hideout-lastation.com
hideout-lastation.com
15 plugins jQuery pour faire des éléments collants intelligents
Il est maintenant courant de voir certains éléments d'un site fixé à une position lorsque vous faites défiler le site vers le haut ou vers le bas, par exemple le menu de navigation, l'en-tête ou la barre latérale. Cela permet à l'élément d'être facilement disponible quelle que soit la position de l'utilisateur.
Appelé un élément collant, cela peut être réalisé simplement en utilisant CSS, cependant, en utilisant cette méthode, l'effet n'est pas fiable sur plusieurs navigateurs. C'est pourquoi nous avons rassemblé une poignée de bibliothèques JS et de plugins jQuery qui vous permettront de réaliser ce design UX particulier avec peu ou pas de tracas.
1. Waypoints
Waypoints est une bibliothèque permettant d'exécuter une fonction en fonction de la position de l'élément dans la fenêtre. Il est livré avec une fonction de raccourci qui rend cet élément "collant". Vous pouvez personnaliser la direction de défilement - up, down et même right et left - pour savoir quel élément doit rester dans la fenêtre.
- Dépendance : Aucune / jQuery (facultatif)
- Licence : licence MIT
 2. Kit collant
2. Kit collant Avec StickyKit, non seulement vous pouvez coller un élément dans la fenêtre d'affichage, mais vous pouvez également les faire coller dans l'élément parent que vous désignez à plusieurs éléments à la fois. Le plugin est également livré avec certains paramètres avancés, y compris les événements personnalisés et les déclencheurs.
- Dépendance : jQuery
- Licence : WTFPL
 3. StickyJS
3. StickyJS StickyJS est un plugin jQuery facile à utiliser qui fait ce qu'il dit. Le plugin fonctionne hors de la boîte. Pourtant, si vous avez besoin d'une personnalisation, il est livré avec Options / Paramètres, Méthodes personnalisées et événements.
- Dépendance : jQuery
- Licence : licence MIT
 4. HeadRoom
4. HeadRoom Un en-tête de site collant prendra de l'espace vertical précieux qui fait la différence lorsque vous affichez le site sur un mobile. Headroom est une bibliothèque JavaScript qui rendra votre en-tête collant intelligent; l'en-tête sera caché lorsque les utilisateurs feront défiler la page et apparaîtront en faisant défiler vers le haut.
- Dépendance : Aucune / jQuery (facultatif) / Angulaire (facultatif)
- Licence : licence MIT
 5. MakefixedJS
5. MakefixedJS Makefixed vous permet de fixer les éléments de façon dynamique lorsque les utilisateurs font défiler la page. Appelez simplement la fonction makeFixed() sur l'élément que vous voulez makeFixed() . Regardez la démo pour la voir en action.
- Dépendance : jQuery
- Licence : GPL
 6. MidnightJS
6. MidnightJS Midnight vous permet de coller plusieurs en-têtes / éléments et de basculer entre eux en fonction de leur position dans le document (arborescence DOM), consultez la démo pour voir ce que je veux dire. De plus, vous pouvez changer leur couleur à la volée simplement en ajoutant l'attribut data-midnight avec le nom de couleur spécifié.
- Dépendance : jQuery
- Licence : licence MIT
 7. ScrollMagic
7. ScrollMagic ScrollMagic a avancé des fonctionnalités pour ajouter une interaction, lors d'un défilement de la page. Vous pouvez épingler des éléments à partir de positions de défilement spécifiques, ajouter une animation basée sur la position de défilement ou même créer un effet de parallaxe impressionnant. La démo vous donne un aperçu de ce que ce plugin peut faire.
- Dépendance : jQuery / Velocity.js
- Licence : Double licence (MIT et GPL)
 8. à l'écran
8. à l'écran onScreen est similaire aux Waypoints - il vous permet d'exécuter des fonctions lorsque l'élément entre, quitte ou atteint certaines positions dans la fenêtre du navigateur.
- Dépendance : jQuery
- Licence : licence MIT
 9. Pin de jQuery
9. Pin de jQuery jQuery Pin est un petit plugin jQuery pour "épingler" ou "débloquer" des éléments à une position, lorsque vous faites défiler la page. Ma partie la plus préférée de ce plugin est la possibilité de le désactiver à certaines largeurs de viewport.
- Dépendance : jQuery
- Licence : licence BSD
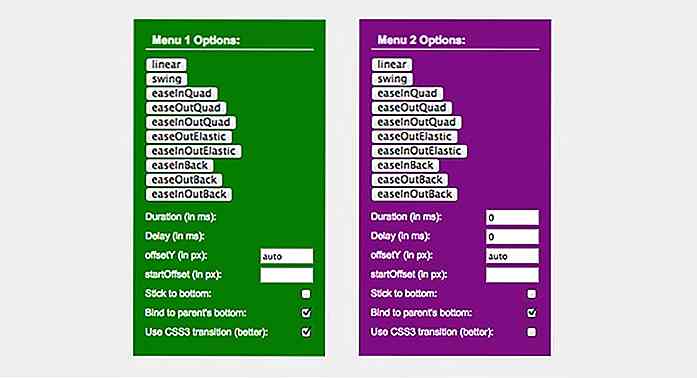
 10. Flotteur collant
10. Flotteur collant Sticky Float nous permet de donner aux éléments une position fixe par rapport à leur parent. Vous pouvez définir l'option adhésive en fonction de vos besoins avec les paramètres fournis et en modifiant la valeur. Attrapez la démo ici.
- Dépendance : jQuery
- Licence : Undefined
 11. Pin Zebra
11. Pin Zebra Zebra Pin est un plugin léger pour faire n'importe quelle broche d'élément à leur récipient. Avec ce plugin, vous pouvez ajouter "sticky-ness" aux éléments de votre projet comme votre navigation, les barres latérales, les en-têtes et pieds de page, ou d'autres éléments que vous souhaitez garder visibles lorsque les utilisateurs défilent vers le bas. Découvrez la démo.
- Dépendance : jQuery
- Licence : licence GPL
 12. HC-Sticky
12. HC-Sticky Avec HC-Sticky, vous pouvez créer des éléments collants se référant à son conteneur, à un élément donné ou au document lui-même. Ce plugin a quelques options que vous pouvez ajuster à vos besoins, comme la distance entre le haut et le bas pour commencer à flotter, et d'autres options.
- Dépendance : jQuery
- Licence : licence MIT
 13. Mojo collant
13. Mojo collant Sticky Mojo est un plugin jQuery léger, rapide et flexible pour créer des éléments collants impressionnants. Il est compatible avec les navigateurs modernes et va se dégrader gracieusement dans IE.
- Dépendance : jQuery
- Licence : licence MIT
 14. Sticbar Navbar
14. Sticbar Navbar Si vous voulez faire une seule page de navigation qui colle lorsque vous faites défiler vers le bas, cette bibliothèque est pour vous. Sticky Navbar mettra la navigation en haut de la fenêtre du navigateur et mettre en évidence le lien d'ancrage pour se connecter à la section correspondante sur votre page. Vous pouvez également ajouter Animate.css pour embellir l'effet de navigation.
- Dépendance : jQuery
- Licence : licence MIT
 15. StickyStack
15. StickyStack StickyStack fera empiler les éléments avec un autre lorsque les utilisateurs feront défiler l'élément et atteindront le haut de la fenêtre. Avec cette bibliothèque, votre longue page se transformera en cartes empilées.
- Dépendance : jQuery
- Licence : Undefined


DevTools Showdown: Edge F12 vs Firefox vs Chrome
Les outils de développement de Microsoft Edge, le nouveau navigateur par défaut de Windows 10 ont un design moderne et quelques nouvelles fonctionnalités par rapport à son prédécesseur, F12 Dev Tools d'Internet Explorer 11.La question de savoir si les outils de développement de Microsoft Edge se mesurent à leurs concurrents populaires - les outils de développement dans d'autres navigateurs modernes tels que Mozilla Firefox et Google Chrome - se pose naturellement dans l'esprit de nombreux développeurs.Dans cet

La recharge sans fil peut enfin arriver sur le nouvel iPhone
Au cours des dernières années, les chargeurs de téléphones intelligents sans fil ont été introduits par les fabricants de téléphones mobiles dans leurs smartphones phares. Cette année, l' iPhone pourrait enfin prendre en charge la recharge sans fil puisque les récents développements entourant Apple indiquent que l'entreprise prend la technologie au sérieux.Peut-être l