hideout-lastation.com
hideout-lastation.com
ZooMove: Plugin jQuery pour zoomer des images sur Hover
Si vous avez déjà consulté un site de commerce électronique, vous avez probablement remarqué l' effet de zoom de l' image . Vous passez la souris sur une photo de produit et cette partie de l'image grossit pour une vue plus nette .
Le plugin ZooMove est un excellent moyen de reproduire cet effet sur votre site. Il est alimenté par jQuery, ce qui vous permet de le faire fonctionner rapidement sans beaucoup de code.
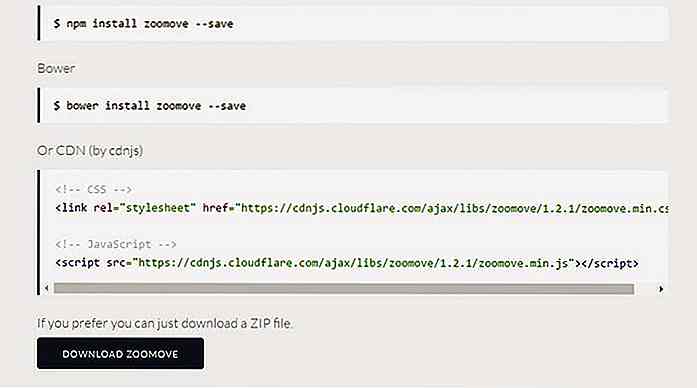
 ZooMove est complètement gratuit et open source, disponible sur GitHub pour tous les développeurs curieux. Il peut être installé via npm, Bower, Yarn ou téléchargé directement depuis CDNJS .
ZooMove est complètement gratuit et open source, disponible sur GitHub pour tous les développeurs curieux. Il peut être installé via npm, Bower, Yarn ou téléchargé directement depuis CDNJS .Pour configurer une image ZooMove, vous aurez besoin de trois fichiers spécifiques dans l'en-tête de votre page:
- jQuery
- ZooMove CSS
- ZooMove JS
Les deux fichiers ZooMove peuvent être minifiés si vous voulez des chargements de pages plus rapides. Vous pouvez également combiner le fichier CSS dans votre feuille de style principale si c'est plus facile.
Toute la vraie magie se passe dans le code HTML où vous pouvez définir des data-* attributes de data-* attributes HTML5 data-* attributes pour les différents effets.
Cela vous permet de créer votre propre effet de zoom personnalisé en fonction de quatre paramètres différents:
data-zoo-scale- définit la taille totale du zoom en stationnaire (par exemple 2.0 pour 200%)data-zoo-move- définit si l'image se déplace avec le curseurdata-zoo-over- définit l'image agrandie sur l'originaldata-zoo-cursor- définit le point du curseur
Un cinquième paramètre final vous permet de définir la nouvelle URL de l'image (si nécessaire).
Vous pouvez utiliser ZooMove dans tous les principaux navigateurs, y compris IE9 +. Ce plugin est largement supporté et offre une expérience utilisateur unique.
 Si vous êtes à la recherche d'une simple bibliothèque hover-to-zoom ZooMove est un excellent choix. Il est assez léger pour fonctionner sur n'importe quel site Web et il est alimenté par jQuery, donc vous n'aurez pas besoin d'écrire autant de code pour le faire fonctionner.
Si vous êtes à la recherche d'une simple bibliothèque hover-to-zoom ZooMove est un excellent choix. Il est assez léger pour fonctionner sur n'importe quel site Web et il est alimenté par jQuery, donc vous n'aurez pas besoin d'écrire autant de code pour le faire fonctionner.Visitez la page principale pour le voir en action et consultez la documentation sur GitHub pour en savoir plus.

Créez la réalité virtuelle sur le Web avec JavaScript et WebVR
L'Oculus Rift, le HTC Vive et d'autres produits VR ont changé l'avenir de la technologie. Nous pouvons nous moquer de l'idée des casques de réalité virtuelle, mais tout comme Internet dans les années 1990, la réalité virtuelle est la voie de l'avenir.Et grâce à WebVR, nous avons déjà un moyen de fusionner Internet avec VR en utilisant une puissante API JavaScript . Cette bib

50 cartes de la Saint-Valentin geek que vous aimeriez recevoir
La Saint-Valentin arrive bientôt (si vous l'avez oublié, c'est votre rappel), donc vous cherchez probablement des idées de cadeaux et des cartes. Au lieu des cartes V-day ringardes, faites-à-mort, lovey-dovey que vous envoyez comme une obligation plutôt que parce que vous connaissez réellement votre autre significatif, nous avons ici une compilation de 50 cartes de Saint-Valentin adorables.Scrat