 hideout-lastation.com
hideout-lastation.com
10 caractéristiques de conception Webmasters devrait (probablement) éviter
Il y a beaucoup de questions et de décisions prises au cours du développement web, répondre à ces questions sur ce qu'il faut inclure et ce qu'il faut omettre est peut-être l'une des tâches les plus difficiles à traiter. Le plus dur dans un sens que jusqu'à présent, de nombreux webmasters ne réalisaient toujours pas ce que les internautes n'aiment pas dans un site web .
Qu'est-ce qu'il serait? Posez cette question à vous-même. Il peut s'agir d'une pop-up agaçante, d'une page d'accueil qui teste votre patience ou d'un contenu verrouillé qui vous bloque quand vous pensez que vous avez enfin quelque chose dont vous avez besoin. Vous n'aimez pas ces fonctionnalités, votre visiteur ne les aime pas trop.
Voici une liste de caractéristiques de conception que tous les webmasters devraient probablement éviter afin de brasser un site Web génial. La prochaine fois que vous mettrez à jour votre site Web, ou commencer un nouveau projet, cet article peut vous aider à déterminer ce qu'il faut éviter dans votre site Web.
1. Pop-up / Pop-sous
Beaucoup de gens aiment les surprises, mais pas le genre où un espace «supplémentaire» non sollicité a sauté juste devant le moniteur sans avertissement. Il y a une très bonne raison pour laquelle les navigateurs Internet modernes ont des bloqueurs intégrés pour protéger les utilisateurs peu méfiants de ces publicités envahissantes, c'est parce que les gens n'ont pas envie de se faire dire quoi regarder.
Un autre point que les webmasters devraient considérer est que 99% des gens qui ont passé du bon temps avec des pop-ups et pop-unders ont déjà développé un bon réflexe pour fermer toutes les fenêtres en une seconde. Voici un exemple juste de ce dont je parle.
 (Source de l'image: Wikipedia)
(Source de l'image: Wikipedia)
Si je peux ajouter, cela inclut les publicités flash qui s'étendent et occupent la moitié de l'écran. Oui, comme ce que faisait la page d'accueil de Yahoo! La domination pop-up entre également dans cette catégorie, où un site web demande aux visiteurs d'entrer leur adresse e-mail et leur nom pour s'inscrire à la newsletter. Je ne suis pas contre cela, en fait c'est une bonne stratégie pour rassembler de gros abonnés, mais ce n'est pas une stratégie appropriée pour le long terme.
Évitez de placer quelque chose devant le contenu, car il a tendance à ennuyer tout le monde et à ne pas tenir compte instantanément. Pire scénario? Les visiteurs partiront. Prenez par exemple les publicités de YouTube. 10 secondes dans le clip vidéo et une annonce apparaît, quelle est la réaction initiale? Trouvez le bouton de fermeture.
2. Texte de sélection (ou tout ce qui bouge)
Il n'y a que peu de sites qui utilisent cela aujourd'hui car ce n'est pas une bonne approche car cela fonctionne comme des textes défilants pour les nouvelles à la télévision. Tout ce qui bouge peut attirer l'attention de tout le monde, et il faut faire des efforts pour ne pas tenir compte de ces objets.

3. Page Splash
Les pages de démarrage ne sont cool que si l'information souhaitée par une personne est déjà là, ou au moins un résumé de la qualité du site. Il existe des sites Web qui utilisent la page d'accueil pour faire de la publicité, ce qui est probablement une mauvaise idée.
Par exemple, j'ai vu des tonnes de ces pages où les visiteurs sont tenus de s'asseoir à travers une publicité de 10 secondes avant d'être redirigé vers le contenu.
4. Contenu verrouillé
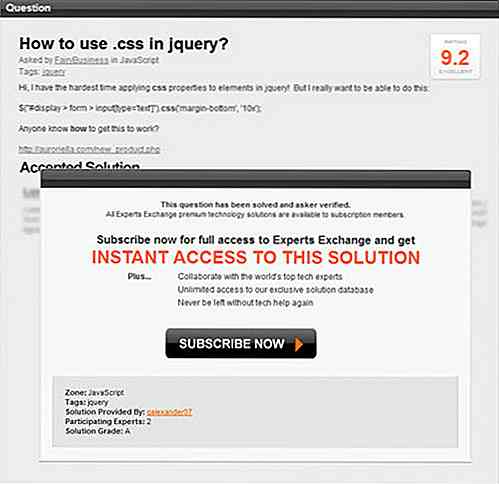
C'est un coup que beaucoup de sites Web tirent juste pour augmenter leurs gains et abonnements. Il est assez étrange qu'ils vous laissent toucher un outil mais ne vous permettent pas de l'utiliser. 'Désolé, vous devez être premium pour l'utiliser'. Bien sûr, le chiffre d'affaires est important, mais peu importe la fraîcheur du site Web, s'il incite les gens à penser qu'ils peuvent utiliser une fonctionnalité, mais en réalité ils ne le peuvent pas, c'est trompeur.

Voici un exemple de base de mon expérience, vous googled et poser des questions sur le développement web, et ce que vous pourriez voir est l'un des meilleurs sites de classement, Experts Exchange. La question est là, et les réponses sont bloquées. Je l'ai découvert au cours de ma première année au collège, en étudiant les technologies de l'information, ce n'est pas une expérience agréable.
5. Inscription + Pas d'avertissement approprié
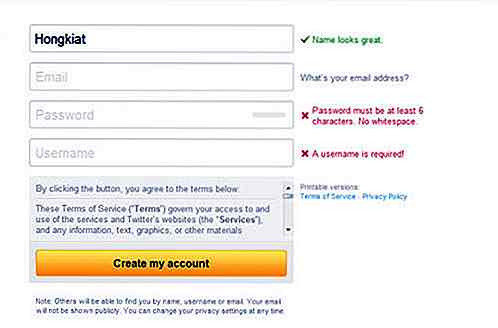
Apprenez des sites impressionnants d'aujourd'hui comme Twitter. Vous pouvez vous inscrire à un compte Twitter en moins de 20 secondes. Il y a encore beaucoup de sites qui demandent à leurs utilisateurs de s'inscrire et de se connecter pour utiliser certaines fonctionnalités, et je ne suis pas contre. Ce que je suis contre, c'est la quantité de données dont un site a besoin avant de pouvoir utiliser son service, comme des commentaires.

Ajoutant à cela, il ya encore beaucoup de sites qui n'incorporent pas de système d'avertissement approprié qui vous indique qu'un champ est «requis» ou «déjà pris» et doit être remplacé. Qu'est-ce qui se passe alors? Après avoir cliqué sur 'envoyer', toutes les données sont actualisées / effacées et vous revenez à l'étape 1 juste parce que vous avez oublié un champ. Jetez un oeil à la page d'inscription de Twitter, bummer.
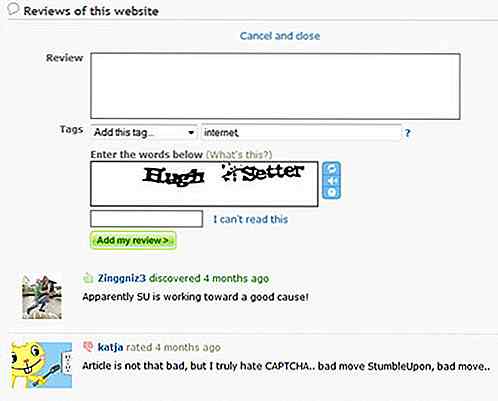
6. CAPTCHA
Au début, avoir un CAPTCHA est la meilleure méthode pour éviter le spam sur les commentaires et les inscriptions, mais comme la vie sur Internet est devenue plus rapide, les gens commencent à détester cette technologie. Afin de commenter ou de s'inscrire, l'utilisateur devra entrer correctement une combinaison de lettres et de chiffres, ce qui n'est généralement pas inférieur à 5. J'ose dire que CAPTCHA est l'une des raisons pour lesquelles les commentaires sur les blogs et sites Web ont diminué .
Il y a une solution facile pour cela, un service de filtrage de spam intelligent appelé Akismet. Beaucoup de sites utilisent maintenant ceci, au revoir à plusieurs minutes d'essayer de déchiffrer le code de Da Vinci.

Pensez à Akismet comme la conscience collective de tous les utilisateurs; Tous les spams sont identifiés en fonction de l'expérience de millions d'utilisateurs, puis les commentaires ou les rétroliens marqués comme spams ne seront pas publiés sur votre site Web, à moins que vous ne les marquiez comme spam. Si Akismet n'est pas notre premier choix, vous pouvez opter pour les autres tant que c'est un bloqueur de spam pratique.
7. Barres d'outils d'intégration des médias sociaux
Apparemment, de nombreux sites Web utilisent maintenant ceux-ci pour vous connecter facilement avec vos amis sur Facebook, Twitter, Yahoo, YouTube, vous l'appelez! Il y a trop d'interaction sociale de nos jours que les webmasters ont tendance à penser que c'est une bonne chose de garder leurs visiteurs connectés, mais les gens n'aiment pas trop de ceux-ci car ils vont consommer plus d'espace sur votre site. Au lieu de ramasser tout un barrage, choisissez-en peu que la plupart des utilisateurs utilisent.

8. Pagination
Le contenu est roi, mais lorsque le contenu est divisé en plusieurs pages, la magie s'affaiblit. Même les sites Web populaires font cela quand ils peuvent tout inclure dans un seul endroit, surtout quand c'est tout le texte. Dites, un article de deux mille mots est divisé en 3 pages, les lecteurs devront cliquer sur "Suivant" pour continuer. Faire ce n'est pas vraiment cool, même si cela ajoute au revenu, mais très décevant.
9. Taille de fenêtre irrégulière
Il y a des sites qui sont excellents avec le défilement horizontal, mais cela ne devrait pas vous encourager à concevoir votre site de cette façon. Défilement vertical est la façon universellement acceptée de naviguer sur un site Web, pas de mais. Bien que, parfois, la résolution d'écran joue un grand rôle dans ce domaine, il est préférable de concevoir un site Web qui s'adaptera à toutes les résolutions possibles. Il y a plus de 3 mois, j'utilisais encore un moniteur CRT et presque tous les sites que je visite ne supportent pas la résolution de mon écran. Je devais faire défiler horizontalement chaque page.

Un autre non-non est de redimensionner le navigateur Web de votre visiteur. Ne jamais redimensionner pour votre confort. Au lieu de cela, soyez le seul à ajuster en fonction des préférences des visiteurs.
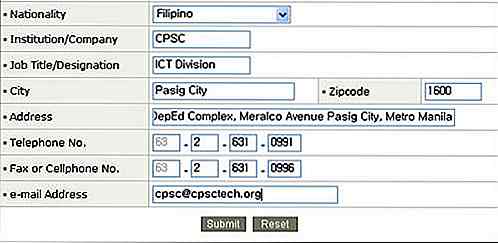
10. Bouton de réinitialisation
Surtout quand c'est juste à côté du bouton de soumission sur les formulaires. Les gens ont maintenant développé le bon sens en appuyant simplement sur F5 pour se rafraîchir, ils n'ont plus besoin d'un bouton pour le faire. Pensez-y, il existe maintenant des tablettes comme l'iPad et les téléphones intelligents qui reposent sur un écran tactile.
Les tablettes tactiles et les écrans tactiles des smartphones sont plus petits et seules quelques personnes utilisent leur stylet, ce qui réduit la précision. Imaginez que vous cliquez accidentellement sur le bouton de réinitialisation au lieu de le soumettre après avoir rempli un très long formulaire. Vous obtenez l'image.

Un de plus: pas de clic droit
Mis à part le fait que le clic droit est désactivé, certains vont même jusqu'à utiliser JavaScript pour faire apparaître un message disant qu'il est désactivé. Si une personne décide de copier votre contenu, il le fera peu importe le temps qu'il lui faudra.
Réflexion
Il y a des tonnes de façons de gagner et de rendre un site Web célèbre, des moyens qui sont moins ennuyeux. La seule chose dont vous devez vous souvenir est la persévérance et le contenu / service de haute qualité sans ces caractéristiques et designs agaçants.

Un cours intensif sur l'Internet des objets
Imaginez un monde où tout n'est pas seulement connecté, mais aussi automatisé . Un monde avec un collier pour animaux de compagnie qui vous permet non seulement de savoir où se trouve votre chien, mais aussi de le savoir grâce à votre smartphone si votre compagnon a faim, dort ou est malade. Un m

Création d'une info-bulle animée facilement avec Hint.css
Cet article fait partie de notre "série de tutoriels HTML5 / CSS3" - destiné à vous aider à devenir un meilleur concepteur et / ou développeur. Cliquez ici pour voir plus d'articles de la même série. L'info - bulle est un excellent moyen d'afficher des informations supplémentaires sur un site Web sans prendre plus d'espace . L'



![Déchiffrer le cas curieux du fonctionnement du Web Design japonais [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/192/deciphering-curious-case-how-japanese-web-design-works.jpg)