hideout-lastation.com
hideout-lastation.com
10 étapes pour créer un administrateur WordPress professionnel
Que vous construisiez des sites WordPress pour des clients, ayez votre propre blog multi-auteurs, ou que vous souhaitiez simplement un look plus personnalisé pour votre site, il y a beaucoup de cas où vous voudrez changer la conception du panneau d'administration WordPress et la page de connexion . Vous pouvez installer un plugin de thème admin préparé à l'avance, mais que faire si vous voulez plus de liberté?
L'image de marque de l'administrateur de WordPress ne se limite pas à la conception, elle peut aussi être un moyen intelligent d'auto-promotion . Dans ce post, nous verrons comment personnaliser le tableau de bord WordPress et la page de connexion, ajouter votre propre logo, supprimer ou modifier les éléments de menu, supprimer les liens pointant vers WordPress.org, et affiner de nombreux autres paramètres d'administration avec le l'aide du plugin AG Custom Admin Panel.
 1. Installez le plugin d'administration personnalisée AG
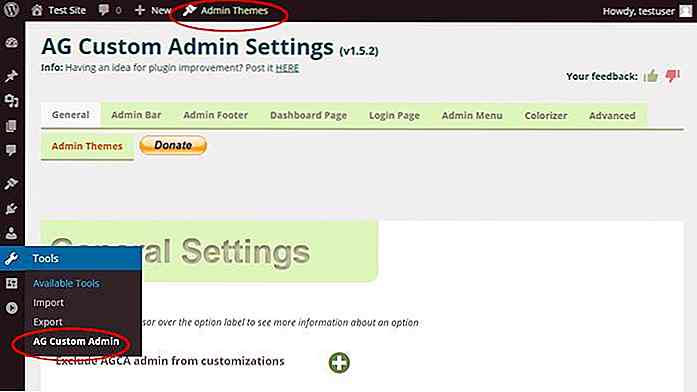
1. Installez le plugin d'administration personnalisée AG Tout d'abord, accédez à l'élément de menu Plugins > Add New administrateur dans votre tableau de bord WordPress, recherchez le plug-in AG Custom Admin, installez-le et activez-le. Le plugin place un nouveau sous-menu appelé AG Custom Admin dans le menu Tools, et un bouton sur la barre d'administration supérieure pour vous aider à atteindre rapidement les paramètres.
 2. Paramètres généraux
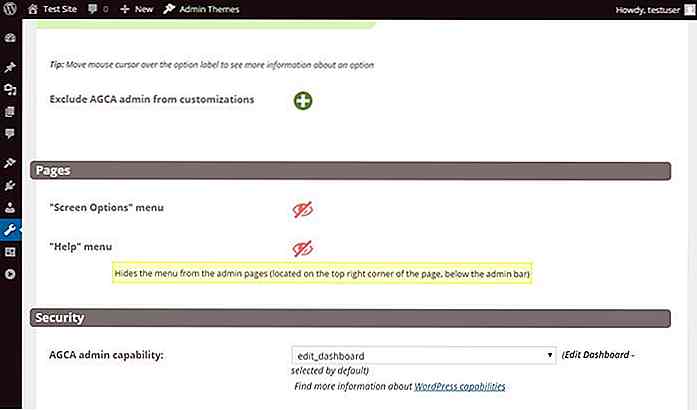
2. Paramètres généraux Dans le premier onglet, vous pouvez configurer les paramètres généraux. Une des grandes choses à propos de ce plugin est que si vous déplacez le curseur sur les étiquettes des options, une petite info-bulle apparaît dans laquelle vous pouvez en savoir plus sur cette option spécifique.
La première option dans les paramètres généraux est «Exclure l'administrateur AGCA des personnalisations» où vous pouvez rapidement activer et désactiver les personnalisations pour les utilisateurs administrateurs . Cela peut être utile si vous voulez que les utilisateurs ayant le rôle d'administrateur voient le tableau de bord WordPress par défaut .
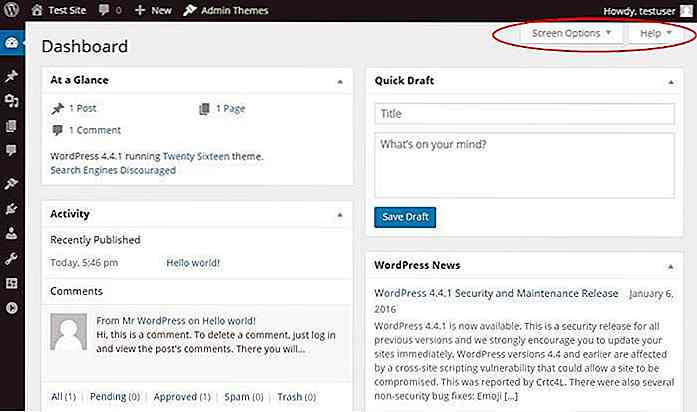
 Les deux paramètres suivants masquent ou révèlent les «Options d'écran» et le menu «Aide» situé dans le coin supérieur droit de chaque page d'administration (voir ci-dessous). Trop de choix peuvent confondre les utilisateurs moins avertis, donc ce peut être une bonne idée de se débarrasser de ces deux options.
Les deux paramètres suivants masquent ou révèlent les «Options d'écran» et le menu «Aide» situé dans le coin supérieur droit de chaque page d'administration (voir ci-dessous). Trop de choix peuvent confondre les utilisateurs moins avertis, donc ce peut être une bonne idée de se débarrasser de ces deux options. Les paramètres généraux vous permettent également de choisir la fonctionnalité WordPress qui permet aux utilisateurs d'accéder aux paramètres du plugin.
Les paramètres généraux vous permettent également de choisir la fonctionnalité WordPress qui permet aux utilisateurs d'accéder aux paramètres du plugin.3. Masquer ou personnaliser la barre d'administration
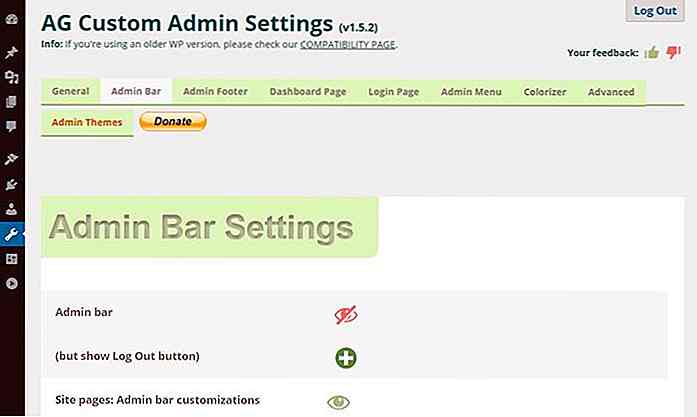
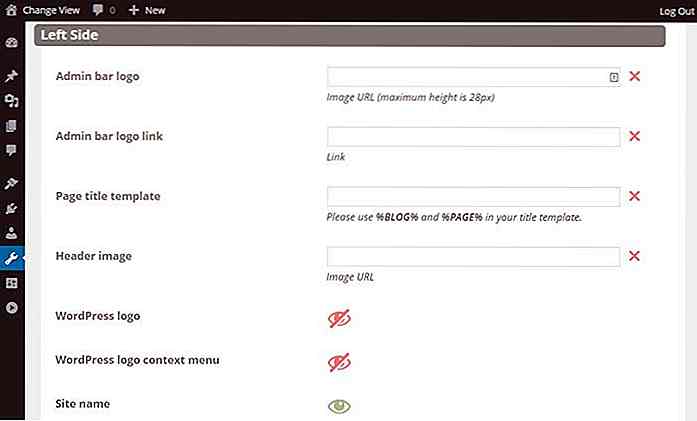
L'onglet Paramètres de la barre d'administration vous permet de masquer ou de personnaliser la barre d'administration, le menu horizontal en haut. Vous pouvez le masquer complètement depuis le panneau d'administration et afficher uniquement un bouton de déconnexion élégant dans l'angle supérieur droit.
 Dans d'autres cas, vous pouvez simplement simplifier la barre d'administration en supprimant certains de ses éléments les moins importants. Les paramètres de la barre d'administration offrent de nombreuses options qui vous permettent de masquer chaque partie une par une, de personnaliser l'en-tête du blog, d' ajouter votre propre logo au lieu du logo WordPress par défaut ou de le supprimer complètement.
Dans d'autres cas, vous pouvez simplement simplifier la barre d'administration en supprimant certains de ses éléments les moins importants. Les paramètres de la barre d'administration offrent de nombreuses options qui vous permettent de masquer chaque partie une par une, de personnaliser l'en-tête du blog, d' ajouter votre propre logo au lieu du logo WordPress par défaut ou de le supprimer complètement.Sur la capture d'écran ci-dessous, j'ai modifié le titre du blog en "Modifier vue" pour indiquer que c'est l'endroit où ils peuvent basculer entre le frontend et le backend.
J'ai également supprimé le logo WordPress, mais je ne l'ai pas remplacé par le logo Hongkiat, car je vais plutôt l'ajouter au menu d'administration vertical (étape 7). À partir de l'étape suivante, je vais continuer avec la barre d'administration complètement supprimée.
 4. Marque le pied de page
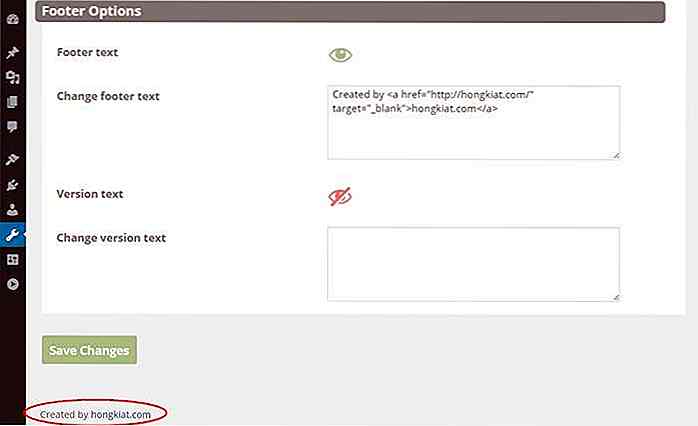
4. Marque le pied de page Dans l'onglet Pied de page administrateur, vous pouvez soit supprimer complètement le pied de page en bas du panneau d'administration, soit changer le texte en fonction de ce que vous voulez. Il peut être judicieux de placer un lien vers la page d'accueil de votre entreprise afin que vos clients puissent vous contacter rapidement s'ils ont besoin d'aide.
 5. Nettoyer le tableau de bord
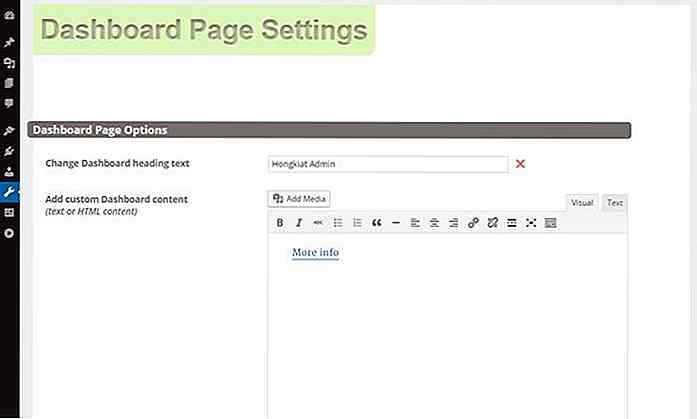
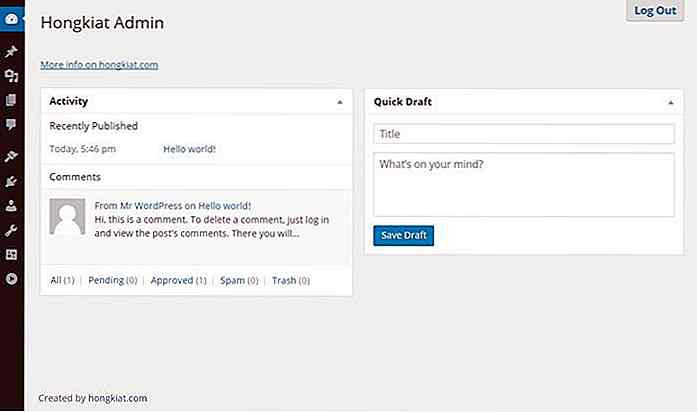
5. Nettoyer le tableau de bord Les paramètres de la page Tableau de bord vous permettent de modifier la page d'accueil de votre panneau d'administration. C'est l'écran avec les widgets du tableau de bord tels que "At A Glance" et "WordPress News" que vous voyez au début lorsque vous vous connectez en tant qu'administrateur.
Dans le premier paramètre, vous pouvez modifier le texte de l'en-tête à partir du mot "Dashboard" à votre propre nom de marque, et vous pouvez également ajouter votre contenu personnalisé ci-dessous.
Il peut certainement aider les utilisateurs si vous placez un lien "Plus d'infos" sous le titre (comme je l'ai fait sur la capture d'écran ci-dessous). De cette façon, ils peuvent facilement vous joindre. Une introduction rapide "Bienvenue dans notre zone d'administration" peut également être utile.
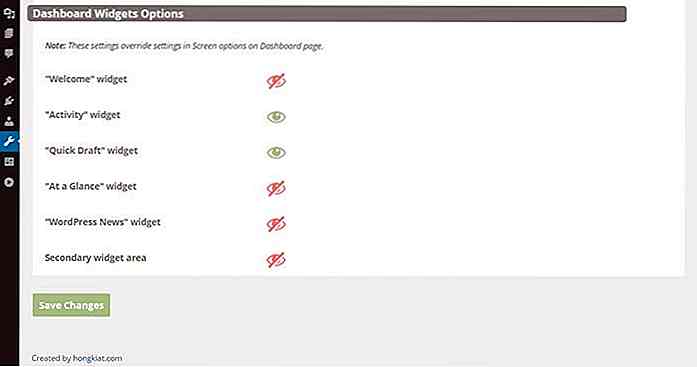
 Le plugin AG Custom Admin permet également de masquer les widgets du tableau de bord un par un. Je n'en laisse que deux, pour rendre mon administrateur moins encombré. Si vous masquez les widgets ici, ils ne seront pas disponibles pour les utilisateurs à partir du menu "Screen Options" .
Le plugin AG Custom Admin permet également de masquer les widgets du tableau de bord un par un. Je n'en laisse que deux, pour rendre mon administrateur moins encombré. Si vous masquez les widgets ici, ils ne seront pas disponibles pour les utilisateurs à partir du menu "Screen Options" . Mon tableau de bord WordPress personnalisé ressemble à ceci maintenant, chaque référence à WordPress.org a disparu, et il semble plus clair et plus simple.
Mon tableau de bord WordPress personnalisé ressemble à ceci maintenant, chaque référence à WordPress.org a disparu, et il semble plus clair et plus simple. 6. Ajoutez votre logo à la page de connexion
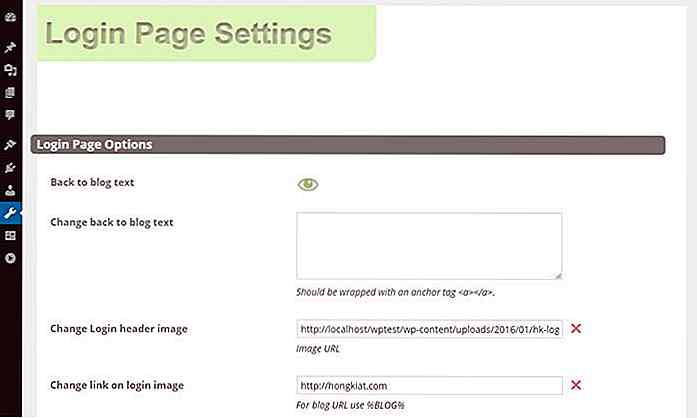
6. Ajoutez votre logo à la page de connexion Les paramètres de la page de connexion vous permettent de personnaliser la page de connexion de votre site, de remplacer le logo WordPress par vos propres graphiques et de masquer ou de révéler les liens «Retour au blog», «S'inscrire» et «Mot de passe perdu».
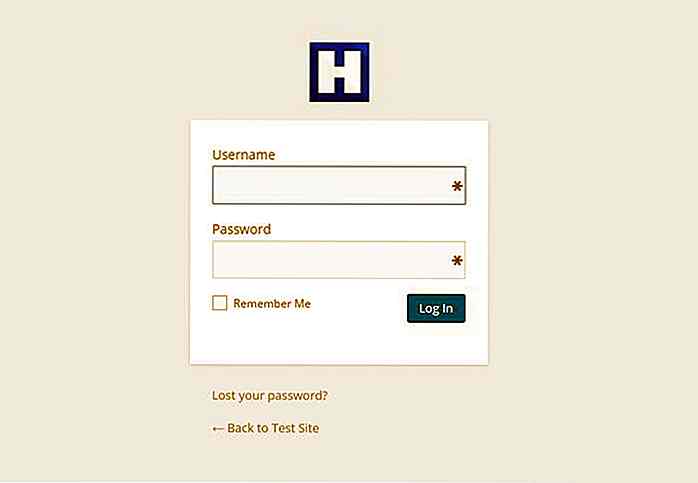
 Sur la capture d'écran ci-dessous, vous pouvez voir que le simple fait de changer le logo et de pointer le lien vers votre propre site peut donner un aspect personnalisé à la page de connexion, et peut certainement aider à promouvoir votre marque.
Sur la capture d'écran ci-dessous, vous pouvez voir que le simple fait de changer le logo et de pointer le lien vers votre propre site peut donner un aspect personnalisé à la page de connexion, et peut certainement aider à promouvoir votre marque. 7. Modifier le menu Admin sur la gauche
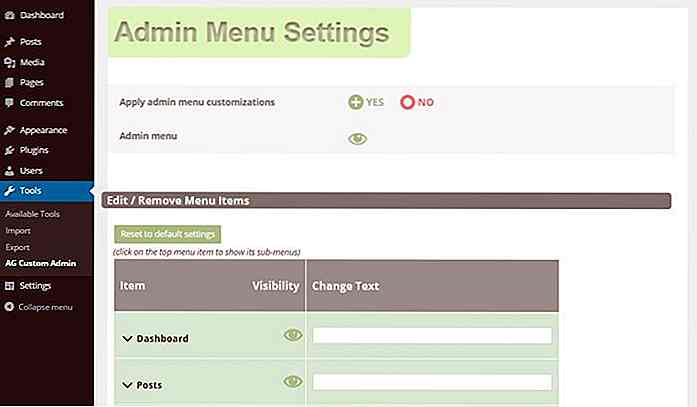
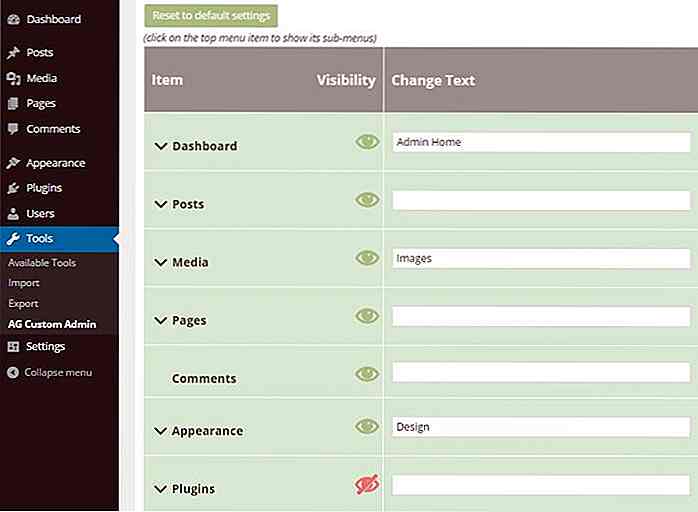
7. Modifier le menu Admin sur la gauche Le menu Admin peut être trouvé sur le côté gauche du panneau d'administration. Il comporte de nombreux éléments, et encore plus de sous-éléments, dont beaucoup n'ont pas vraiment l'étiquette la plus explicite. Cela peut rendre la courbe d'apprentissage raide pour les personnes non-tech.
Les paramètres du menu Admin vous aident à nettoyer rapidement le menu d'administration. Vous pouvez supprimer l'ensemble du menu d'administration si vous le souhaitez, mais il est probablement préférable de simplement masquer les éléments dont vos utilisateurs n'auront pas besoin.
 Vous pouvez non seulement rendre invisibles les éléments du menu principal, mais aussi les sous-menus; cliquez simplement sur le menu de niveau supérieur, et une liste déroulante à portée de main apparaîtra. De plus, vous pouvez renommer les étiquettes en quelque chose qui est plus facile à comprendre pour les profanes, comme je l'ai fait avec les étiquettes «Tableau de bord», «Médias» et «Apparence» ci-dessous.
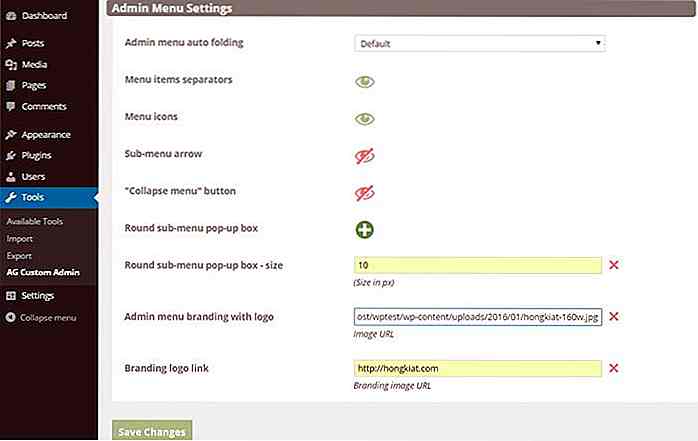
Vous pouvez non seulement rendre invisibles les éléments du menu principal, mais aussi les sous-menus; cliquez simplement sur le menu de niveau supérieur, et une liste déroulante à portée de main apparaîtra. De plus, vous pouvez renommer les étiquettes en quelque chose qui est plus facile à comprendre pour les profanes, comme je l'ai fait avec les étiquettes «Tableau de bord», «Médias» et «Apparence» ci-dessous. Vous pouvez également modifier la conception de base du menu d'administration si vous le souhaitez. Vous pouvez masquer les icônes, les séparateurs d'éléments de menu, la flèche du sous-menu et le bouton "Réduire le menu", ajouter autour de la bordure des sous-menus et insérer votre propre logo en haut du menu d'administration.
Vous pouvez également modifier la conception de base du menu d'administration si vous le souhaitez. Vous pouvez masquer les icônes, les séparateurs d'éléments de menu, la flèche du sous-menu et le bouton "Réduire le menu", ajouter autour de la bordure des sous-menus et insérer votre propre logo en haut du menu d'administration. Pour ma part, j'ai ajouté un logo Hongkiat au menu admin avec un lien pointant vers la page d'accueil de hongkiat.com, qui marque clairement tout le panneau d'administration, mais pas d'une manière intrusive.
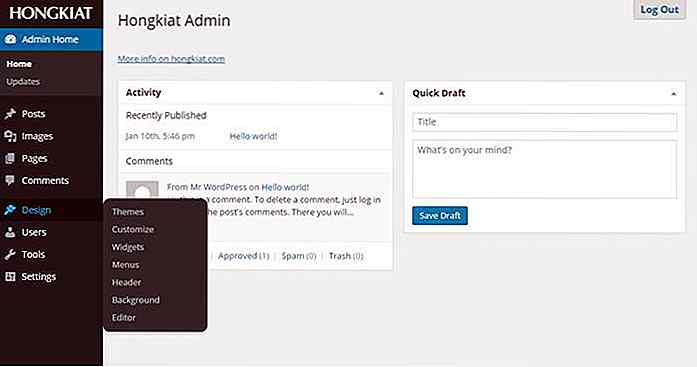
Pour ma part, j'ai ajouté un logo Hongkiat au menu admin avec un lien pointant vers la page d'accueil de hongkiat.com, qui marque clairement tout le panneau d'administration, mais pas d'une manière intrusive.J'ai renommé 3 éléments de menu (les nouveaux sont "Admin Home", "Images", et "Design"), supprimé le menu "Plugin" tout à fait, et ajouté un rayon de 10px aux coins des popups de sous-menu.
Voici à quoi cela ressemble:
 8. Colorisez l'Admin
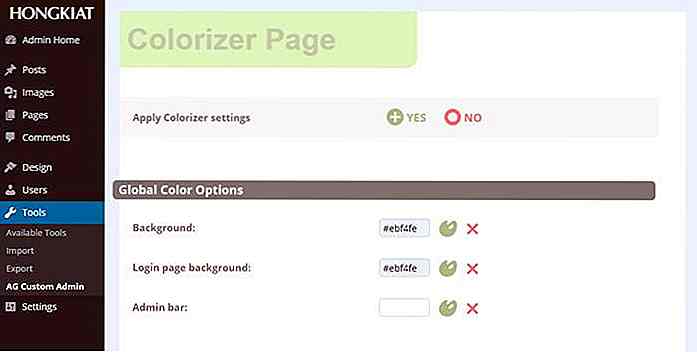
8. Colorisez l'Admin L'onglet Colorizer vous permet de pimenter votre administrateur WordPress en modifiant les couleurs de texte et d'arrière-plan des éléments principaux . La fonction du coloriseur est en temps réel. Ainsi, lorsque vous prenez une nouvelle couleur, vous pouvez voir la modification immédiatement sans enregistrer les paramètres.
Ici, j'ai seulement modifié la couleur d'arrière-plan par défaut en bleu clair, alors maintenant il correspond au bleu royal du logo Hongkiat, mais vous pouvez modifier d'autres choses si vous le souhaitez. C'est probablement une bonne idée de jouer un peu avec les couleurs pour voir ce qui semble le mieux où.
 Vous pouvez non seulement modifier les couleurs du panneau d'administration, mais également la couleur d'arrière-plan de la page de connexion.
Vous pouvez non seulement modifier les couleurs du panneau d'administration, mais également la couleur d'arrière-plan de la page de connexion. 9. Ajoutez votre code personnalisé
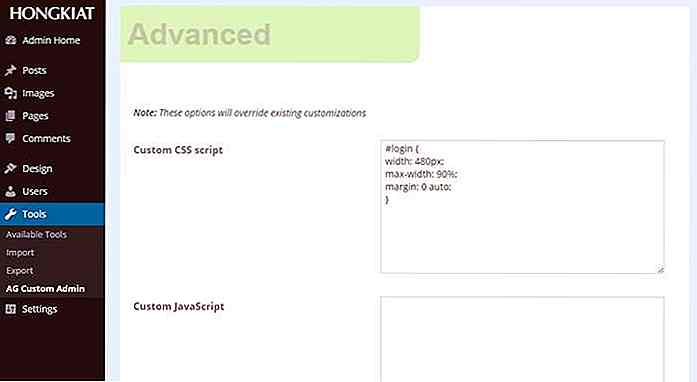
9. Ajoutez votre code personnalisé Si vous êtes un développeur frontal expérimenté, vous pouvez également ajouter votre code CSS et JavaScript personnalisé à la zone d'administration . Avec l'aide des outils de développement de votre navigateur, vous pouvez facilement récupérer le sélecteur CSS de l'élément que vous souhaitez modifier.
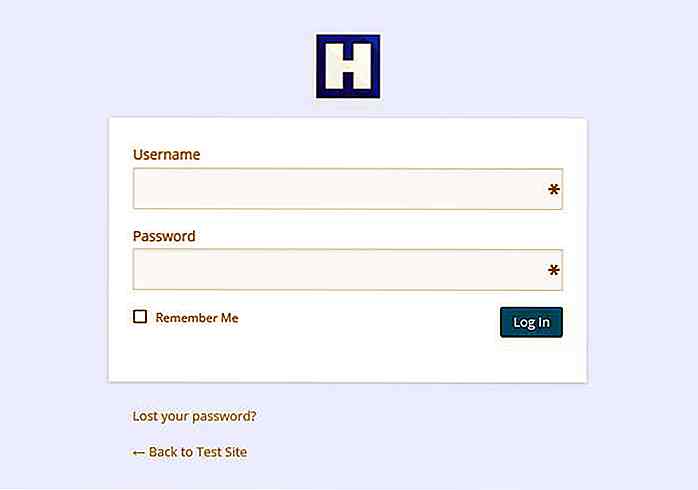
Dans cette étape, je rends le panneau de la page de connexion un peu plus large à l'aide de l'extrait de code suivant:
#login {width: 480px; largeur maximale: 90%; marge: 0 auto; }  Comme vous pouvez le voir, le panneau de connexion est devenu plus large mais reste réactif grâce à la règle
Comme vous pouvez le voir, le panneau de connexion est devenu plus large mais reste réactif grâce à la règle max-width . Très probablement, ce changement fournira une meilleure expérience pour la plupart des utilisateurs. Vous pouvez même enregistrer votre code personnalisé en l'exportant dans un fichier .agca, puis en l'important dans d'autres sites WordPress. 10. Installez un thème d'administration pré-préparé
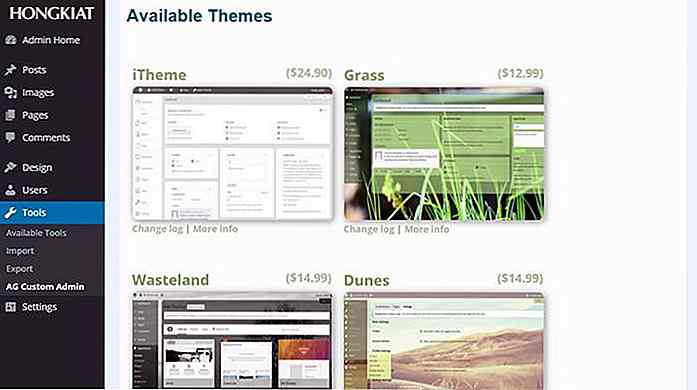
10. Installez un thème d'administration pré-préparé Le dernier onglet intitulé Thèmes d'administration vous permet d'installer un thème d'administration pré-préparé en plus de vos paramètres. Si vous le faites, vous perdrez les couleurs personnalisées que vous avez définies dans l'onglet Coloriseur, mais vous pourrez conserver d'autres paramètres.
La plupart des thèmes admin ici ne sont pas gratuits (voici 10 thèmes d'administration WordPress), mais en acheter un peut être un excellent moyen de soutenir les auteurs de ce plugin génial.


Meilleures applications Web du mois - Septembre
Nous avons un grand choix d'applications et d'outils pour vous ce mois-ci, suite au dernier tour d'horizon du mois dernier, et nous pensons qu'ils seront tous très pratiques pour vousCe mois-ci, notre sélection comprend une application web utile qui vous aide à enregistrer et gérer des domaines très facilement, un excellent outil pour gérer vos relations avec vos utilisateurs qui utilisent vos applications Web, un outil de gestion de projet très soigné et efficace, réseau pour les recettes de cuisine!N'ou

Freelances Vs Entrepreneurs - L'Édition Jedi
Donc, vous êtes un pigiste. Mais depuis quelque temps, vous avez été tenté par l'idée de devenir entrepreneur . Vous pouvez imaginer tous les avantages de faire le changement, mais vous n'êtes toujours pas sûr. En fait, il y en a eu beaucoup d'autres qui ont dû faire face exactement au même problème. Anakin S