 hideout-lastation.com
hideout-lastation.com
10 cadres pour créer une application mobile avec HTML, CSS et JavaScript
Pour de nombreux développeurs Web, qui ne connaissent peut-être que HTML, CSS et JavaScript, le développement d'une application mobile native pourrait être un territoire inconnu . Techniquement parlant, les applications mobiles sous Android, iOS et Windows Phone sont construites en utilisant des langages de programmation complètement différents; une application Android utilise Java, une application iOS utilise Objective-C, tandis qu'une application Windows Phone utilise .NET.
Mais maintenant, n'importe qui avec une connaissance décente de HTML, CSS et JavaScript peut construire une application mobile. Un avantage clé de l'utilisation de la technologie Web pour créer votre application est la portabilité . À l'aide d'un packager / compilateur, comme PhoneGap, vous serez en mesure de porter et d'installer votre application sur de nombreuses plates-formes différentes.
Il y a un certain nombre de cadres qui rendent cela possible. Ils ont également fait la moitié du travail acharné pour combler le fossé entre les plates-formes Web et mobiles . Ici, nous avons mis en place 10 des meilleurs cadres mobiles que nous avons pu trouver. Si vous êtes prêt à construire la prochaine application d'un milliard de dollars, jetons un coup d'œil à la liste.
1. jQuery Mobile
jQueryMobile est un framework de développement mobile robuste permettant de créer une application cross-mobile-platform . jQuery Mobile prend en charge un large éventail de plates-formes différentes, à partir d'un ordinateur de bureau ordinaire, d'un téléphone intelligent, d'une tablette ou d'un lecteur électronique tel que Nook ou Kindle. À l'instar de son frère, jQuery UI, jQuery Mobile comprend un certain nombre d'interfaces utilisateur qui, dans ce cas, sont optimisées pour les appareils mobiles et tactiles .
Lecture recommandée: Conception d'applications mobiles / Dev: Guide du débutant à JQuery Mobile

2. Cordova / PhoneGap
PhoneGap est essentiellement basé sur Cordova. Cordova / Phonegap fournit un ensemble d'API JavaScript qui se connectent aux fonctions natives du périphérique telles que Camera, Compass, Contacts et Geolocation. Cordova / Phonegap nous permet de construire une application mobile sans le langage de programmation natif ; à la place, nous pouvons utiliser un framework comme jQuery Mobile. Il compilera votre application en utilisant le SDK de la plateforme et sera prêt à être installé sur la plate-forme qu'il supporte, y compris iOS, Android, Windows Phone, Blackberry et Web OS.

3. Sencha Touch
Sencha Touch est un framework mobile alimenté par HTML5 et CSS3, fournissant des API, des animations et des composants compatibles avec les plates-formes mobiles et les navigateurs actuels. Sencha Touch prend en charge à la fois Cordova et PhoneGap ; Vous pouvez compiler votre application et soumettre votre application aux boutiques d'applications de la plate-forme correspondante. En outre, Sencha Touch fournit un ensemble de thèmes pour iOS, Android, Blackberry, Windows Phone, Tizen et une variété d'autres plates-formes pour aider votre application à se sentir comme une application native.

4. Cliquet
Ratchet a été initialement utilisé par Twitter comme un outil interne pour créer leur prototype d'application mobile qui est ensuite publié publiquement en tant que projet open source. Ratchet est livré avec une collection de plugins Interface utilisateur et JavaScript pour créer des applications mobiles simples, fournissant des classes HTML réutilisables . Dans la version 2.0, Ratchet est également livré avec son jeu d'icônes de polices propriétaire nommé Ratcheticon et deux thèmes d'interface utilisateur prédéfinis pour iOS et Android .

5. Ionique
Si vous êtes préoccupé par les performances de votre application, Ionic est le bon cadre pour vous. Ionic est un framework mobile HTML5 qui met l'accent sur les performances, en tirant parti de l'accélération matérielle, et ne nécessite aucune bibliothèque JS tierce. Cela fonctionne mieux avec Angular.js pour créer une application interactive . Similaire à Ratchet, Ionic est livré avec un jeu d'icônes de polices bien conçu, des Ionicons et un tas de classes HTML réutilisables pour créer l'interface utilisateur mobile.

6. Lungo
Lungo est un framework mobile léger basé sur HTML5 et CSS3 . Il a de très beaux styles par défaut que vous pouvez utiliser comme point de départ pour concevoir votre application mobile. Mis à part les composants de l'interface utilisateur mobile, Lungo apporte un certain nombre d'API JavaScript pour contrôler votre application. Lungo est disponible sur les plateformes suivantes: iOS, Android, Blackberry et Firefox OS.

7. jQT
jQT est un plugin Zepto pour framework mobile principalement conçu pour les navigateurs Webkit . jQT est facilement personnalisable et extensible . Il vient avec un thème qui peut être modifié en utilisant Sass / Compass, une transition 3D cool qui est réglable via CSS3, ainsi que les développeurs pourraient également étendre jQT avec leurs propres fonctionnalités requises.

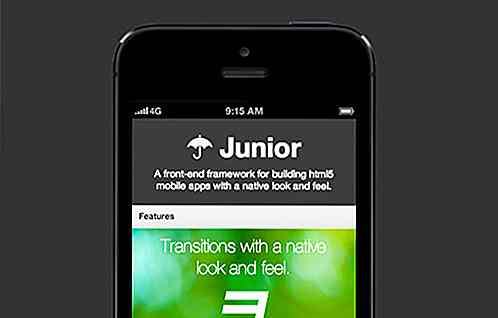
8. Junior
Junior est également un plugin Zepto pour la construction d'une application mobile similaire à jQT . Mais Junior dépend de plusieurs bibliothèques externes pour que certaines fonctionnalités fonctionnent, à savoir Backbone.js, Flickable.js pour créer un curseur à glissement et Ratchet pour l'échafaudage de l'interface utilisateur.

9. Jo
Jo prend en charge une grande variété de plates-formes mobiles, y compris Tizen et Chrome OS. Jo est également livré avec un démarreur, qui est alimenté par CSS3, de sorte qu'il est facile pour les développeurs Web à tous les niveaux d'expérience de saisir et de commencer à styliser leurs applications. En outre, vous pouvez utiliser Jo avec PhoneGap ou Cordova pour emballer votre application pour une utilisation sur une plate-forme mobile.

10. Famo.us
Famo.us, un nouveau venu dans le domaine du framework mobile, promet d' éliminer les problèmes de performances HTML5 sur les appareils mobiles avec son moteur JavaScript léger (seulement 64 Ko). Famo.us, aurait, lancer un service basé sur le cloud pour empaqueter votre application à publier sur l'AppStore - il semble que Phonegap et Sencha auront bientôt un nouveau concurrent. Vous pouvez vous inscrire en tant que testeur bêta sur www.famo.us pour mettre la main dessus.


Créer un portefeuille Dribbble auto-hébergé avec Dribbbox
Dribbble est un site Web populaire dans la sphère de conception où vous pouvez partager vos projets, conceptions, maquettes, et même freebies de WIP. En retour, vous recevrez des commentaires et des critiques de la part des autres concepteurs, ce qui est bon pour pousser votre conception au prochain niveau.Si

Web mobile Design: 10 conseils pour une meilleure convivialité
La navigation Web mobile devrait devenir la prochaine grande plateforme Internet. Il est maintenant facile de naviguer sur le net de presque n'importe où en utilisant des appareils mobiles qui tiennent dans une main en raison de la technologie. Être court dans la mise en œuvre de la facilité d'utilisation dans la conception de sites Web mobiles, il est difficile de naviguer sur votre chemin autour de divers sites Web mobiles populaires. Co

![Insérer des filtres interactifs aux vidéos et photos avec Spotliter [iOS]](http://hideout-lastation.com/img/tech-design-tips/495/insert-interactive-filters-videos-photos-with-spotliter.jpg)

