hideout-lastation.com
hideout-lastation.com
10 conseils de Codepen pour les débutants
Codepen est un site super facile et populaire pour écrire immédiatement un combo de code frontal fonctionnel . Si vous ne savez pas ce que Codepen est ou n'a pas entendu parler auparavant, il s'agit essentiellement d'un terrain de jeu de code source en ligne (appelons ça OSCP pour être plus ringard) pour les trois mousquetaires du codage frontal; HTML, CSS et JavaScript .
Il existe d'autres OSCPs similaires comme JSFiddle, JS Bin, CSSDeck & Dabblet. Codepen est certainement l'un des plus connus des développeurs frontaux. Sans plus tarder, passons directement à quelques conseils basiques et utiles pour utiliser Codepen.
1. Bouton Exécuter
Si vous n'êtes pas un fan de la façon dont la sortie de votre code dans Codepen continue de rafraîchir pendant que vous tapez, vous pouvez désactiver l'option "Aperçu de mise à jour automatique", et obtenir un bouton Exécuter à la place. Lorsque vous cliquez dessus, vous pourrez voir et mettre à jour la sortie de votre code quand vous le souhaitez .
C'est également une excellente option si vous travaillez avec un code dont la sortie subit de nombreux changements de mise en page, et repeint chaque fois qu'il est mis à jour, ce qui entraîne une lenteur.
 2. Incrément / Diminution du nombre
2. Incrément / Diminution du nombre Augmentez ou diminuez les nombres dans votre code dans Codepen sans taper les nouveaux nombres . Tout ce que vous avez à faire est d'utiliser la combinaison de touches Ctrl / Cmd et les flèches haut et bas.
 3. Curseurs multiples
3. Curseurs multiples Vous pouvez placer des curseurs sur plusieurs points du code source, puis les saisir ou les éditer simultanément . Cela ne fonctionne que si vous entrez les mêmes informations et réduit le besoin de copier-coller. Maintenez la touche Ctrl / Cmd enfoncée tout en cliquant sur ces points multiples.
 4. Différents messages de console colorés
4. Différents messages de console colorés L'objet JavaScript de la Console a quelques autres méthodes en plus de log() pour vous permettre d' imprimer des choses dans la console Web .
Vous pouvez utiliser les méthodes info(), warn() et error() pour les informations, les avertissements et les erreurs . Généralement, les consoles Web colorient ces messages par type, ou affichent une icône appropriée à côté d'eux (comme un signe d'avertissement pour le message d'avertissement) pour faciliter la reconnaissance .
Codepen possède sa propre console que vous pouvez ouvrir en cliquant sur le bouton Console dans le coin inférieur gauche. Il est idéal pour une vérification rapide des messages de la console sans avoir à ouvrir la console du navigateur . Cette console distingue les différents types de messages de la console avec des couleurs d'arrière-plan différentes .
 5. Exportation
5. Exportation Une fois enregistré, un stylo (une seule entité Codepen) peut être exporté en tant que fichier ZIP avec tout son code HTML, CSS et JS dans les fichiers. Il y a aussi une option pour sauvegarder le stylo en tant que github gist (un dépôt Git). Vous pouvez trouver le bouton Exporter dans le coin inférieur droit de chaque crayon.
 6. Trouver et remplacer
6. Trouver et remplacer Find & Replace - une opération essentielle pour les gens qui ont tendance à renommer leurs noms de variables de temps en temps. Ctrl / Cmd + Maj + F est la combinaison de touches pour ouvrir la boîte de dialogue "Rechercher & Remplacer" .
 7. Déclencheur d'onglet Emmet
7. Déclencheur d'onglet Emmet Connaissez-vous les déclencheurs d'onglet pour le codage Emmet? Emmet est un outil de productivité pour les développeurs frontaux qui vous permet de taper du code squelette qui sera ensuite étendu . Pour faire cela dans Codepen, tapez rapidement l'abréviation appropriée dans l'éditeur, appuyez sur la touche Tab, et le code complet apparaît à la fois. Uniquement disponible pour HTML dans Codepen.
 8. Obtenir des fichiers de code individuels
8. Obtenir des fichiers de code individuels Si vous utilisez l'option Exporter comme mentionné précédemment, vous obtiendrez les trois fichiers (HTML, CSS et JS) de votre stylo. Mais si vous êtes intéressé par seulement un ou deux de ces fichiers, et que vous voulez les télécharger individuellement, il y a une option pour cela aussi dans Codepen.
Une fois connecté à Codepen, allez dans votre stylo, et cliquez sur le bouton Modifier l'affichage dans le coin supérieur droit. Au bas de la liste déroulante, vous verrez les liens de téléchargement direct pour les fichiers individuels .
 9. Inspecter les variables JavaScript
9. Inspecter les variables JavaScript Comme la console JavaScript de Codepen se connecte au JavaScript enregistré dans votre stylo, vous pouvez également l'utiliser pour tester rapidement votre JavaScript. Cette fonctionnalité est particulièrement utile lors de l' inspection des variables JS, car vous n'avez pas besoin d'insérer des messages de console ou d'alerte supplémentaires dans le code original uniquement à des fins de test.
 10. Transformez le stylo en modèle
10. Transformez le stylo en modèle Si vous avez tendance à démarrer la plupart de vos stylets avec le même code, vous pouvez utiliser un modèle pour enregistrer ces codes répétitifs . Pour transformer un stylo en modèle, cochez l'option Modèle dans le menu Paramètres. Lorsque vous créez ultérieurement un nouveau crayon, vous pouvez commencer avec votre modèle enregistré en cliquant sur la flèche vers le bas dans le côté droit du bouton Nouveau crayon. Il ouvrira une liste déroulante avec tous vos modèles enregistrés à choisir.


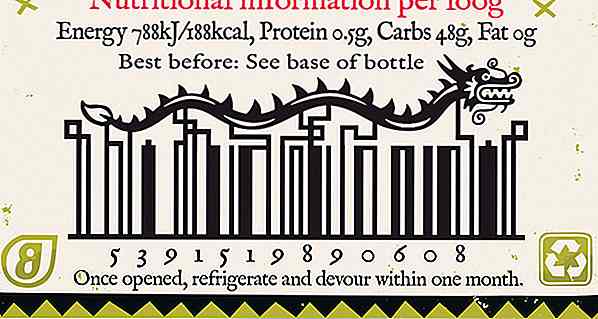
12 conceptions de codes à barres créatifs qui fonctionnent (étonnamment)
Le code à barres est l'un des modèles les plus inexplorés juste après le code QR, en raison de l'idée fausse que le design est immuable et tout simplement ennuyeux à regarder. En fait, non seulement leurs lignes peuvent être tordues à des fins créatives, mais quand elles sont traitées de la même manière que d'autres sujets, le code à barres a la capacité de mettre en évidence et de faire ressortir le produit du reste.Ne nous croyez

32 sites de coupons pour les offres et les bonnes affaires d'achat - le meilleur de
J'ai toujours été un grand fan des achats en ligne car cela me permet d'acheter n'importe quoi n'importe où dans le monde sans avoir à quitter le confort de ma maison. Cependant, lors de mes achats en ligne, je manquais l'aspect de la négociation et le choix des meilleures offres, qui sont deux des choses les plus importantes dans une bonne expérience de magasinage pour moi.Eh bi