 hideout-lastation.com
hideout-lastation.com
Vecteezy a un éditeur de vecteur basé sur navigateur assez cool et c'est gratuit
Les sites de vecteurs gratuits ne manquent pas pour aider les concepteurs à trouver des graphiques évolutifs de qualité . Mais il y a une ressource, Vecteezy, qui vient d'aller encore plus loin avec son propre outil d'édition de vecteurs dans le navigateur .
Avec l'éditeur Vecteezy, vous pouvez créer n'importe quel vecteur que vous voulez depuis votre navigateur web, et surtout c'est gratuit .
Il n'y a aucune limite à ce que vous pouvez créer en utilisant des vecteurs allant de simples personnages de dessins animés à des infographies plus détaillées . Mais la plupart de ces tâches nécessitent des logiciels tels qu'Illustrator. C'est pourquoi l'éditeur de Vecteezy est si précieux. Il aide les non-designers qui veulent personnaliser les icônes sans payer pour le logiciel.
Puisque Vecteezy possède déjà une énorme bibliothèque, il est facile de naviguer et de trouver les graphiques existants que vous aimez. Mais que faire si vous voulez modifier la couleur, la taille ou les proportions?
Généralement, vous devez télécharger les fichiers .ai ou .eps et les modifier avec Illustrator. Maintenant, vous pouvez éditer des fichiers directement à partir du navigateur . Mais comment ça marche?
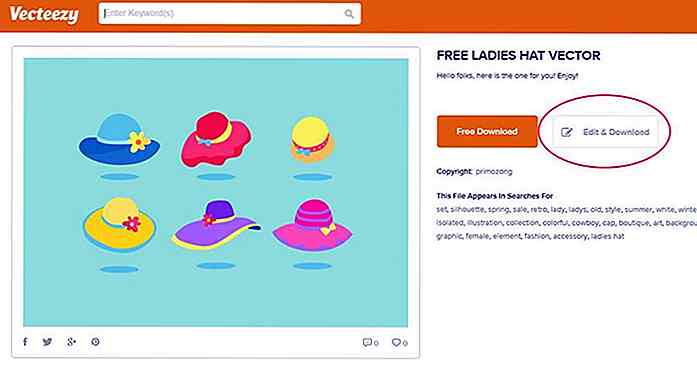
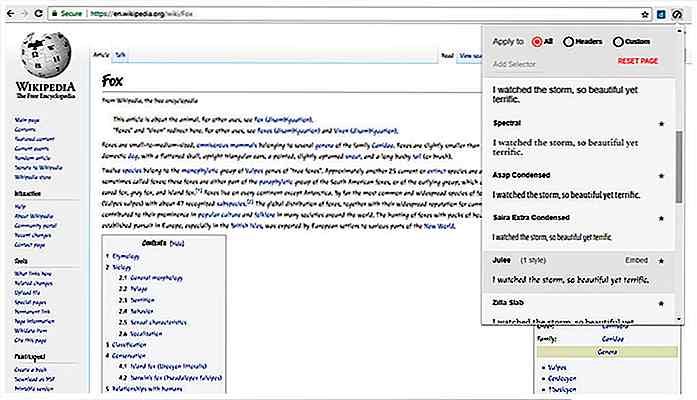
Tout d'abord, trouvez un pack de vecteurs que vous aimez . J'ai choisi ces icônes de chapeau gratuit. Sur cette page de vecteur, vous remarquerez un bouton avec le texte "Modifier et télécharger" sur le côté. Cliquez sur ce bouton pour accéder immédiatement à l'interface d'édition .
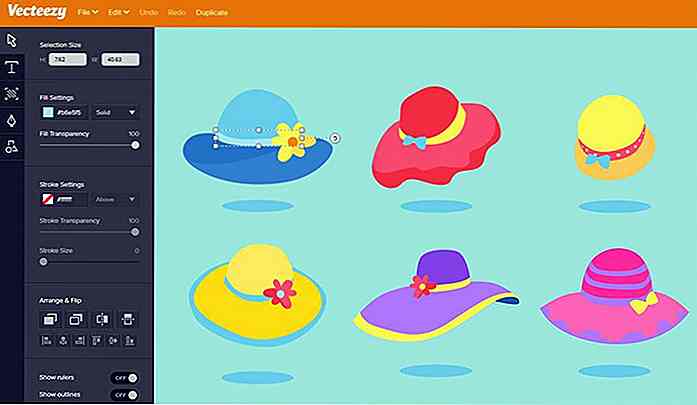
 Il va importer votre vecteur choisi et vous donner tous les outils sur le côté gauche de l'écran. Cela fonctionne exactement comme Illustrator où vous avez l'outil de sélection, l'outil de saisie et même un outil de stylo personnalisé. Le stylo vous permet de modifier les points d'ancrage dans les vecteurs existants et même de créer de nouveaux vecteurs à partir de zéro!
Il va importer votre vecteur choisi et vous donner tous les outils sur le côté gauche de l'écran. Cela fonctionne exactement comme Illustrator où vous avez l'outil de sélection, l'outil de saisie et même un outil de stylo personnalisé. Le stylo vous permet de modifier les points d'ancrage dans les vecteurs existants et même de créer de nouveaux vecteurs à partir de zéro!De plus, de nombreux raccourcis clavier Adobe ont été ajoutés à cet éditeur. Par exemple, vous pouvez utiliser CTRL / CMD avec + / - pour effectuer un zoom avant ou arrière . Et si vous maintenez la touche espace et faites glisser, vous pouvez faire un panoramique sur la toile .
L'écran de l'éditeur est étonnamment réactif, de sorte qu'il se charge assez rapidement, bien qu'il ne supporte que les navigateurs modernes avec le support de l'API de toile HTML5.
 Une chose difficile à noter est l' outil de sélection . Il peut être difficile d' obtenir une sélection précise lorsque vous essayez de cliquer sur un très petit aspect d'un vecteur (comme la fleur dans ces chapeaux). Mais si vous zoomez assez près, vous pouvez cliquer pour sélectionner et obtenir toutes les propriétés dans une fenêtre.
Une chose difficile à noter est l' outil de sélection . Il peut être difficile d' obtenir une sélection précise lorsque vous essayez de cliquer sur un très petit aspect d'un vecteur (comme la fleur dans ces chapeaux). Mais si vous zoomez assez près, vous pouvez cliquer pour sélectionner et obtenir toutes les propriétés dans une fenêtre.Une fois qu'un objet est sélectionné, vous pouvez modifier la couleur, le trait, le style de remplissage ou la taille de l'élément vectoriel dans le menu de gauche. Et si vous avez un compte Vecteezy, vous pouvez sauvegarder votre travail pour continuer à éditer sur plusieurs jours / semaines à la fois.
Cet éditeur de vecteur tout-navigateur est le premier de son genre et c'est une application web révolutionnaire pour les concepteurs. L'éditeur de Vecteezy peut être le meilleur outil pour les concepteurs aspirants à s'entraîner à éditer des vecteurs sans perdre de l'argent sur les logiciels.
Pour en savoir plus, vous pouvez visiter la page d'atterrissage ou cliquez sur le bouton "Modifier" sur n'importe quelle page de vecteur du site.

10 gadgets vraiment intelligents pour augmenter la productivité
Dernièrement, de plus en plus d'innovations technologiquement avancées prennent forme dans des gadgets portables ou mobiles. Les smartphones ne sont pas les seuls gadgets intelligents que nous utilisons ces jours-ci. Nous avons le smartwatch, la télévision intelligente, les voitures intelligentes, et plus encore. Ma

JavaScript orienté objet (OOJS): 3 façons de créer des instances d'objet
Quand un langage de programmation est tout sur les objets, la première chose que nous devons apprendre est de savoir comment créer des objets . Créer des objets en JavaScript est assez facile: une paire d'accolades fera le travail, mais ce n'est pas la seule façon de créer un objet ni la seule façon dont vous aurez besoin d'utiliser.En Ja



![10 meilleures applications de sécurité personnelle pour les femmes [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)