hideout-lastation.com
hideout-lastation.com
15 meilleurs outils d'appariement de polices pour les concepteurs
L'appariement des polices est un processus essentiel de toute conception de site Web . Si vous voulez créer une bonne conception de site Web, vous devez être en mesure de prendre des décisions telles que le choix de la bonne police de caractères, la palette de couleurs, même le bon thème WordPress. Pour ceux qui cherchent des polices, les outils de typographie Web sont leur source de référence. Mais pour les profanes réguliers comme nous, peut-être il y a un autre moyen plus facile de tenter cette tâche apparemment impossible.
Bien sûr, il existe une variété de combinaisons de polices disponibles sur le Web que vous pouvez utiliser. Cependant, il est également important de savoir comment créer vos propres paires de polices . Il y a toute une science à appliquer l'en-tête, la sous-position et la copie du corps pour s'adapter au type de contenu que vous produisez et à votre identité de marque.
Pour vous aider dans ce processus, voici 15 des meilleurs sites Web d'appariement de polices qui vous aideront à trouver la combinaison de polices idéale . Ces sites sont extrêmement faciles à utiliser et vous aideront à prendre une décision de typographie idéale en quelques secondes. Dites-nous lesquels vous avez utilisés ou s'il y en a que vous aimeriez suggérer.
Type de connexion
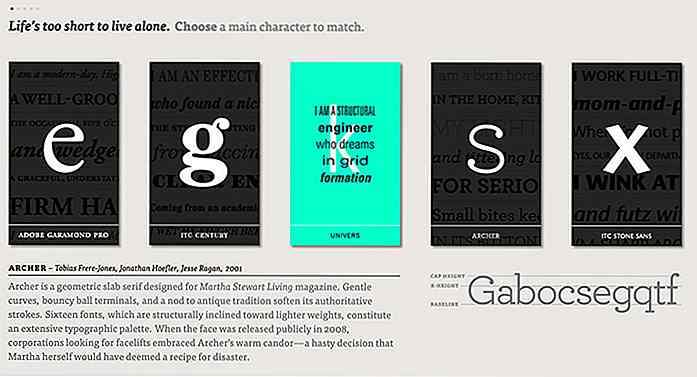
Type Connection s'appelle lui-même «un jeu de rencontres typographiques». Cela vous aidera à apprendre comment associer des polices de caractères. Commencez par choisir un type principal pour trouver une paire parfaite. Tout comme sur un site de rencontre réel, Type Connection vous suggérera des «dates» potentielles pour chaque police que vous choisissez.
 Google Type
Google Type Il y a plus de 650 polices disponibles dans Google Fonts. Ce projet créatif est une source d'inspiration pour l'utilisation des polices de la bibliothèque Google Fonts.
 Paire de polices
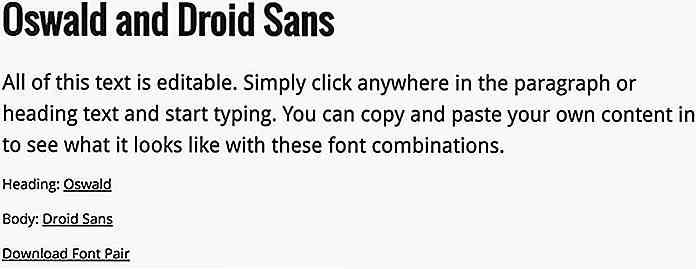
Paire de polices Font Pair aide les concepteurs à combiner Google Fonts. Choisissez simplement le type de paire de caractères dont vous avez besoin entre les polices sans-serif, serif et cursive. Il a également une collection de paires de polices en action.
 Type Genius
Type Genius Type Genius est un outil gratuit pour trouver la police parfaite pour votre site web ou projet de design. Vous choisissez une police de démarrage et trouvez la meilleure paire possible pour cela. En conséquence, le site Web montre l'exemple où ces deux polices sont utilisées.
 Type Loup
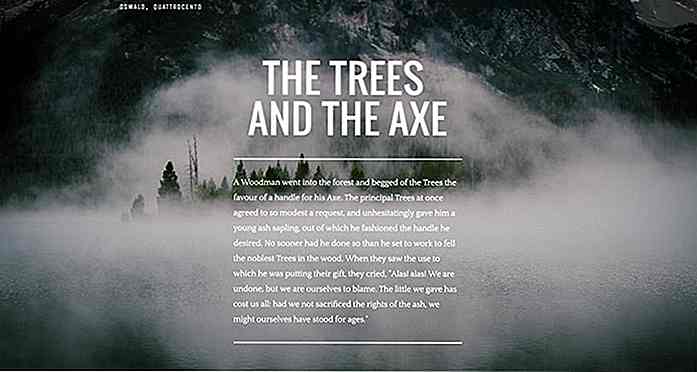
Type Loup Type Wolf est une collection de belles combinaisons de polices provenant du web. Là, vous trouverez les polices les plus populaires, le site du jour et diverses recommandations de police pour trouver votre match idéal.
 Beau type de Web
Beau type de Web Le répertoire des polices Web Google compte plus de 600 polices. Bien sûr, la plupart d'entre eux ne sont pas vraiment sympas, mais il y a aussi des caractères de haute qualité qui méritent d'être regardés de plus près. Ici vous pouvez voir ces polices en action. Faites défiler le site et voyez par vous-même.
 Polices utilisées
Polices utilisées Fonts in Use est une collection de designs différents, tels que des sites Web, des emballages, des marques, des cartes de visite, des affiches, des magazines ainsi qu'une liste de polices qui ont été utilisées.
 Juste mon type
Juste mon type Just My Type est une vitrine des appariements de polices de Typekit et H & FJ. Ces échantillons de polices sont affichés dans de beaux blocs colorés.
 Typ.io
Typ.io Toutes les fontes sur Typ.io sont marquées avec des mots liés et vous aideront à jumeler même les polices complémentaires. Il comporte également des exemples de différentes polices utilisées sur les sites Web, et vous pouvez voir ces combinaisons et choisir celui que vous aimez.
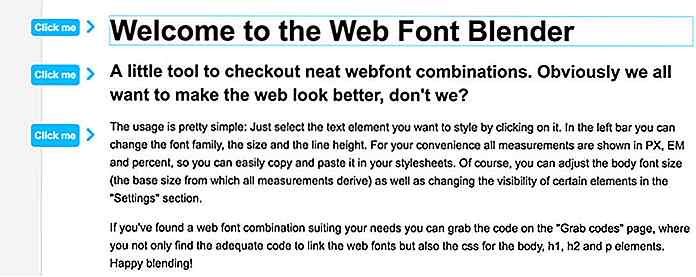
 Mixeur
Mixeur Cet outil serait un choix parfait pour les blogueurs. Il peut vous aider à jumeler les polices sur le titre, la sous-position et la copie de texte. Utilisation de la barre sur la gauche pour choisir la famille de police, la taille et la hauteur de ligne.
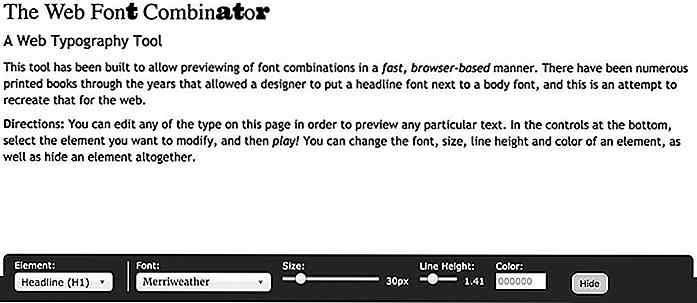
 Combinateur de polices
Combinateur de polices Font Combinator est un outil similaire à Blender. Il vous aidera également à jumeler les titres et les polices de texte. Choisissez simplement l'élément, la police, la taille et la couleur.
 Combinateur de polices par Typothèque
Combinateur de polices par Typothèque Typotheque est à la fois un studio de création graphique et une fonderie de caractères qui publie et distribue des polices originales latines et non latines. Leur Combinator de polices vous aidera à associer les polices latines, grecques et cyrilliques.
 Adobe Typekit
Adobe Typekit Typekit est un outil de polices d'abonnement qui regroupe diverses polices pour une recherche et un appariement rapides et faciles. Avec un plan gratuit avec une collection limitée de polices, vous pouvez choisir l'un des plans payants qui offrent plus d'options.
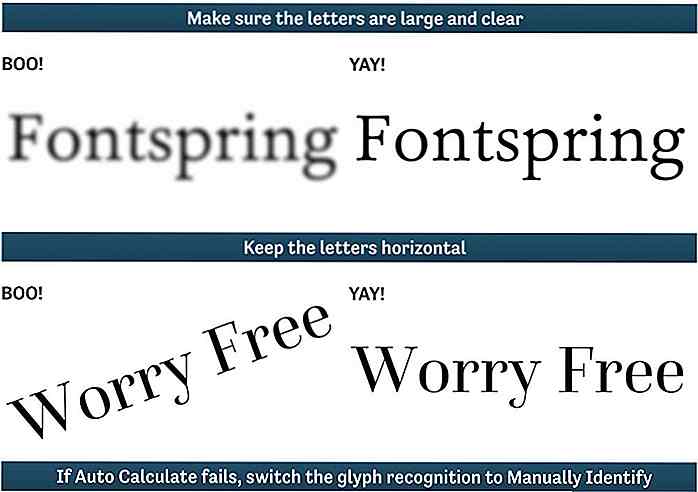
 Matcherator
Matcherator Matcherator by Fontspring vous aidera à définir quelle police est utilisée sur l'image. Vous pouvez télécharger une image à partir de votre ordinateur, ou utiliser une URL de l'image et un outil qui va trouver la police exacte (ou similaire), de sorte que vous pouvez l'utiliser dans votre conception.
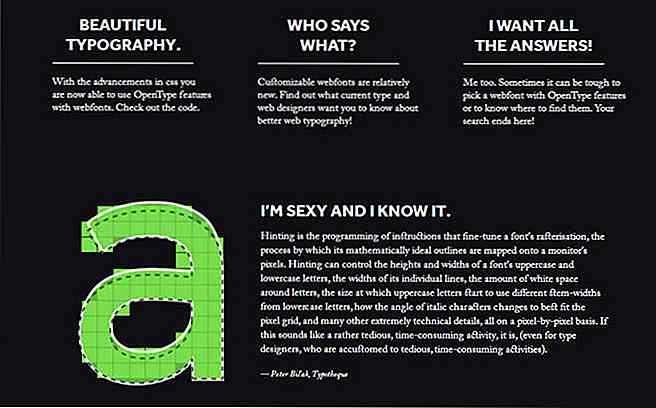
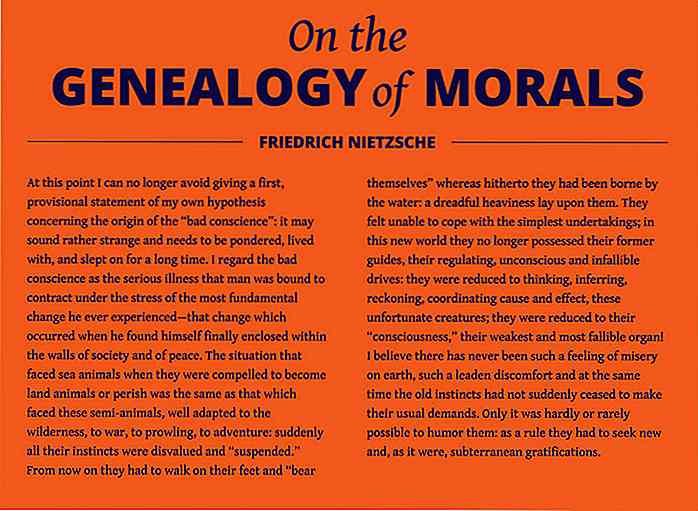
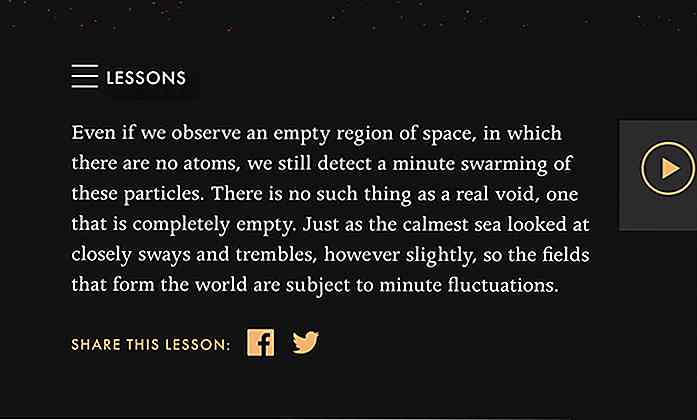
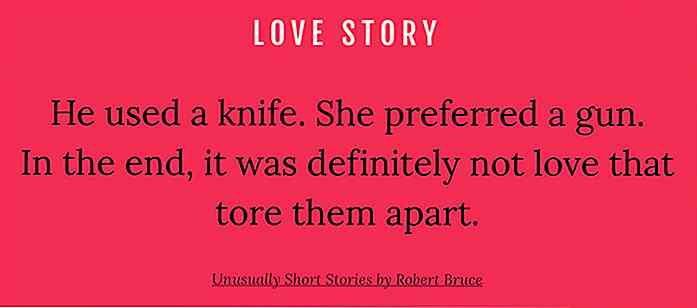
 Typespiration
Typespiration Typespiration est un site étonnant mettant en vedette des exemples de texte d'exemple provenant de leurs conceptions. En dessous de chaque exemple, vous trouverez une liste de polices qui ont été utilisées, des combinaisons de couleurs et même du code CSS que vous pouvez coller dans votre site Web.


Trois façons de créer des documents HTML à la volée
Créer des documents HTML à la volée, avec ou sans JavaScript, est parfois nécessaire. Que l'objectif soit d'afficher une page d'accusé de réception ou un iframe contenant une page entière, si le document est assez simple, il peut être facilement mis en place et servi avec des URL de données ou JavaScript .Mais, co

Freelancers: Qu'est-ce que les clients se soucient réellement?
Cet article fait partie de notre «Guide to Freelancing series» - composé de guides et de conseils pour vous aider à devenir un meilleur travailleur indépendant. Cliquez ici pour lire plus de cette série. Beaucoup de designers indépendants se retrouvent coincés au même endroit, année après année, servant les mêmes types de clients malgré leur désir de passer à des opportunités plus grandes et meilleures. Il y a un certa