hideout-lastation.com
hideout-lastation.com
UmbrellaJS est votre alternative à jQuery
La bibliothèque jQuery open source a dominé le développement web pendant des années. C'est toujours l'une des ressources les plus fiables pour JavaScript, mais il y a une nouvelle bibliothèque en ville appelée UmbrellaJS .
Umbrella est également complètement open source et offre la plupart des fonctionnalités, y compris les sélecteurs d'éléments, la manipulation DOM et les requêtes AJAX.
Umbrella JS fonctionne presque exactement comme jQuery sauf avec des appels de syntaxe et de fonction différents . Donc, si Umbrella est proche de jQuery, quel est l'avantage de l'utiliser?
Bien, Umbrella est censé être une bibliothèque beaucoup plus petite que jQuery et c'est seulement pour la manipulation DOM . Et honnêtement, cette librairie est super compacte par rapport à jQuery.
La bibliothèque Umbrella.js complète est d' environ 4 Ko non minifiée . La dernière version de jQuery totalise plus de 250 Ko ! Donc, si vous cherchez une version simplifiée de jQuery, Umbrella sera plus rapide à charger et tout aussi simple à utiliser .
La documentation en ligne propose une liste de toutes les fonctions et paramètres que vous pouvez transmettre à ces fonctions. C'est le guide complet de Umbrella et il est constamment mis à jour .
Heureusement, beaucoup de fonctionnalités jQuery similaires sont imitées par Umbrella, donc la syntaxe est très facile à lire . Par exemple, la méthode on() est la même et vous pouvez transmettre tous les mêmes écouteurs d'événement, tels que click ou hover .
La plus grande différence est que les sélecteurs Umbrella utilisent la méthode u() au lieu de $() commun de jQuery. Voici un exemple de code qui déclenche une alerte lorsque quelqu'un clique sur un bouton avec le .button .
u ("button"). on ('click', function () {alert ("Bonjour tout le monde");}); C'est un exemple simple mais il illustre parfaitement la valeur d'Umbrella.
Pour voir une démo en direct, consultez ce stylo offrant un exemple de sélection de champ de saisie . Tout le code de sortie est affiché directement sur l'écran . Vous pouvez également étudier le code source de Umbrella JS pour voir comment cela fonctionne.
Pour en savoir plus sur Umbrella consultez le site officiel ou jetez un coup d'œil au code source en direct dans le repo GitHub .

Cette photo de fraise rouge-moins brise l'Internet
Internet est plein d' images qui vous donnent une perspective totalement différente si vous les regardez de près. Le célèbre art 3D et la photographie en perspective forcée sont de bons exemples. De même, une image intéressante a circulé sur Internet, déconcertant les gens quant à ses propriétés.À première

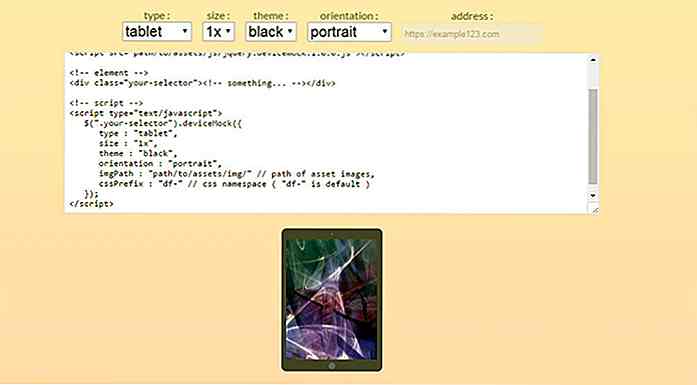
Créer des maquettes de périphérique dans le navigateur avec DeviceMock
Vous pouvez trouver des tonnes de maquettes d'appareils gratuites en ligne, allant des fichiers PSD aux fichiers Esquisse. Mais, et si vous pouviez créer rapidement des maquettes d'appareil à la volée dans votre navigateur?Eh bien, merci aux gens de rm-labo, vous pouvez! Leur plugin jQuery gratuit, DeviceMock.js