hideout-lastation.com
hideout-lastation.com
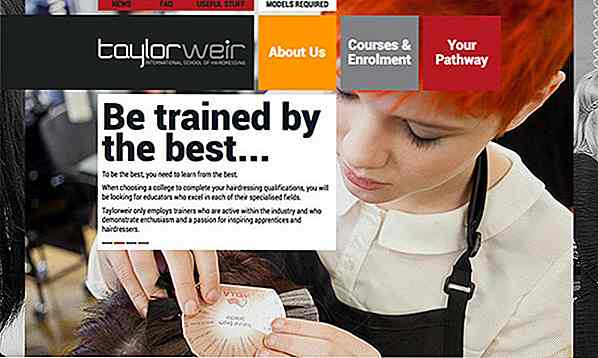
20 beaux portefeuilles Designer UI & UX pour l'inspiration
Un monde moderne nécessite de nouvelles règles et vous ne pouvez pas être un graphiste prospère sans un site Web de portefeuille personnel. Même en ce qui concerne l'interface utilisateur mobile ou l'expérience utilisateur, sans la possibilité de mettre en valeur vos compétences, vous aurez du mal à acquérir des clients.
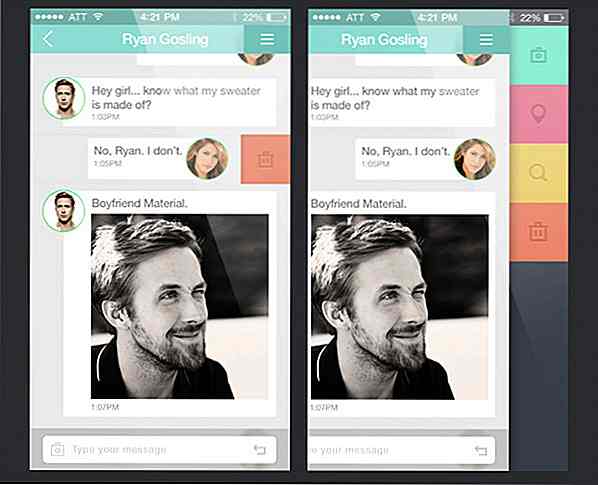
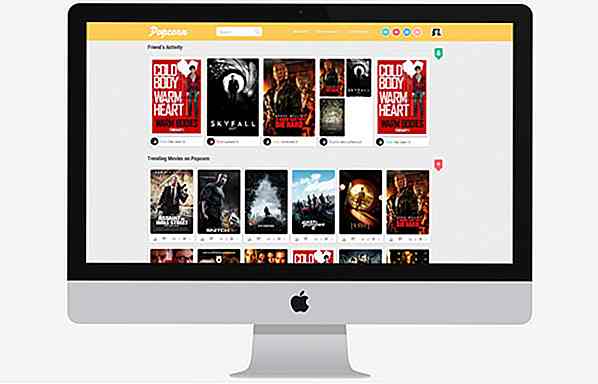
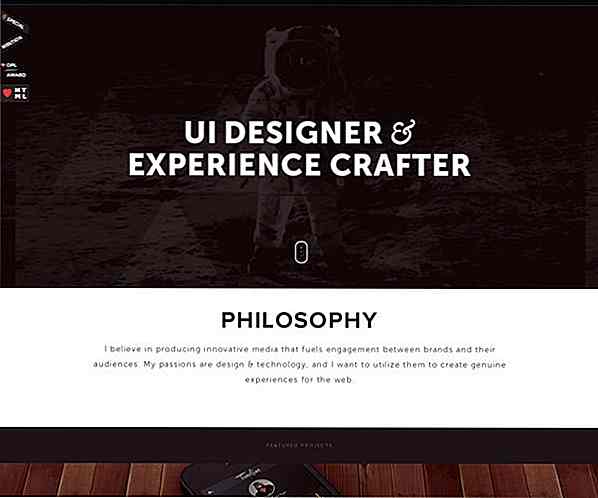
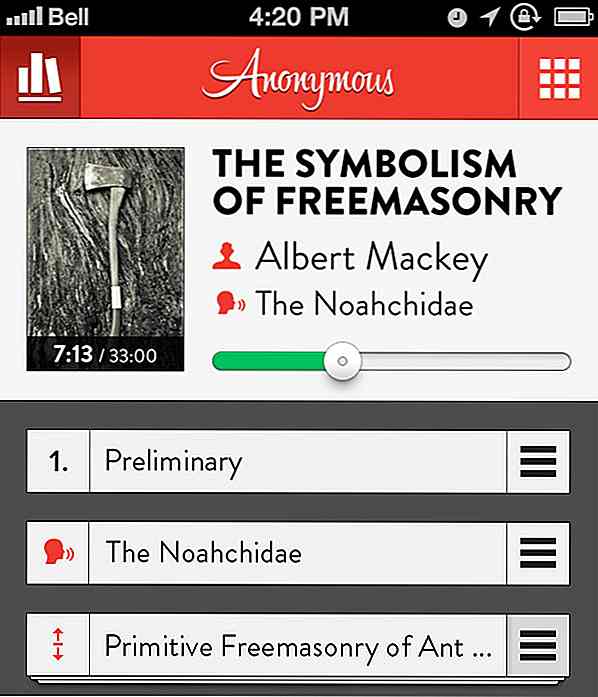
Dans cette pensée, nous avons rassemblé une vitrine des portefeuilles UI & UX à couper le souffle par quelques designers talentueux et soigneusement choisi quelques exemples de travail qui font ressortir leur véritable génie. Non seulement ils sont bons avec des interfaces mobiles accrocheuses, ils prennent également le gâteau quand il s'agit de conception de sites Web.
Assurez-vous de ne pas seulement consulter les échantillons de leur travail ici, mais aussi de consulter leurs sites d'origine pour plus de leur travail. Faites-nous savoir quels sont vos favoris et si vous avez d'autres portefeuilles de designers que vous aimeriez partager avec nos lecteurs.
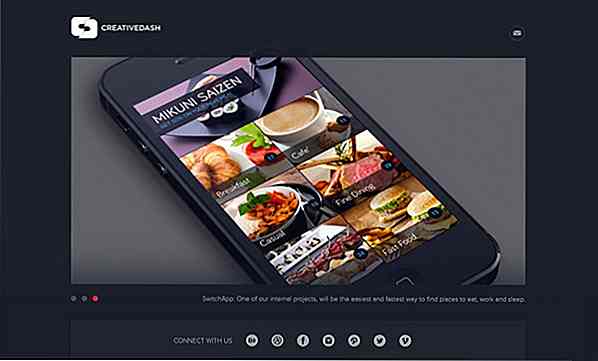
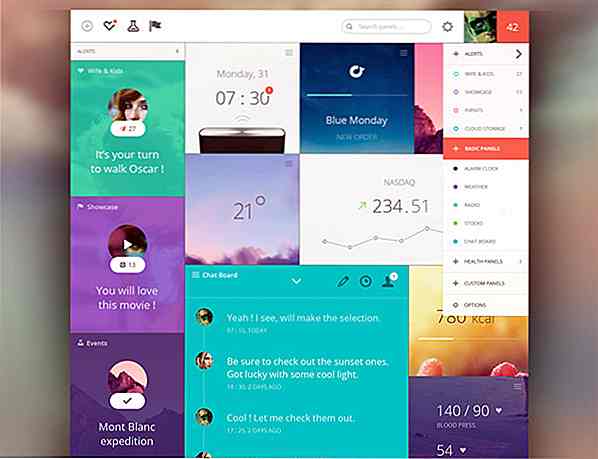
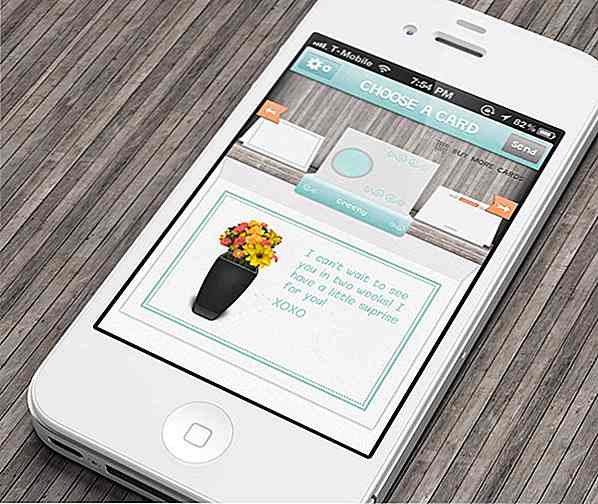
CreativeDash Design Studio



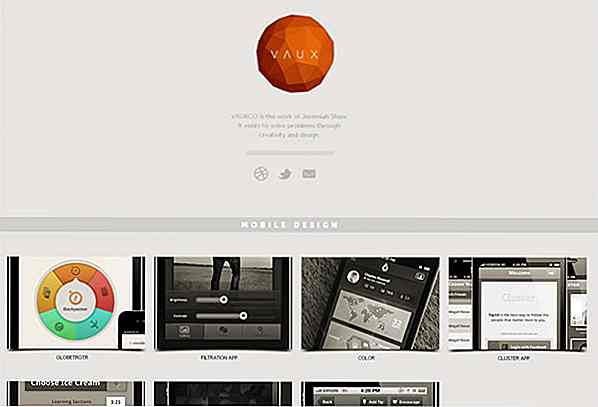
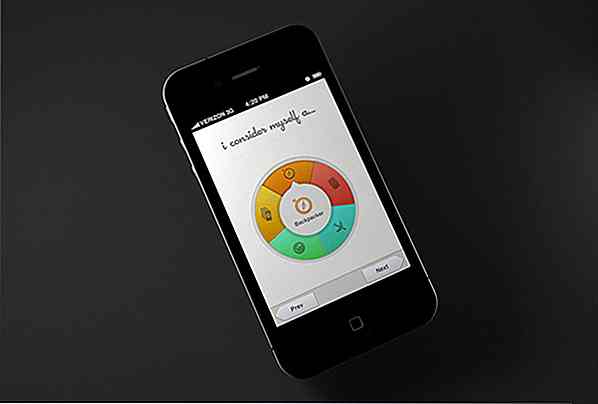
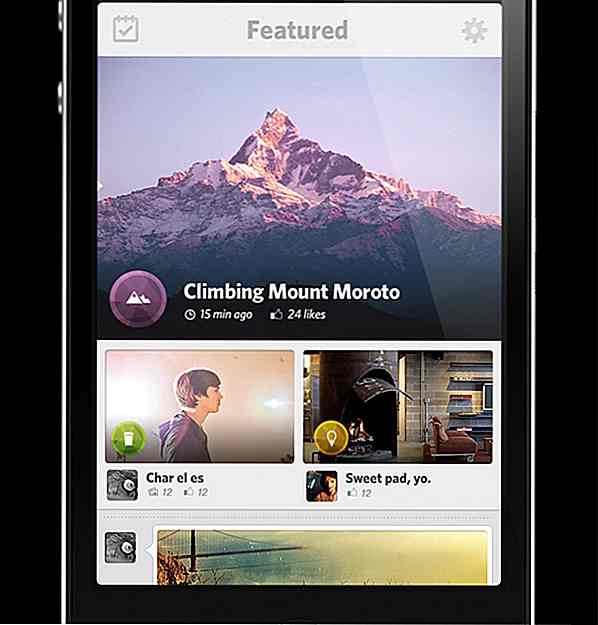
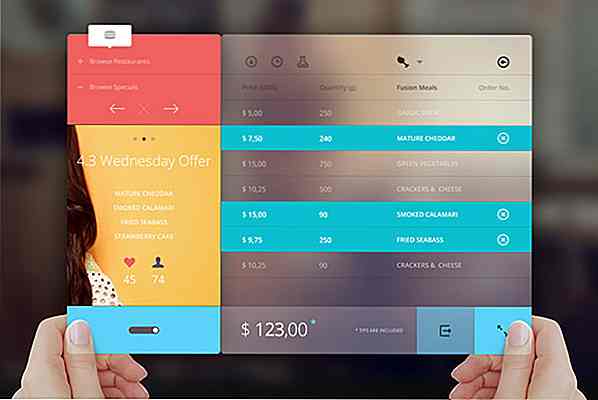
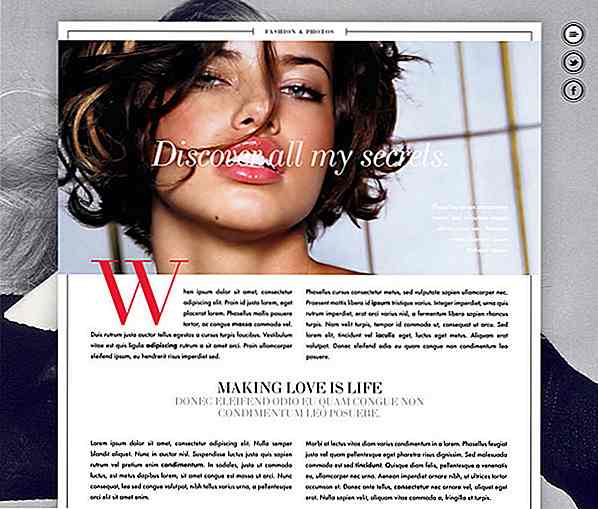
VAUXCO



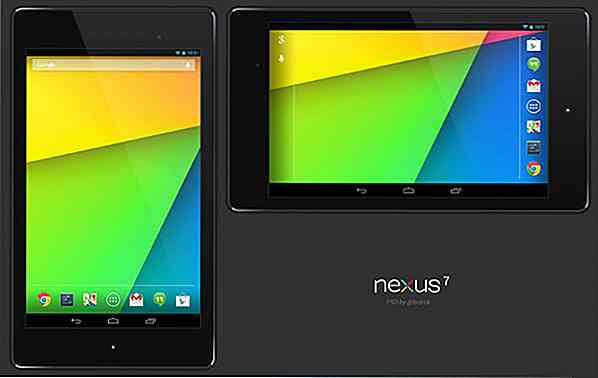
Cosmin Capitanu



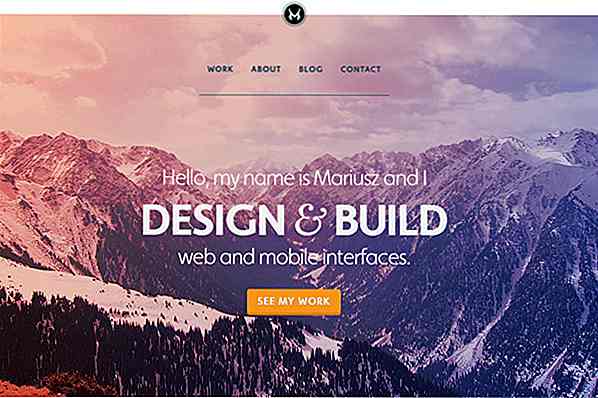
Mariusz Cieśla



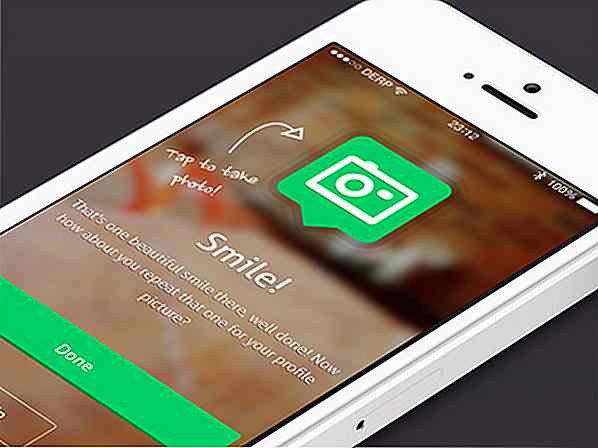
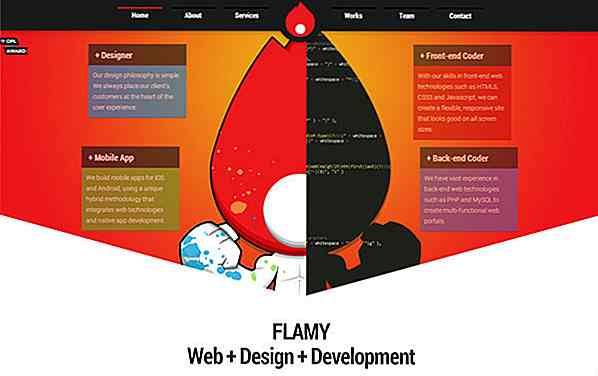
Flamy


Miro Hristov



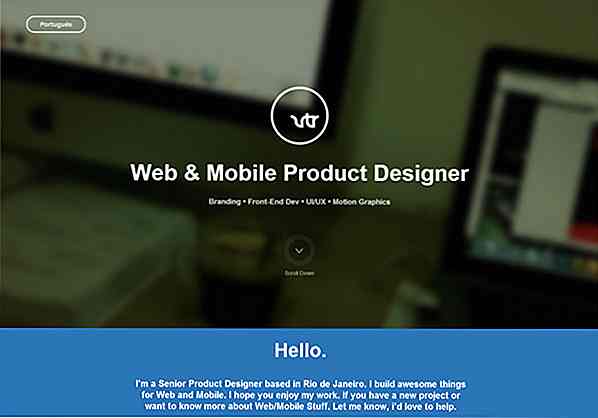
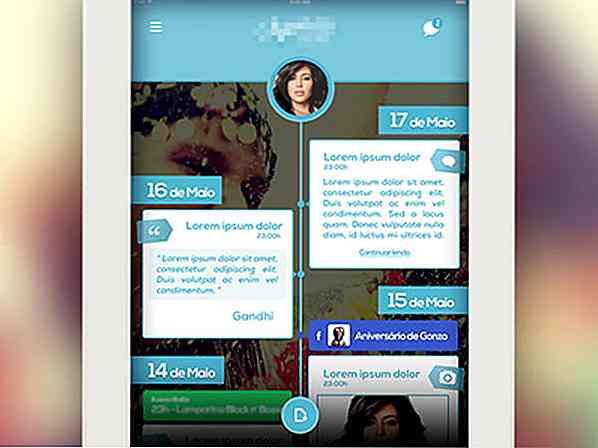
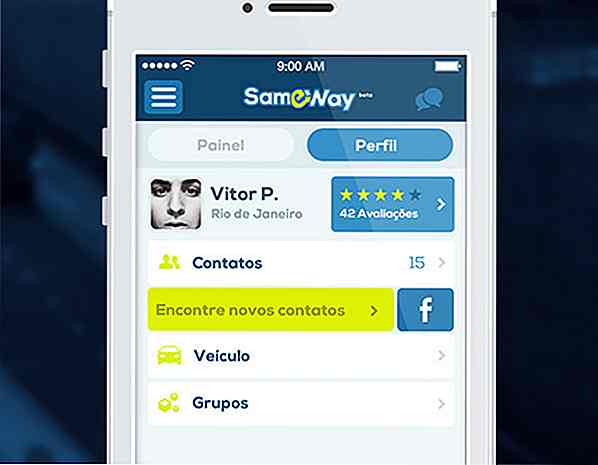
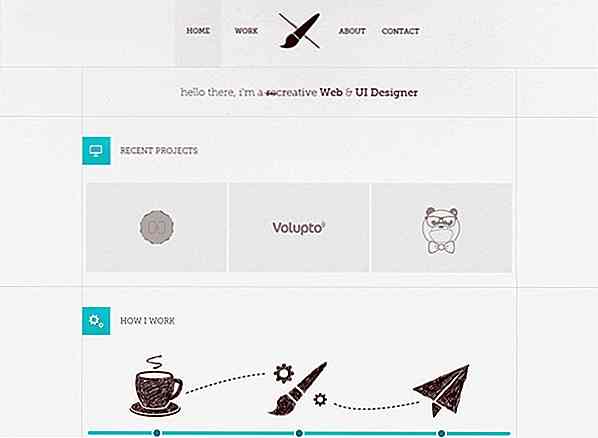
Vitor Pinho



Aleks Faure


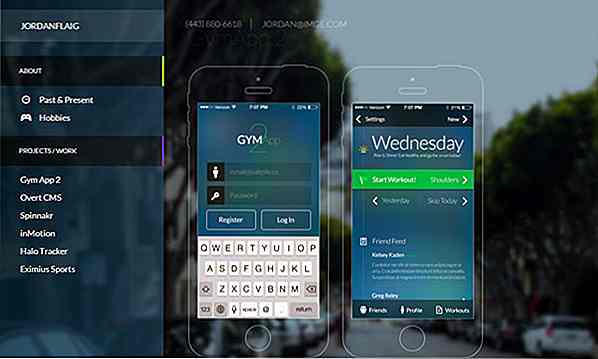
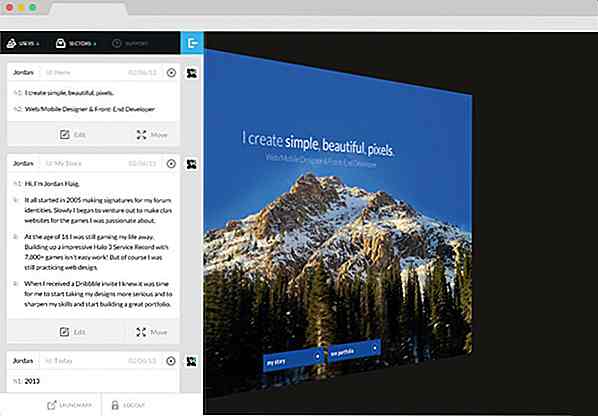
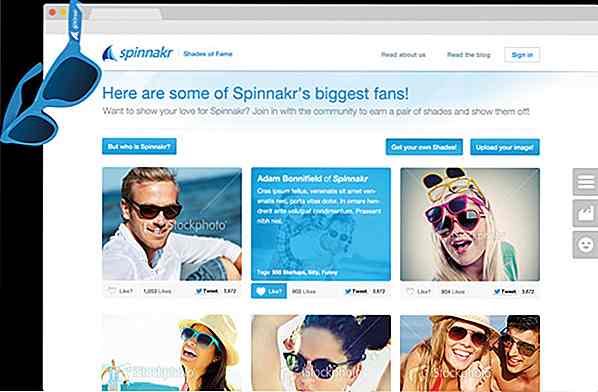
Jordan Flaig



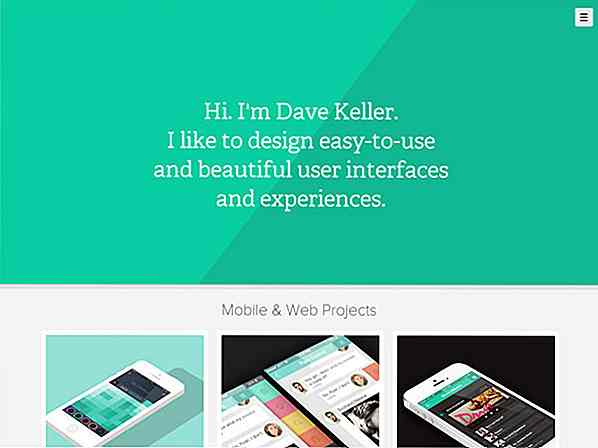
Dave Keller



Cody Sielawa



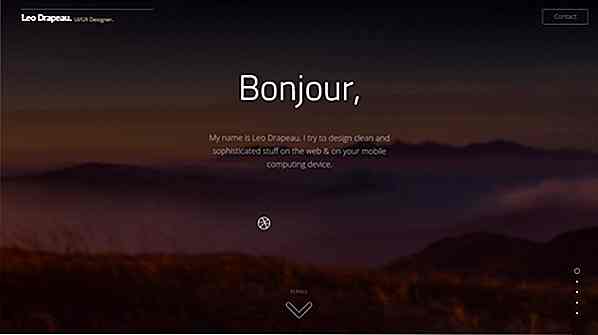
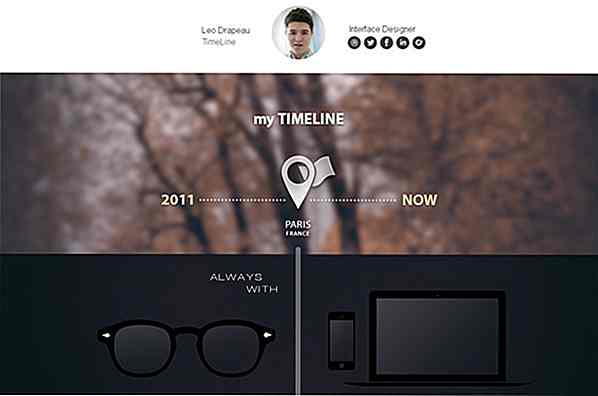
Leo Drapeau



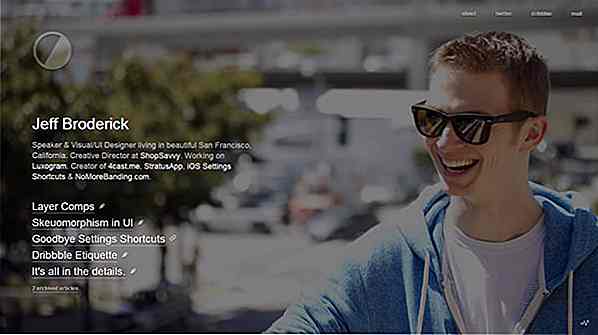
Jeff Broderick



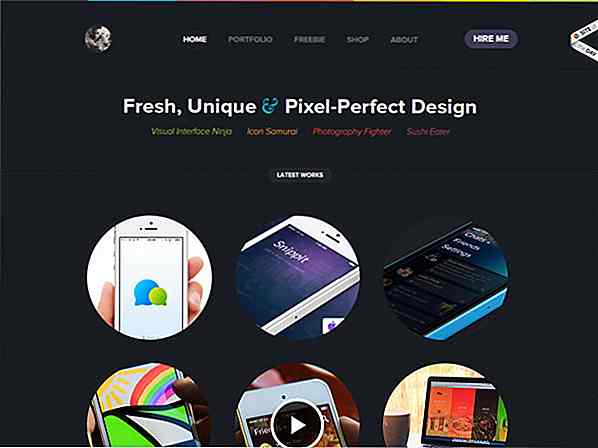
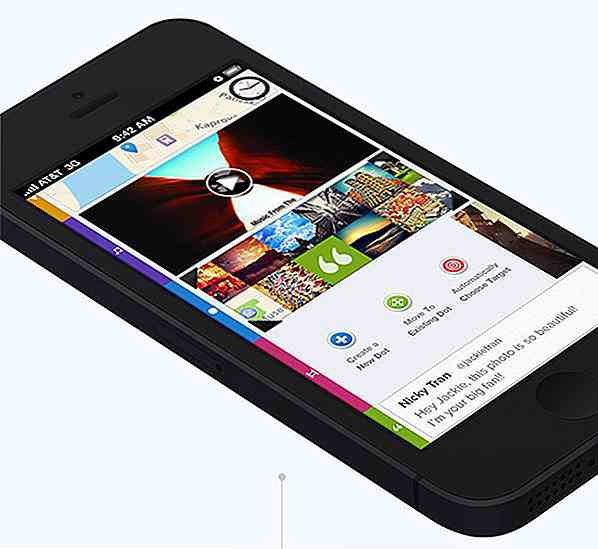
Jackie Tran Anh



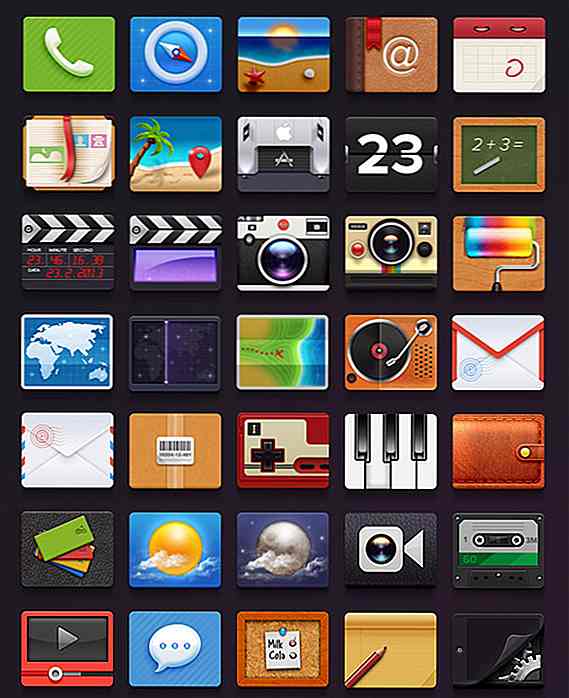
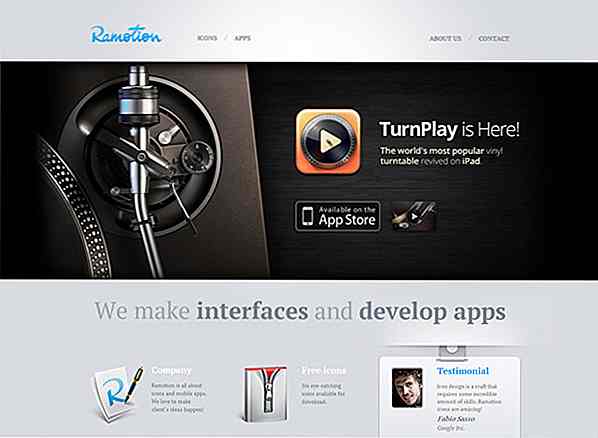
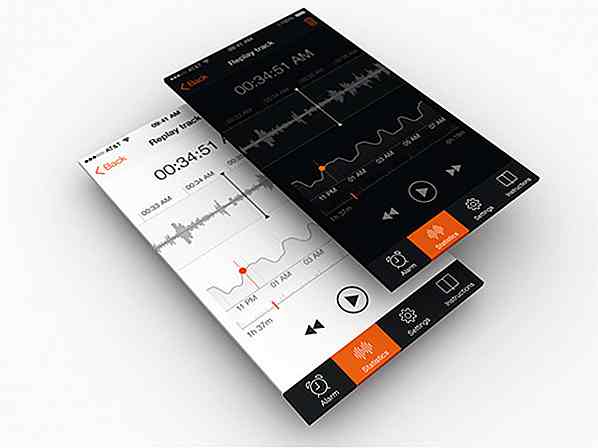
Ramotion



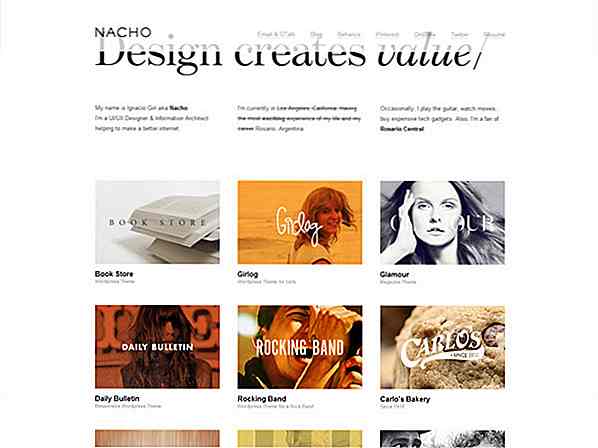
Nacho



Guilherme Bento



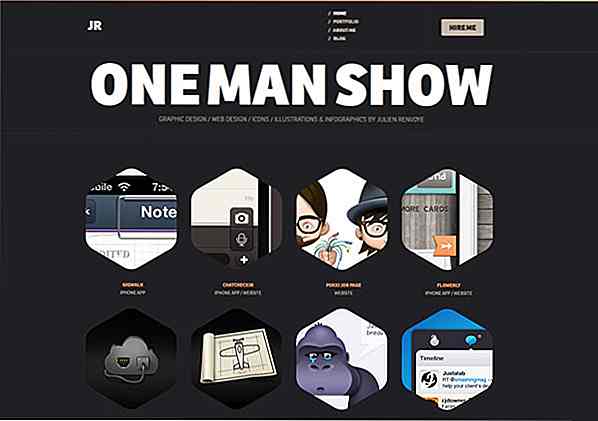
Julien Renvoye



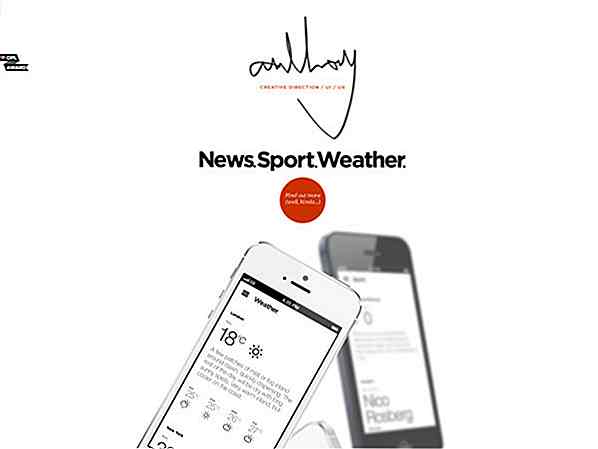
Anthony Anderson



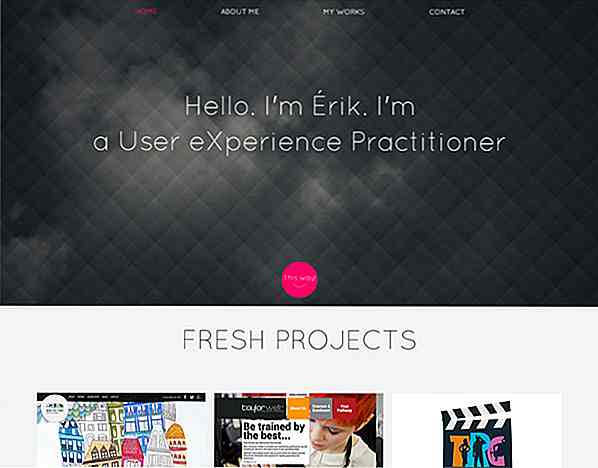
Érik Guittière




Pictaculous - Obtenez votre palette de couleurs par courriel
Nous sommes des fans d'outils de couleur et de sélecteurs de couleurs car ils rendent notre vie plus facile aux designers. Des outils comme 0to255 nous aident à trouver des codes HEX pour les nuances de couleurs, tandis que Adobe Kuler nous permet de générer des schémas de couleurs à partir d'un appareil iOS. Aujo

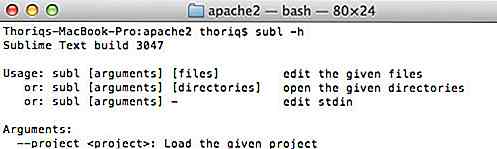
Installez PHP, Apache et MySQL dans Mac sans MAMP
Utiliser MAMP est probablement le moyen le plus simple d'avoir PHP, Apache et MySQL sous OS X. Il vous suffit de placer l'application dans le dossier Application, de lancer l'application et de cliquer sur le bouton Start Server.Mais, OS X a été effectivement livré avec PHP, et Apache intégré, alors pourquoi ne pas les utiliser pour développer et exécuter des sites Web localement au lieu d'utiliser des applications tierces comme MAMP ou les goûts? De cet