hideout-lastation.com
hideout-lastation.com
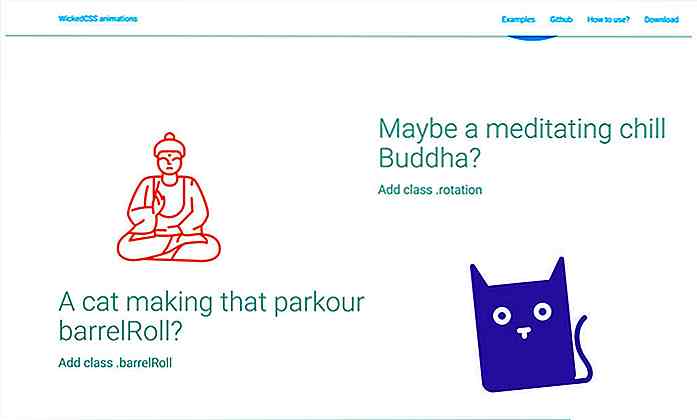
Wicked CSS - Une nouvelle bibliothèque d'animation en Pure CSS3
Grâce à CSS3, vous pouvez créer des animations folles sur le web. Ceux-ci peuvent fonctionner à travers tous les navigateurs et les éléments de la page pour contrôler les éléments de navigation, les listes déroulantes, les onglets, vous l'appelez.
En fait, vous pouvez même générer ces codes dynamiquement en utilisant des outils d'animation. Mais ceux-ci sont assez limités par rapport à une bibliothèque d'animation à part entière.
Wicked CSS est la plus récente bibliothèque de son genre. Cela me rappelle le début Animate.css qui était assez simple et rudimentaire, mais pourrait être utilisé dans à peu près n'importe quel site Web.
Jetez un coup d'œil sur la page d'accueil pour une démo en direct avec une liste de toutes les animations supportées. Au moment d'écrire cet article, je compte 24 styles d'animation au total, allant des diapositives aux rotations et aux effets de pulsation / rebondissement.
 Beaucoup de ces animations sont des fonctionnalités uniques utilisées pour mettre un élément en vue (ou hors de vue). C'est pratique pour les pages avec des animations de défilement pour cibler des éléments de page spécifiques.
Beaucoup de ces animations sont des fonctionnalités uniques utilisées pour mettre un élément en vue (ou hors de vue). C'est pratique pour les pages avec des animations de défilement pour cibler des éléments de page spécifiques.Vous pouvez également utiliser cette option pour afficher (ou masquer) des éléments de page supplémentaires tels que des menus déroulants, des barres de recherche, des formulaires d'inscription masqués ou tout autre élément. Voici une petite liste d'animations que vous pouvez choisir:
- Secouer
- Zoom avant / arrière
- Glisser vers le haut / bas
- Disparaître
- Rolling in / out
- Bounce et pop
- Rotation circulaire in / out
Tous ces styles d'animation sont conçus pour un usage unique. Ils peuvent être appelés plusieurs fois par page et par élément, mais ce ne sont pas des animations répétées .
Au lieu de cela, vous les utiliserez en fonction de l'effet de clic, de survol ou de balayage d'un utilisateur. Ils peuvent également être utilisés sur les boutons CTA pour pulser / pulser des effets, mais cela nécessite une fonction de synchronisation JavaScript.
 Jetez un oeil à la page des exemples pour un aperçu en direct et quelques plus de détails. Vous trouverez également une documentation complète sur le site principal avec le repo GitHub.
Jetez un oeil à la page des exemples pour un aperçu en direct et quelques plus de détails. Vous trouverez également une documentation complète sur le site principal avec le repo GitHub.Wicked CSS est une librairie plus récente, elle n'a pas encore beaucoup de succès. Mais la bibliothèque est stable et il y aura probablement des années à venir.

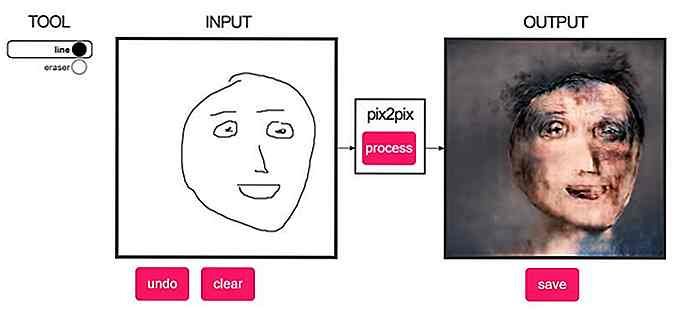
Convertissez vos doodles en images horribles avec Pix2Pix
Qu'est-ce que vous obtenez lorsque vous mélangez les griffonnages synthétiques et l'apprentissage automatique ? Eh bien, le radiodiffuseur hollandais NPO a une réponse à cela, Pix2Pix, une petite application web qui transforme vos griffonnages en images plutôt terrifiantes en utilisant la technologie d'apprentissage automatique .Créé

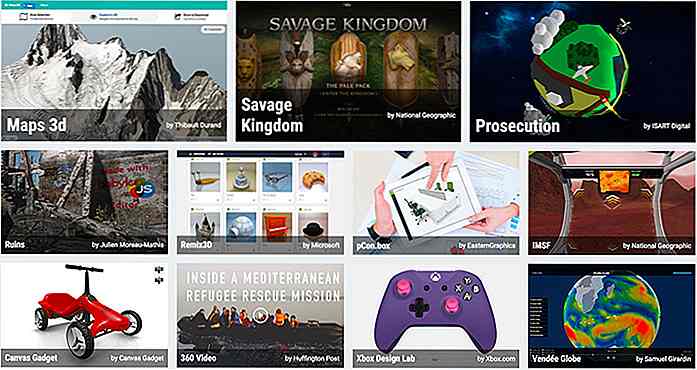
Construisez des jeux de navigateur 3D puissants avec BabylonJS
La croissance explosive de WebGL prouve la popularité du jeu sur le Web. Il y a beaucoup de choses que vous pouvez construire sur WebGL, mais la plupart des développeurs veulent se plonger dans les jeux par navigateur .WebGL est un framework puissant, mais ce n'est pas tout ce dont vous avez besoin pour un jeu sur le Web.