hideout-lastation.com
hideout-lastation.com
13 bibliothèques JavaScript pour créer des cartes interactives et personnalisées
Nous avions précédemment présenté Google Map Maker et 10 autres outils pour vous aider à construire des cartes. Cependant, si vous préférez utiliser des bibliothèques Javascript à la place, nous avons le poste pour vous. Voici les bibliothèques JS que vous pouvez utiliser pour afficher des marqueurs de carte spéciaux, dessiner des lignes de route personnalisées ou même afficher une boîte de dialogue lorsque vous passez la souris ou cliquez sur certains points de la carte.
Personnalisez vos cartes dans le style que vous souhaitez (certaines d'entre elles peuvent être personnalisées avec CSS) ou personnalisez votre carte pour qu'elle soit aussi interactive que vous le souhaitez . La source des données cartographiques, dépendances et licences de chaque bibliothèque a été incluse pour votre commodité.
Plus sur Hongkiat:
- Comment styliser Google Maps
- Obtention de l'emplacement de l'utilisateur avec l'API HTML5 Geolocation
- Visualisation des données: plus de 20 outils et ressources utiles
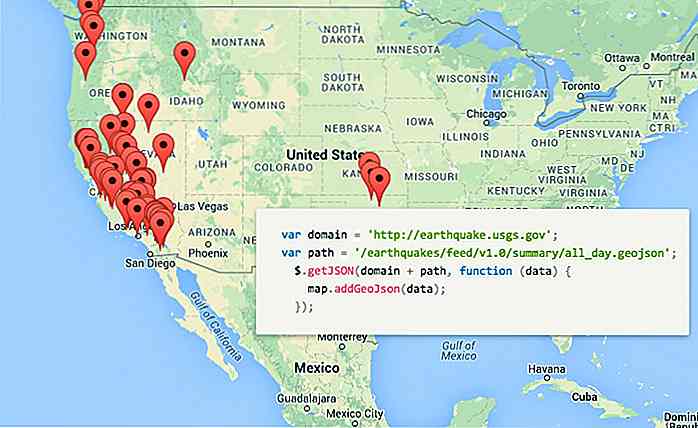
GMaps
GMaps rend l'ajout et la personnalisation de Google Maps un jeu d'enfant. En plus d'ajouter une carte, vous pouvez aussi ajouter quelques éléments dans la carte, comme des polylignes qui peuvent être utiles pour dessiner un itinéraire, un contrôle de menu spécial et même des éléments HTML.
GMaps est compatible avec les données au format JSON que vous pouvez utiliser pour intégrer votre carte avec une application particulière, comme Foursquare.
- Source de données cartographiques : Google Maps
- Dépendances : aucune
- Licence : Licence MIT
 jHere
jHere À 5 Ko, jHERE vous montre que la taille n'a pas d'importance; vous pouvez toujours créer une carte interactive puissante avec une poignée d'options de personnalisation. jHERE dérive la visualisation de carte à partir de la carte HERE, qui est l'un des fournisseurs de cartes les plus populaires pour Windows Phone.
La bibliothèque peut être étendue avec de nouvelles fonctionnalités, et quelques extensions ont été développées pour cette bibliothèque, dont une pour ajouter des formes, des routes et des marqueurs personnalisés.
- Source de données cartographiques : HERE Maps
- Dépendances : jQuery ou ZeptoJS
- Licence : Licence MIT
 Kartographe
Kartographe Kartograph comprend deux fichiers, Kartograph.ph pour générer la carte au format SVG, et Kartograph.js pour ajouter des éléments interactifs au-dessus de la carte. Puisque Kartograph.js est construit au-dessus de Raphael.js, la carte fonctionnerait bien jusqu'à IE7. Vous pouvez regarder les démos de cartes interactives pour découvrir ce que Kartograph peut faire.
- Source des données cartographiques : Kartograph
- Dépendances : Kartograph.py, Raphael et jQuery
- Licence : AGPL et LGPL
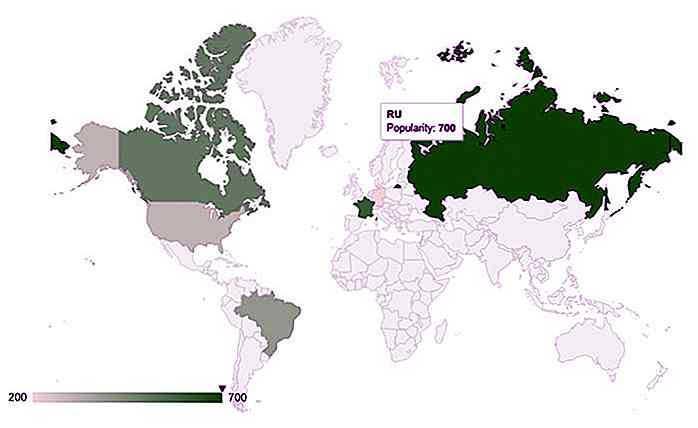
 Mapael
Mapael jQuery Mapael vous permet de créer des cartes avec une visualisation de données élégante ainsi que de l'interactivité. Vous pouvez, par exemple, créer une carte et désigner chaque région de la carte avec des couleurs différentes en fonction de la région. Vous pouvez également ajouter une info-bulle sur la région, ainsi que des gestionnaires d'événements tels que click ou hover .
La carte est conçue en pensant au SEO en fournissant un contenu alternatif pour les robots des moteurs de recherche qui ne sont pas capables d'explorer le contenu généré par JavaScript.
- Source des données cartographiques: Raphael.js
- Dépendances : jQuery
- Licence : Licence MIT
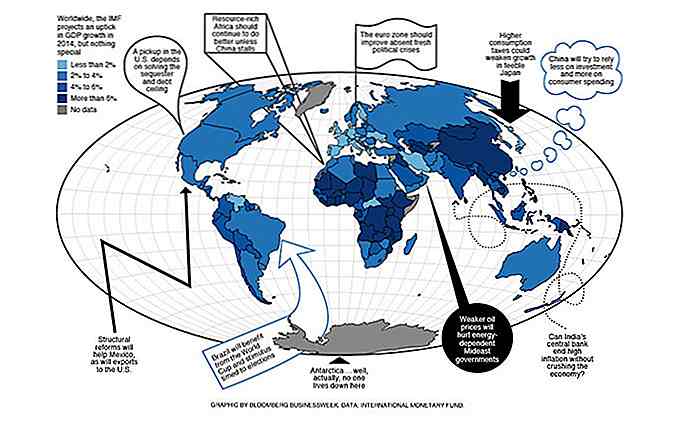
 D3js
D3js D3.js est une bibliothèque JavaScript complète qui donnera vie à vos données via HTML, SVG et CSS. L'utilisation de D3 est assez variée, y compris pour construire une carte hautement interactive. Voir cette carte du développement mondial de la Banque mondiale et vous verrez les possibilités de ce que vous pouvez construire avec D3.js.
- Source des données cartographiques : D3.js
- Dépendances : aucune
- Licence : Undefined
 DataMaps
DataMaps Si la construction d'une carte avec D3.js est écrasante, vous pouvez utiliser DataMaps . DataMaps est essentiellement un plugin D3.js spécialement développé pour construire des cartes. Il hérite de la capacité de D3.js, vous pouvez donc créer des cartes simples ou très personnalisées. Ai-je mentionné que la carte est réactive?
- Source des données cartographiques : D3.js
- Dépendances : D3.js et TopoJSON
- Licence : Licence MIT
 GeoChart
GeoChart GeoChart est une carte Google simplifiée qui restitue la région, les marqueurs et le texte, au lieu d'une carte complète avec des détails minuscules. La carte est générée en SVG et peut être personnalisée de plusieurs façons, notamment en changeant les couleurs de la région, en ajoutant une fenêtre contextuelle et des marqueurs de carte personnalisés.
- Source de données cartographiques : Google Maps
- Dépendances : aucune
- Licence : Lire Google Maps TOS
 Maplace
Maplace Maplace, un plugin jQuery pour générer une carte via l'API Google Maps v3. Maplace fonctionne dans tous les navigateurs, y compris IE6. Donc, ceci est un autre excellent plugin digne de votre attention si vous voulez construire la carte de la manière la plus simple possible.
- Source de données cartographiques : Google Maps
- Dépendances : jQuery
- Licence : Licence MIT
 Majestueux
Majestueux Stately est une bibliothèque JavaScript développée pour générer des cartes US. La bibliothèque est relativement légère étant donné que vous pouvez ajouter des éléments interactifs au-dessus des cartes générées.
- Source des données cartographiques : Stately / SVG
- Dépendances : aucune
- Licence : Licence MIT
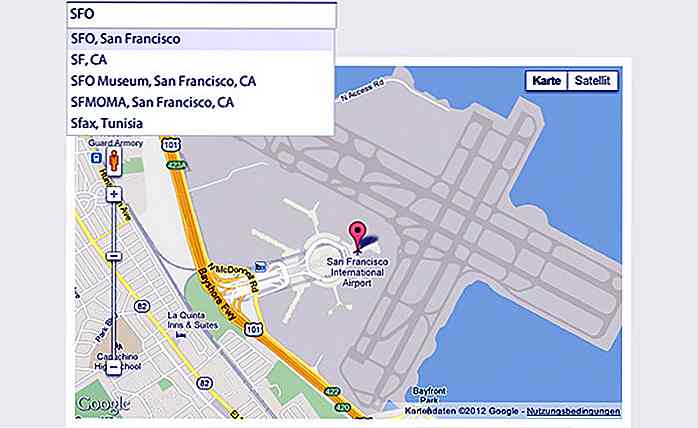
 GeoComplete
GeoComplete GeoComplete est une bibliothèque JavaScript distincte en elle-même. La bibliothèque ajoutera un champ de saisie avec la carte, qui montrera les suggestions de villes, pays ou états que vous tapez.
- Source de données cartographiques : Google Maps
- Dépendances : jQuery
- Licence : Licence MIT
 Outils de carte
Outils de carte Map Tools fournit une API intuitive pour ajouter Google Maps. Il prend en charge le chargement de données JSON géo-formatées telles que TopoJSON et GeoJSON pour rendre la carte. En plus de cela, vous pouvez ajouter des marqueurs animés qui rendront la carte plus vivante, insérer du contenu HTML avec des variables ou des espaces réservés dans le Handlebars.
- Source de données cartographiques : Google Maps
- Dépendances : GeoJSON / TopoJSON
- Licence : Licence MIT
 OpenLayers
OpenLayers OpenLayers est un framework JavaScript open source haute performance permettant de créer des cartes interactives à l'aide de divers services de cartographie. Vous pouvez choisir la source de la couche cartographique en utilisant une couche ou une couche vectorielle en mosaïque à partir d'un certain nombre de services de carte.
OpenLayer est prêt à l'emploi, prêt pour la création de cartes à travers les appareils et les navigateurs. Vous pouvez utiliser CSS pour un look différent de votre carte. Pour implémenter la carte dans votre site Web en utilisant OpenLayers, voici un tutoriel qui vous aidera.
- Source de données cartographiques : OpenStreetMap
- Dépendances : aucune
- Licence : Undefined
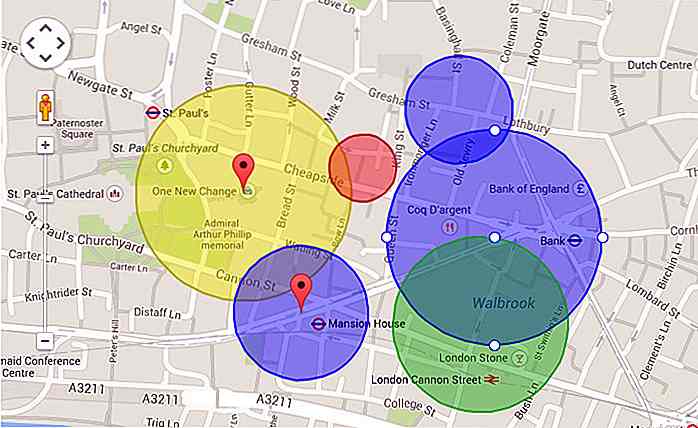
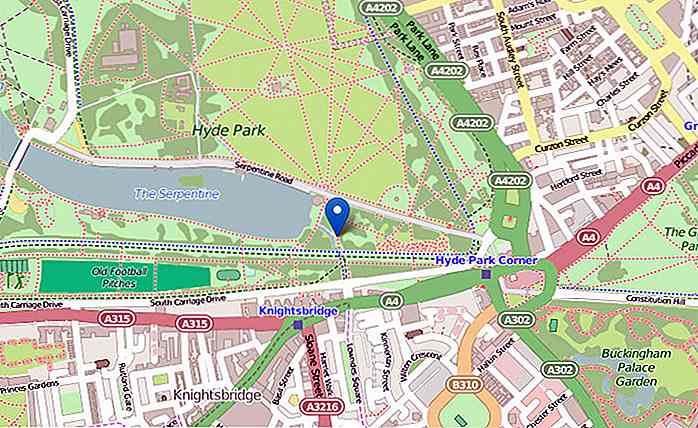
 Brochure
Brochure Les développeurs ont donné aux fonctions de base de Leaflet un fonctionnement parfait, gardant sa taille réduite, parfait pour les appareils mobiles. Pour des fonctions spécifiques, étendez simplement Leaflet en utilisant des plugins. La brochure contient la plupart des fonctions cartographiques en ligne dont vous avez besoin: des couches de tuiles, des fenêtres contextuelles, des marqueurs et des couches vectorielles libres comme des polylignes, des polygones, des cercles ou des rectangles. Il est livré avec de belles conceptions par défaut, mais vous pouvez personnaliser le style en utilisant CSS3 avec facilité.
La brochure contient le plus grand nombre de fonctionnalités d'interaction pour les navigateurs mobiles et de bureau.
- Source de données cartographiques : OpenStreetMap
- Dépendances : aucune
- Licence : Undefined


La version bêta d'Android 7.1.2 Nougat est maintenant disponible
Les propriétaires d'appareils Pixel et Nexus se réjouissent que la version bêta d'Android 7.1.2 Nougat soit désormais disponible pour tous ceux qui se sont inscrits au programme bêta Android .Cette mise à jour bêta a été mise à la disposition des appareils Pixel, Pixel XL, Nexus 5X, Nexus Player et Pixel C. Pendant

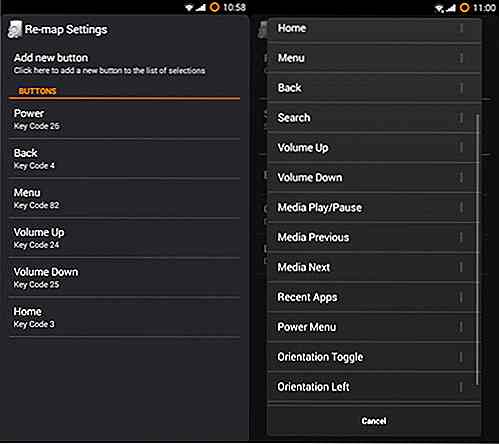
20 modules Xposed indispensables pour Android
Xposed Framework permet toutes sortes de personnalisations permettant aux utilisateurs d'Android d'améliorer l'apparence ou d'ajouter des fonctionnalités à leur appareil, sans toucher aux fichiers système ou aux fichiers APK d'origine. Il utilise des modules qui s'exécutent sur la mémoire. Par