hideout-lastation.com
hideout-lastation.com
25 conceptions créatives de table de tarification pour l'inspiration
Les tableaux de prix sont généralement utilisés par les entreprises qui offrent des services et des produits haut de gamme pendant le processus d'inscription. Sans aucun doute, un tableau de prix bien conçu peut attirer plus de clients et convertir plus de ventes . Il est donc essentiel de rendre le tableau ou la page de tarification aussi clair et convivial que possible. Mais cela ne veut pas dire que ça doit paraître ennuyeux.
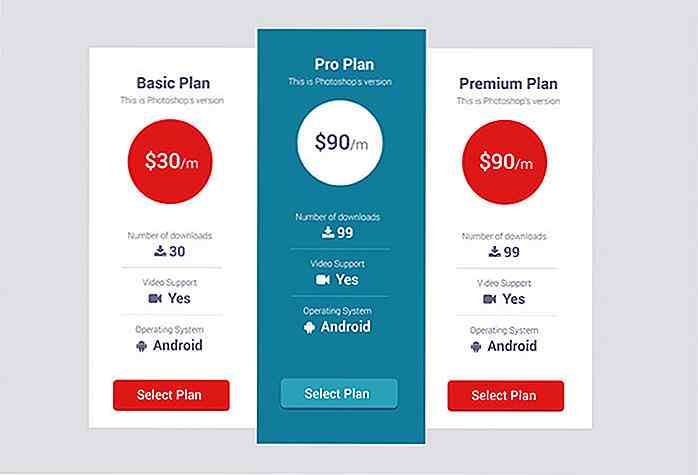
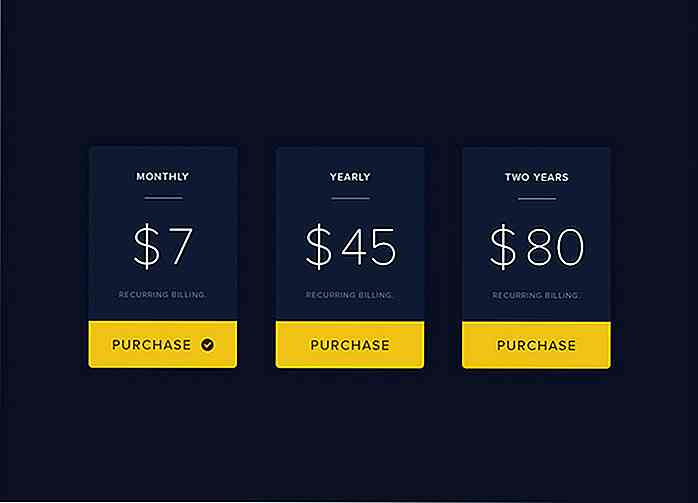
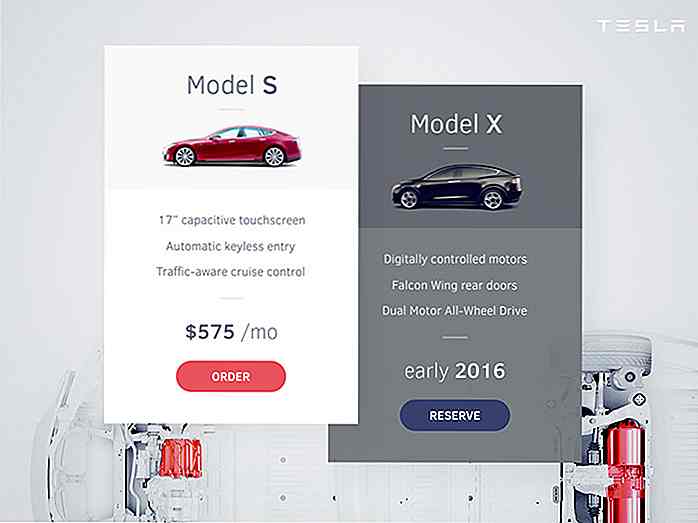
En règle générale, les tableaux de tarification doivent inclure une combinaison variable d'options disponibles et non disponibles, de plan de tarification ou de coûts par période et de services ou de caractéristiques à valeur ajoutée fournis avec chaque plan. Dans cette vitrine, j'ai rassemblé 25 modèles de tableaux de prix créatifs pour inspirer vos propres créations.
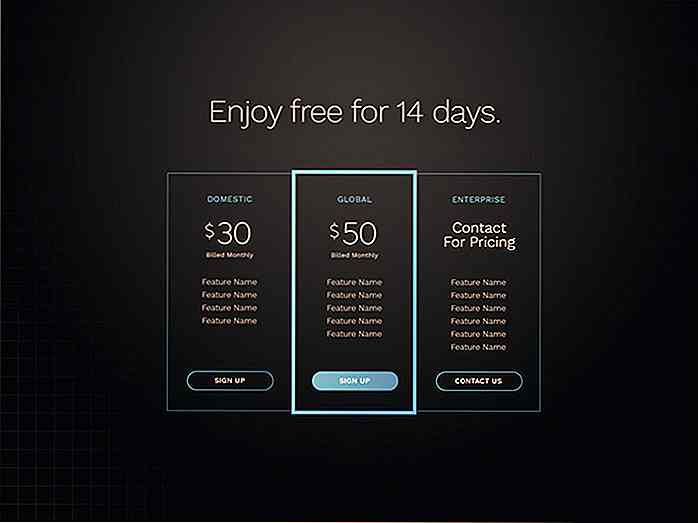
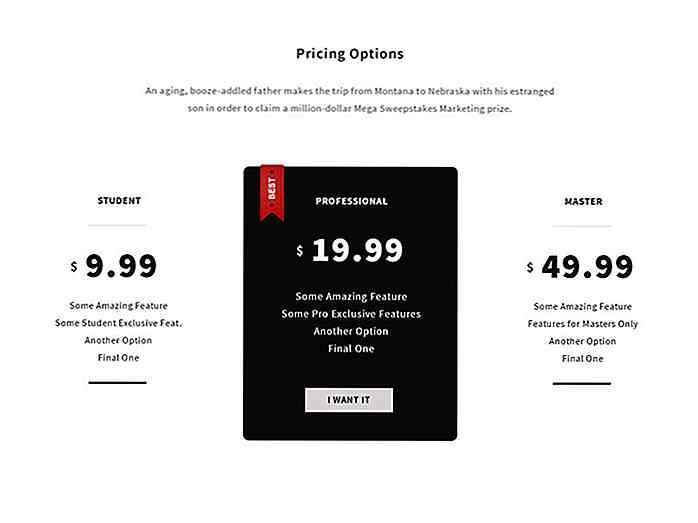
Audacieux et pointu
 Or noir
Or noir  Voiture de luxe (d) s
Voiture de luxe (d) s  Lumineux sur blanc
Lumineux sur blanc  Couleurs de sécurité
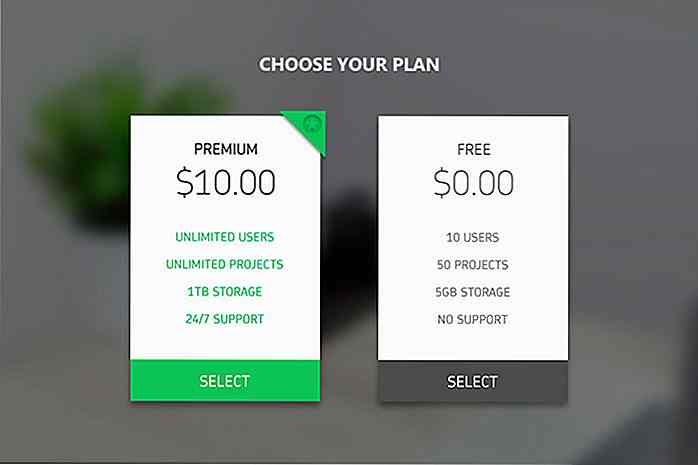
Couleurs de sécurité  Gratuit ou premium
Gratuit ou premium  Individualiste
Individualiste  Tron
Tron  Professionnel
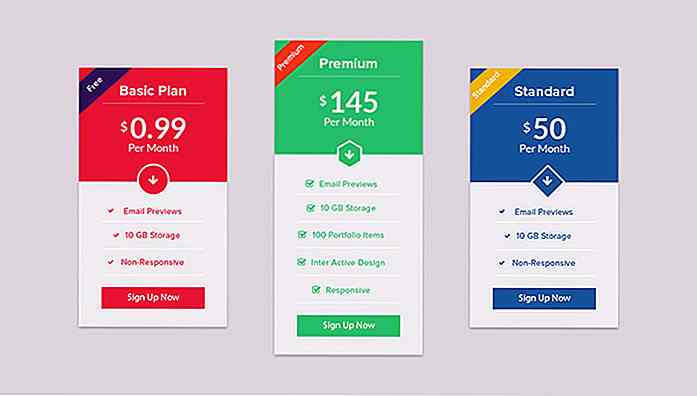
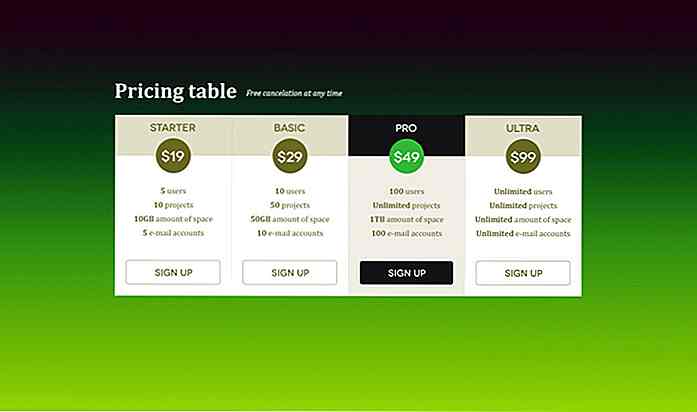
Professionnel  Plans géométriques
Plans géométriques  Conception de badge
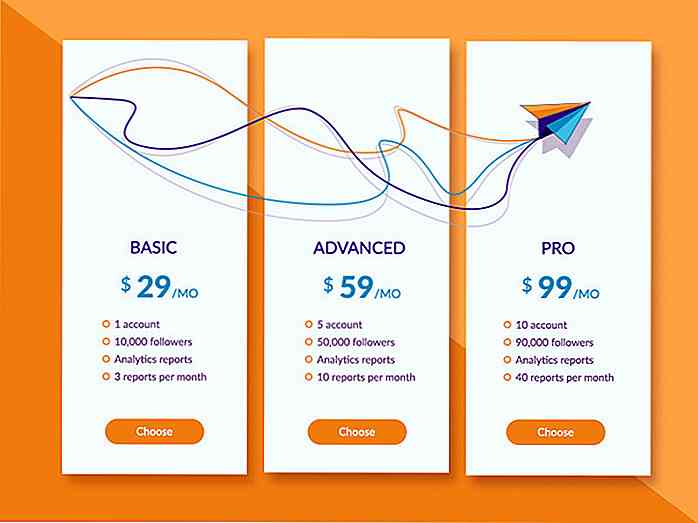
Conception de badge  Avion en papier à Rockets
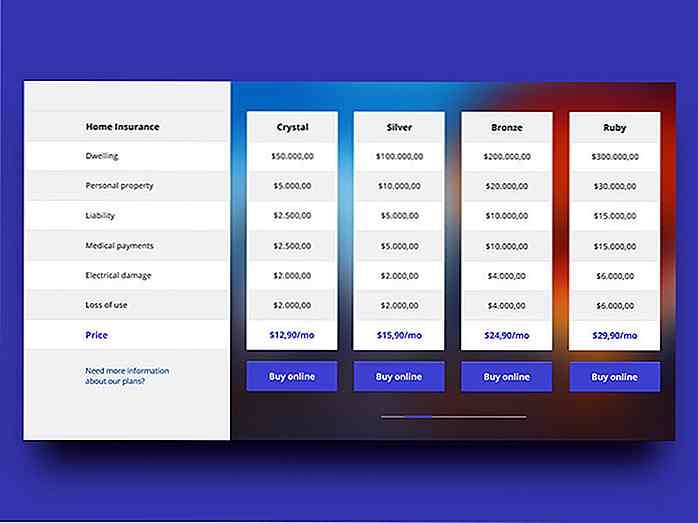
Avion en papier à Rockets  Plan d'assurance
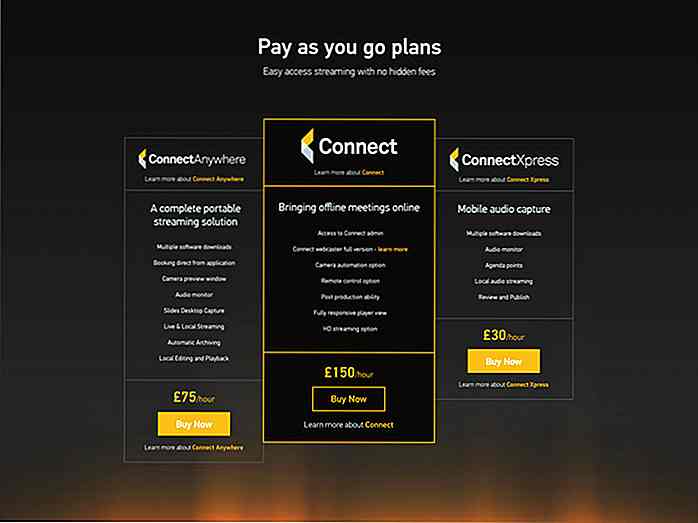
Plan d'assurance  Payez au fur et à mesure
Payez au fur et à mesure  Voler à travers
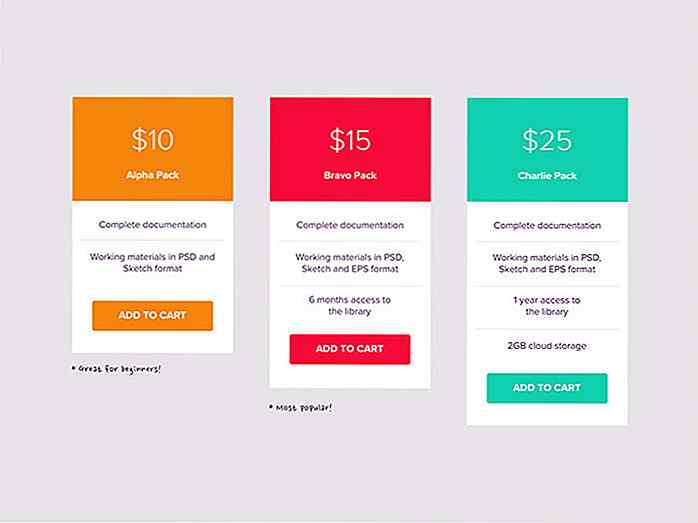
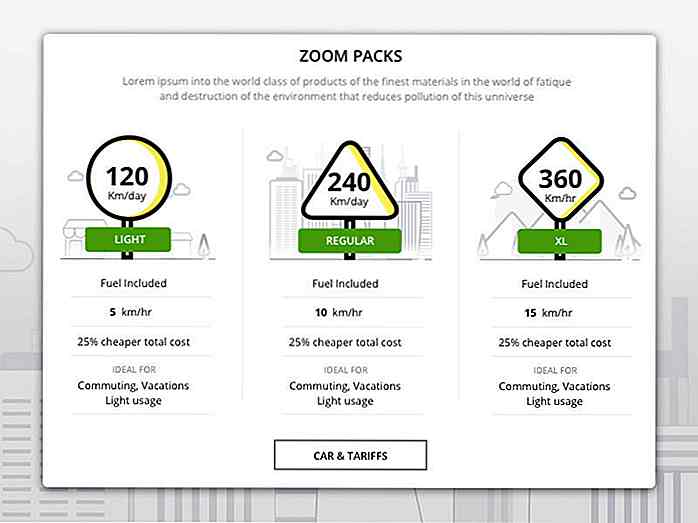
Voler à travers  Zoom Packs
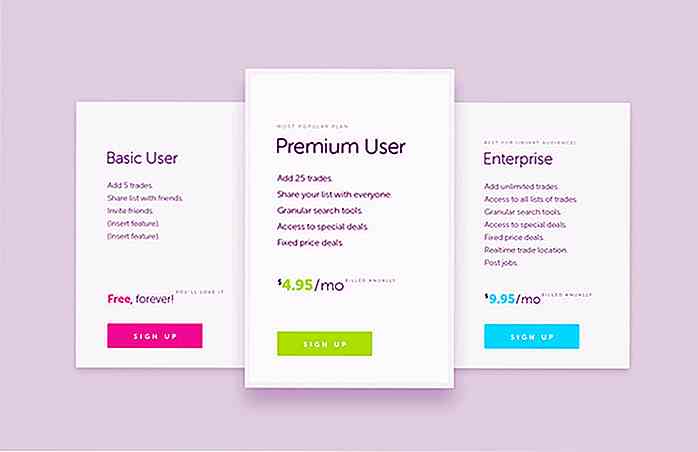
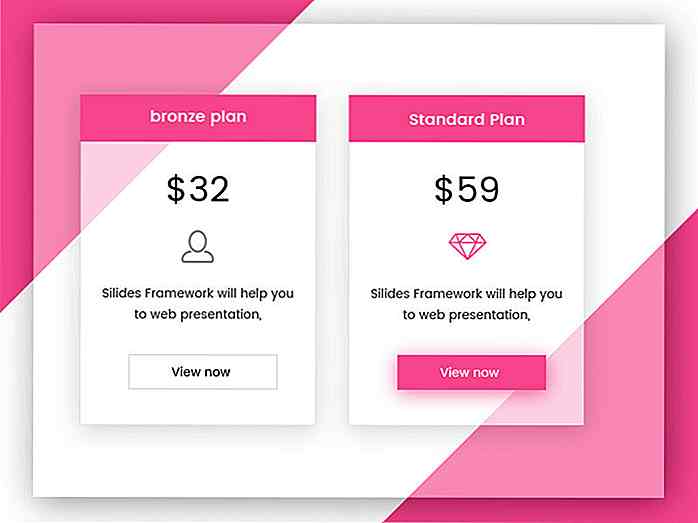
Zoom Packs  Plans roses
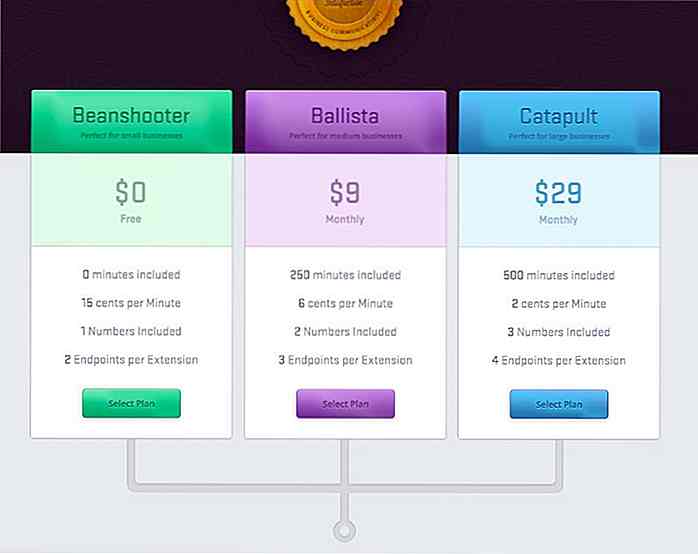
Plans roses  Lance-pierres
Lance-pierres  Entreprise
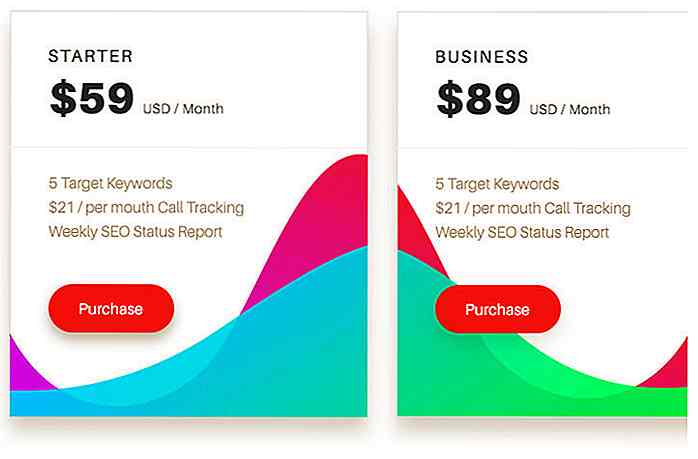
Entreprise  rouge chaud
rouge chaud  Noir et blanc
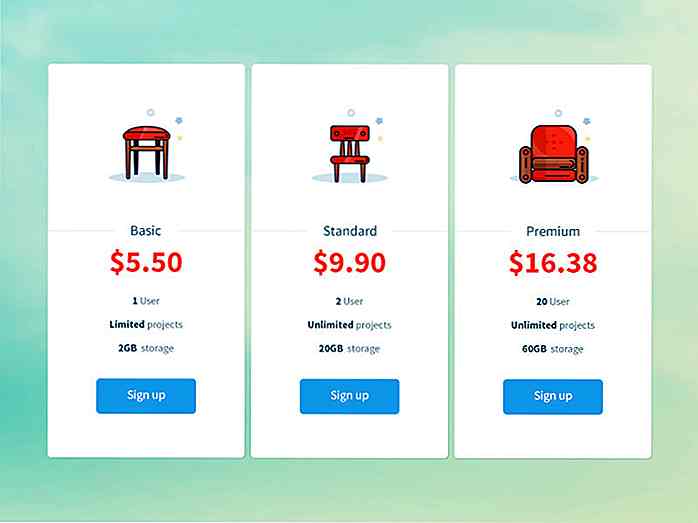
Noir et blanc  Dites-le avec des meubles
Dites-le avec des meubles  Vagues
Vagues  Bleu vert
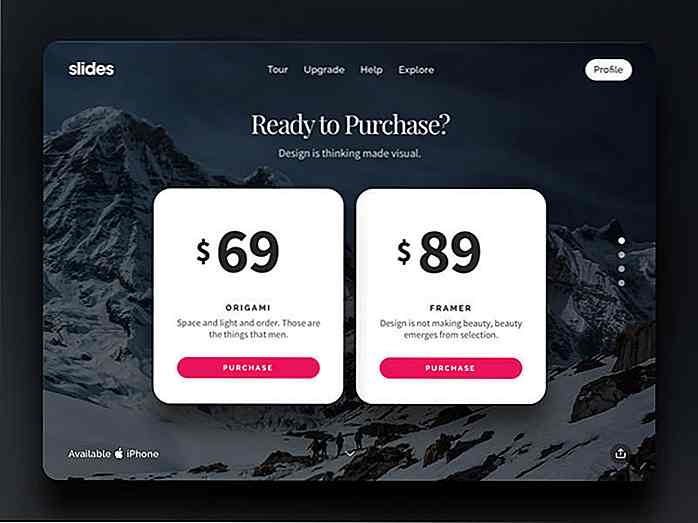
Bleu vert  Diapositive 53
Diapositive 53 

Polygones - La cuillère que votre ami boulanger aimera
Quand il s'agit de cuisson, des mesures précises des ingrédients sont essentielles au succès de la recette. Cela signifierait l'une de deux choses: vous pourriez avoir beaucoup de cuillères à mesurer sur la table de cuisson, ou vous devrez faire beaucoup de mesures répétitives. Si cela vous dérange, Polygons est un must-have dans votre cuisine. Polygo

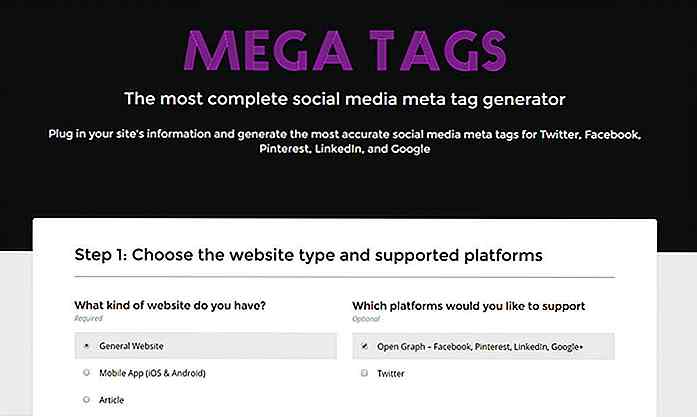
Générer des méta-tags sociaux facilement avec cette application
Les plus grands sites de médias sociaux ont pratiquement pris le dessus dans le monde, Facebook poussant actuellement vers 2 milliards d'utilisateurs dans le monde.L'un de leurs nombreux progrès technologiques est le protocole Open Graph ou OG . Ces tags OG sont devenus la norme sur d'autres réseaux sociaux tels que Pinterest et LinkedIn, donc les avoir sur votre site peut être extrêmement bénéfique.Et mai