hideout-lastation.com
hideout-lastation.com
10 outils d'animation CSS3 que vous devriez marquer
Comme les gens ont tendance à percevoir plus facilement les choses qui bougent, les animations intelligemment utilisées peuvent améliorer l'expérience utilisateur d'un site en attirant l'attention sur des éléments importants que les utilisateurs doivent rapidement remarquer .
CSS3 a introduit une nouvelle syntaxe d'animation qui peut vous aider à réaliser de nombreuses choses intéressantes dans vos conceptions. Construire des animations sympas peut parfois être compliqué et prendre beaucoup de temps, c'est à dire que les bibliothèques et générateurs animaiton peuvent être très bien utilisés.
Découvrez quelques-unes des animations rendues possibles avec CSS:
- 38 Inspiring CSS3 Animation Demos
- 15 beaux effets de texte créés avec CSS
- 30 animations CSS cool que vous devez voir
- Comment créer l'effet de rebond avec animation CSS3
Dans ce post, nous allons jeter un oeil à 10 outils brillants qui peuvent rendre plus facile et plus rapide de créer vos propres animations.
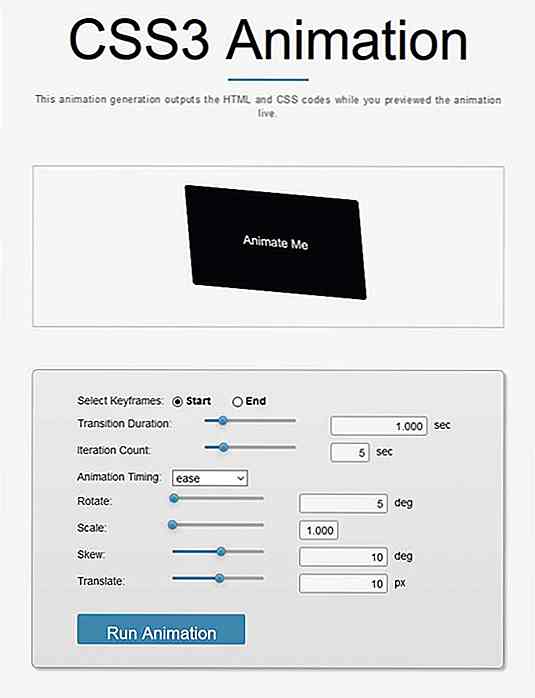
1. CSS3Gen CSS3 Animation Générateur
CSS3Gen vous fournit un générateur d'animation facile à utiliser qui vous permet de générer rapidement des animations de base. Bien que vous ne fassiez pas d'œuvres compliquées avec cet outil, c'est un excellent choix si vous voulez créer une animation standard sans trop d'histoires.
Vous n'avez pas à vous salir les mains avec du code, car vous pouvez définir les propriétés sur un formulaire, prévisualiser le résultat, puis simplement copier et coller le code dans votre propre fichier CSS.
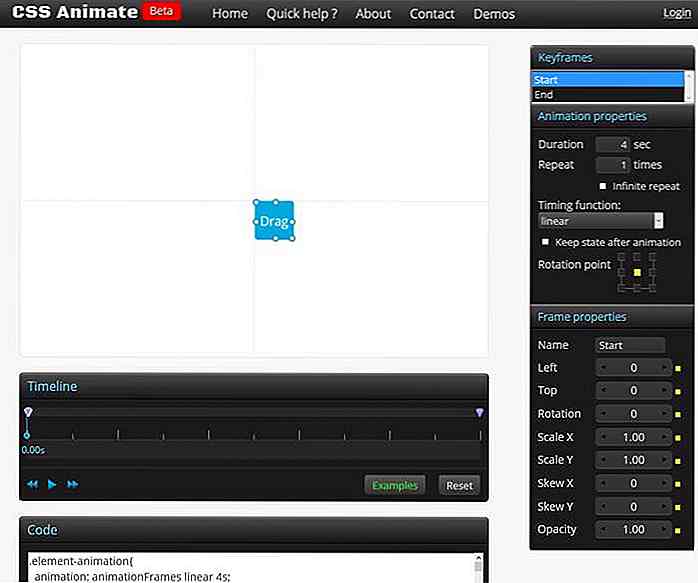
 2. Animate CSS
2. Animate CSS Si vous avez besoin d'animations plus complexes, vous pouvez trouver CSS Animate utile. Il a une interface utilisateur plus mature, vous pouvez définir légèrement plus de propriétés, et vous pouvez suivre, arrêter et redémarrer l'animation à l'aide d'une timeline intuitive.
Il existe également des exemples d'animations, telles que "Bounce", "Shake" et "Swing", que vous pouvez charger dans le générateur et modifier le code en fonction de vos besoins.
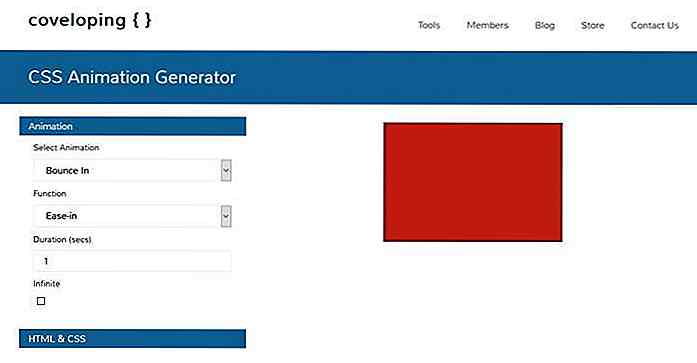
 3. Coveloping CSS Animation Generator
3. Coveloping CSS Animation Generator Le générateur d'animation de Coveloping est probablement le meilleur choix si vous êtes nouveau avec les animations CSS3, et que vous voulez comprendre rapidement comment ils fonctionnent. Cet outil simple mais puissant vous permet de tester les différents types d'animations que CSS3 a à offrir, et de vérifier facilement quelle est la différence entre eux.
Vous n'avez qu'à définir 4 paramètres: type d'animation, fonction d'animation, durée en secondes, et si l'animation est infinie. Lorsque vous êtes prêt, vous n'avez qu'à récupérer et récupérer le code HTML et CSS généré.
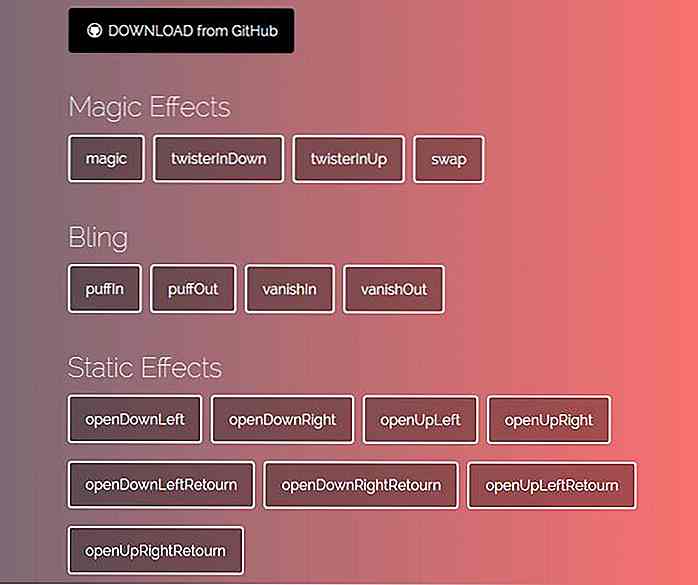
 4. Animations magiques
4. Animations magiques Magic Animations est une bibliothèque CSS cool qui permet de placer facilement des animations avec des effets spéciaux sur votre site. Par exemple, vous pouvez faire disparaître les éléments, les ouvrir à gauche ou à droite, puis les retourner, les faire pivoter vers le bas, le haut, la gauche ou la droite, et bien d'autres encore
Tout ce que vous avez à faire est de télécharger le code, d'inclure le fichier CSS dans votre page HTML, et d'ajouter la classe appropriée à l'aide de jQuery de la façon suivante:
$ ('. yourdiv'). hover (function () {$ (this) .addClass ('magictime puffIn');}); Vous pouvez également changer les réglages du timer, et rendre l'animation infinie à l'aide de jQuery (pour plus de détails voir le fichier readme).
 5. Animate.css
5. Animate.css Animate.css vous fournit un ensemble d' animations CSS3 à plusieurs navigateurs . Les animations sont divisées en groupes tels que les chercheurs d'attention, les entrées rebondissantes, les sorties rebondissantes, les entrées en fondu, et bien d'autres, de sorte que vous ne pouvez vraiment pas vous plaindre d'un manque de choix.
Vous pouvez télécharger le code depuis Github, il vous suffit ensuite d'ajouter le fichier CSS à votre page HTML et les classes CSS correspondantes aux éléments HTML que vous souhaitez animer.
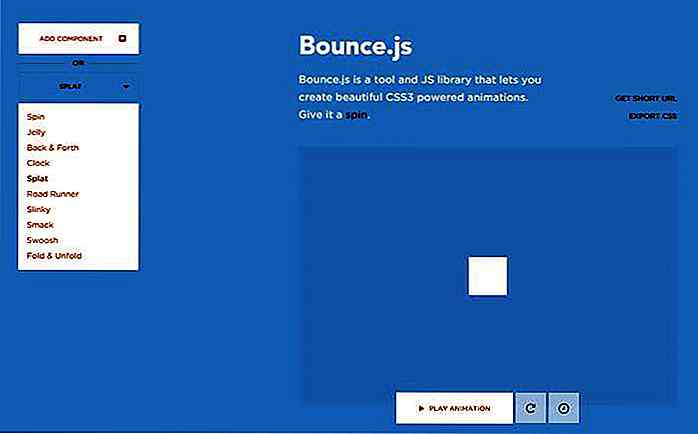
 6. Bounce.js
6. Bounce.js Bounce.js est une bibliothèque JavaScript pratique qui vous permet de créer des animations complexes . Bounce.js possède une interface utilisateur mature qui vous permet d'ajouter manuellement à votre animation différents composants - tels que l'accélération, la durée, le délai et le nombre de rebonds - ou de sélectionner un préréglage prêt à l'emploi, puis de lire l'animation, et affinez les propriétés si nécessaire.
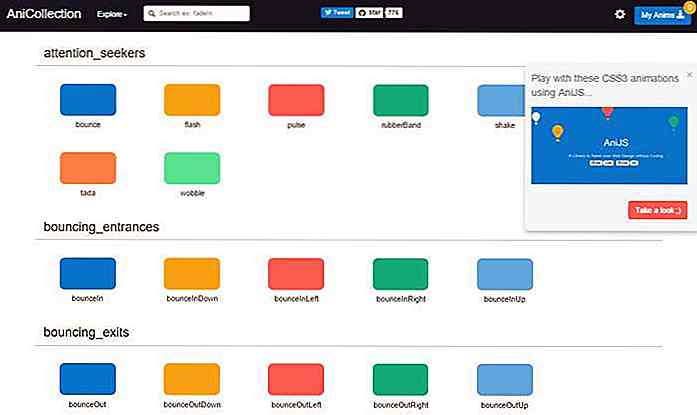
 7. AniJS
7. AniJS AniJS est une bibliothèque JavaScript supercool qui vous permet d'ajouter des animations CSS3 à vos conceptions et de créer des composants d'interface utilisateur sophistiqués tels que des onglets animés, des accordéons, des modaux, des menus coulissants, des notifications d'applications mobiles et bien plus encore.
Il fonctionne avec tous les navigateurs modernes, y compris iOS et Android, n'a pas besoin de bibliothèques tierces et possède une vitrine spectaculaire appelée AniCollection où vous pouvez facilement expérimenter les différents effets fournis par la bibliothèque.
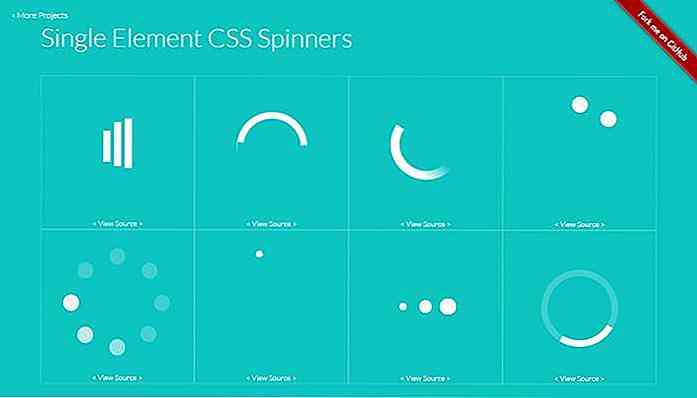
 8. Spinners CSS à élément unique
8. Spinners CSS à élément unique Avez-vous déjà voulu améliorer vos conceptions avec des filateurs de chargement animés ? Si la réponse est oui, cette bibliothèque CSS spinner mignon peut être un excellent choix pour vous. Le code CSS pour les filateurs est écrit en MOINS. Il n'y a pas de paramètres, le code est prêt, il suffit de l'insérer dans vos propres fichiers HTML et CSS.
 9. Odomètre
9. Odomètre Odometer est un outil génial pour placer des compteurs animés cool sur votre site . C'est une bibliothèque CSS et JavaScript, la partie CSS est écrite en Sass, et vous pouvez choisir parmi différents thèmes tels que "Digital", "Train Station" et "Car".
Pour utiliser Odometer, vous devez ajouter le fichier JavaScript et le fichier thème choisi à votre page HTML, puis le sélecteur class="odometer" à l'élément que vous voulez transformer en un compteur animé. Choix idéal pour représenter visuellement les données, ou pour rendre plus attrayante une page "Prochainement".
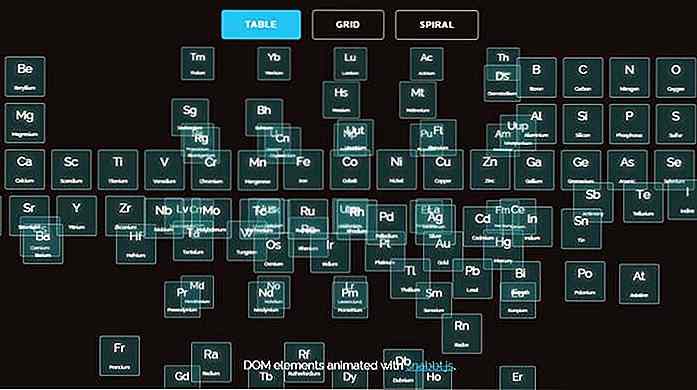
 10. Snabbt.js
10. Snabbt.js Snabbt.js est une bibliothèque d'animation minimaliste qui vous aide à déplacer facilement les choses . Si vous avez besoin d'un peu d'inspiration, jetez un oeil aux démos pour voir ce que vous pouvez réaliser avec cet outil d'animation intelligent, le tableau périodique animé de la capture d'écran ci-dessous n'est qu'une des nombreuses possibilités de Snabbt.js.
Vous devez écrire un peu de JavaScript si vous voulez utiliser cette bibliothèque, mais comme le résultat est assez spectaculaire, cela en vaut probablement la peine.


10 conférences intéressantes que les concepteurs doivent regarder
Les conférences de design sont amusantes. Ils sont pleins de gens énergiques et créatifs qui échangent des idées et donnent des conférences brillantes. Mais ces événements peuvent aussi être plutôt coûteux. Heureusement, il y a beaucoup de contenu incroyable des meilleures conférences Web du monde disponibles en ligne . Tout ce do

10 thèmes d'administration WordPress pour rebaptiser le backend
WordPress est devenu le système de gestion de contenu le plus populaire principalement en raison de sa haute capacité de personnalisation. Il est construit sur WordPress Core, le logiciel que vous pouvez télécharger depuis WordPress.org, qui peut être personnalisé et amélioré au moyen de différents plugins et thèmes.L'app