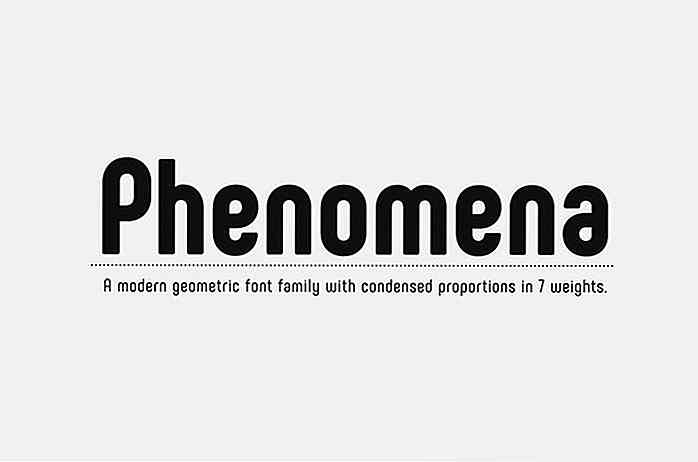
Paix Sans Phénomènes
Phénomènes Muller Narrow
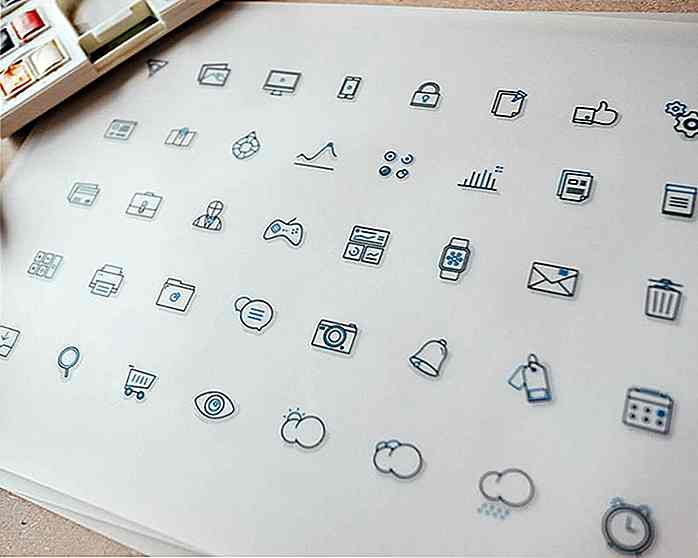
Muller Narrow Icônes
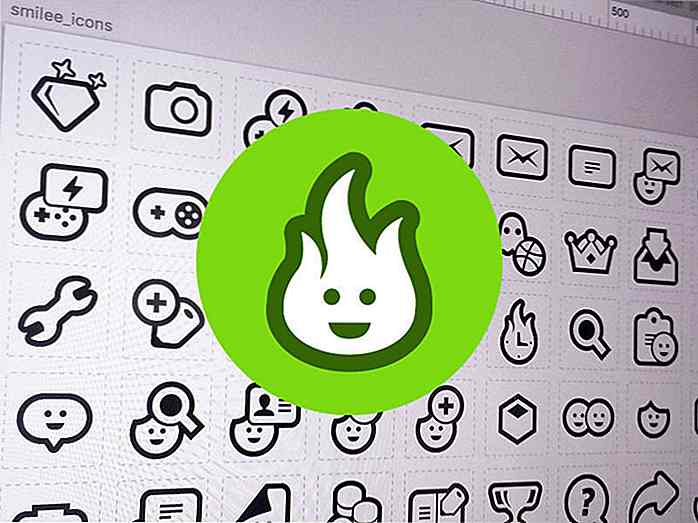
Icônes Smilee
 64 icônes de contour gratuit
64 icônes de contour gratuit Blobs icônes plates
Blobs icônes plates Icônes de ligne colorées
Icônes de ligne colorées 70 icônes de base
70 icônes de base Icônes plates
Icônes plates Jeu d'icônes de 100 lignes
Jeu d'icônes de 100 lignes Fblu
Fblu Kits d'interface utilisateur
Kits d'interface utilisateur Kit d'interface utilisateur iOS moderne
 iOS 9 UI Kit
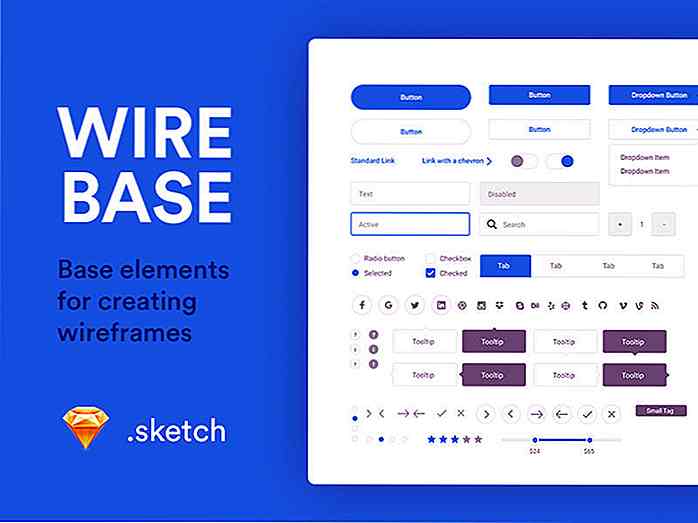
iOS 9 UI Kit Wirebase
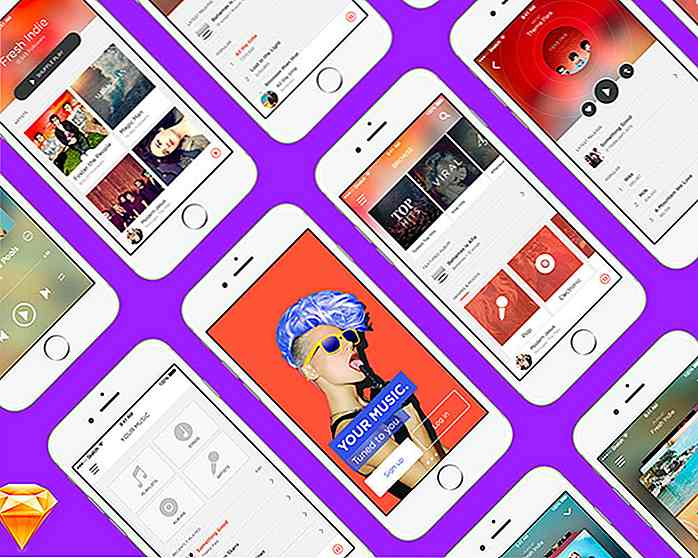
Wirebase Kit d'interface utilisateur de l'application Musique
Kit d'interface utilisateur de l'application Musique Kit d'interface utilisateur de l'application de recette
Kit d'interface utilisateur de l'application de recette Kit d'interface utilisateur mobile Avital
Kit d'interface utilisateur mobile Avital
![Comment maximiser la vie de la batterie [infographique]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)
Comment maximiser la vie de la batterie [infographique]
Connais-tu bien tes batteries? Oui, les piles. C'est seulement la chose qui maintient certains de vos gadgets préférés alimentés - votre smartphone, ordinateur portable, voiture, télécommande, etc. Nous n'accordons pas beaucoup d'importance aux batteries, sauf lorsqu'elles sont à court de puissance. Voici

Comment utiliser les littéraux de modèle ES6 en JavaScript
En programmation, le terme "littéral" se réfère à la notation des valeurs dans le code. Par exemple, nous notons une valeur de chaîne avec un littéral de chaîne qui sont des caractères entre guillemets doubles ou simples ( "foo", 'bar', "This is a string!" ).Les lit