hideout-lastation.com
hideout-lastation.com
15 beaux effets de texte créés avec CSS
Beau texte ou typographie rendra votre design attrayant. Dans la conception Web, CSS contribue à donner du style à la conception, y compris divers effets dans le texte ou la typographie. Avec CSS, vous pouvez utiliser l'écrêtage et ajouter de l'animation au texte pour pimenter un peu les choses.
Et pour illustrer cela, nous avons collecté 15 effets de texte superbes et sympas rendus possibles avec CSS (certains avec un peu d'aide des codes Javascript).
Pour plus de choses que vous pouvez faire avec CSS, consultez:
- 18 choses sympas que vous ne croirez pas ont été construites en utilisant CSS
- 30 bibliothèques d'effets de texte jQuery à connaître
- Comment créer une forme de coeur avec CSS
- Animate.css - Bibliothèque CSS3 pour créer facilement une animation
Animation de course élastique
Yoksel anime le trait du texte avec des couleurs froides. Cet effet est fait avec CSS et SVG. Le résultat est génial!
SVG Glitch
Vous voulez faire des effets qui ressemblent à une télévision analogique cassée? Dirk Weber a fait ce superbe effet de pépin en utilisant le filtre CSS et SVG.
Logo Shop Talk
Le logo Shop Talk est recréé par Hugo en utilisant uniquement CSS. Le logo ressemble à l'original, avec la bonne texture.
Effet tranchant
Cette idée de Robet Messerle donne au couteau un effet tranché, réalisé avec moins de 70 lignes de CSS.
Effet d'ombre élégant
L'effet Long Shadow vient au texte, fait en utilisant CSS. Le créateur, Juan Brujo a fait 4 autres effets mais c'est facilement le plus impressionnant.
Effet de texte brumeux
Andreas crée un effet de brouillard cinématographique impressionnant. Applicable sur les navigateurs Webkit uniquement.
Masque de texte SVG
Un design de Marco Barria montre un élégant effet de masquage de texte sur une grande image de fond.
Animation de texte
Yoann a créé un effet de ticker impressionnant avec cette animation de texte. Regardez comment le deuxième mot alterne entre trois mots.
Frapper le sol
Cet effet 3D par ThatGuySam est un jeu simple sur les ombres de texte, mais avec un résultat impressionnant.
Texte de l'arrière-plan
Jintos jouait avec un clip d'arrière-plan Webkit pour ajouter une image de fond à l'intérieur du texte. Il a fait 16 créations sympas en utilisant cette méthode.
CSS Text-FX
Moklik a ajouté un effet de lumière tamisée au texte, vous donnant des flashs intermittents qui avertissent du danger de loin.
Signature animée de la signature
Gary Hepting a créé une animation de signature en temps réel. Cela fonctionne en appliquant Javascript au chemin SVG pour animer la signature.
Glitchy coloré 404
Pouvez-vous entendre le son de ce pépin et sentir la vibration, à l'intérieur de votre tête? Voilà à quel point cet effet de pépin est bon. mistic100 fait avec CSS plus un peu de Javascript.
Cosmos
Maintenant, c'est un logo élégant et inspirant. Il est également adapté pour une utilisation pour "Cosmos", parce que les orbites, l'obtenir?
Chargement
Un effet de chargement cool qui est simplement la dissimulation et l'affichage des lettres.

5 raisons pour lesquelles les introvertis sont géniaux
Dans notre société moderne où les personnalités assertives et charismatiques sont favorisées par rapport aux individus solitaires et silencieux, un introverti est souvent vu comme timide ou même antisocial . Étant donné qu'ils peuvent sembler distants, hostiles et même snob aux autres, il n'est peut-être pas surprenant que les gens n'accordent pas assez d'attention à ce que ces introvertis ont à offrir .Pourtant, c

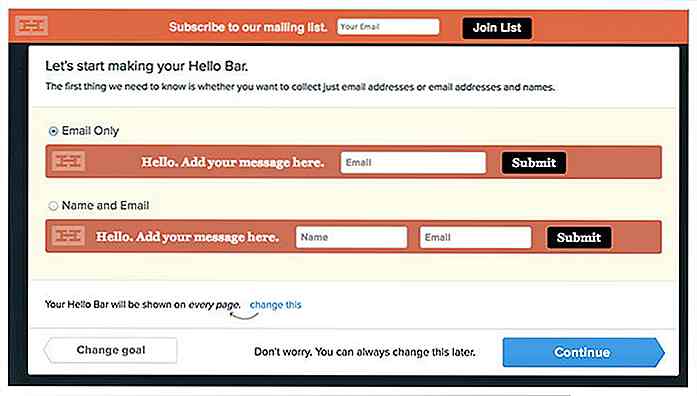
Barres d'outils Web discrètes pour augmenter l'engagement des utilisateurs
L'engagement de l'utilisateur est l'un des principaux objectifs d'un propriétaire de site Web. Vous voulez que vos visiteurs votent, prennent des questionnaires, remplissent des formulaires, ou partagent votre site sur les médias sociaux, etc. Mais en même temps, vous ne voulez pas ennuyer vos visiteurs avec des pop-ups ou des appels à l'action notifications Ce qui peut vous aider avec cela est la barre d'outils utile mais subtile de site Web.Don