hideout-lastation.com
hideout-lastation.com
Touchez l'émulation d'événement avec Chrome
L'écran tactile doté de fonctions tactiles a révolutionné les appareils mobiles tels que le smartphone et la tablette. L'ajout d'une fonctionnalité multipoint à notre site Web est donc un choix pratique. Le problème auquel nous sommes confrontés est que nous développons des sites Web sur un ordinateur de bureau traditionnel qui n'a aucune capacité d'écran tactile. Alors, comment déboguer un événement Touch, si quelque chose ne va pas?
Chrome a rendu le débogage tactile possible et plus facile sur le bureau. Alors que nous remplissons traditionnellement notre site Web avec des événements liés à la click, tels que le click, le mouseup et le mousedown, Google Chrome nous permet d'émuler l'événement tactile sans l'utilisation d'un appareil à écran tactile.
Laisse moi te montrer comment.
Touchez l'émulation
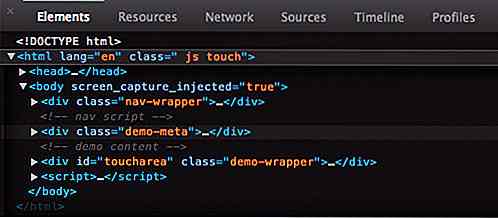
J'ai créé une page de démonstration avec Modernizr liée pour voir les fonctionnalités du navigateur. À ce stade, comme vous pouvez le voir dans la capture d'écran suivante, Chrome pour les ordinateurs de bureau ne prend pas en charge Touch, qui est indiqué avec la classe no-touch dans le body .

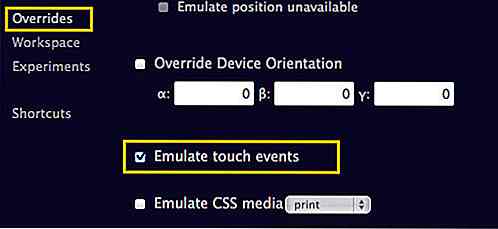
Chrome a une option pour émuler Touch événement / interaction. Pour ce faire, ouvrez Developer Tools Setting et allez à l'onglet "Override" sur la gauche.

Sélectionnez l'option "Emuler les événements tactiles" et actualisez la fenêtre.
Maintenant, si vous jetez un coup d'œil sur le nom de classe dans le body, il a changé pour touch, et le pointeur de la souris s'est transformé en cercle. Cela montre que Chrome prend en charge Touch.

Pour le tester, vous pouvez ajouter le code JavaScript suivant dans votre document.
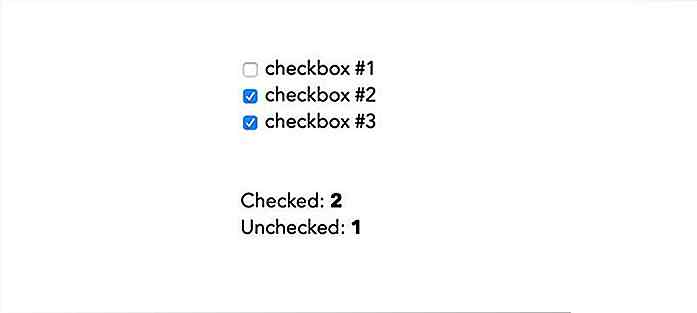
var obj = document.getElementById ('toucharea'); obj.addEventListener ('touchmove', fonction (événement) {if (event.targetTouches.length == 1) {var touch = événement.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, faux); Maintenez votre clic, et faites-le glisser autour de la fenêtre, ce code va générer la position du curseur. Vous pouvez aller à la page de démonstration pour le voir en action.
- Voir la démo
- Source de téléchargement
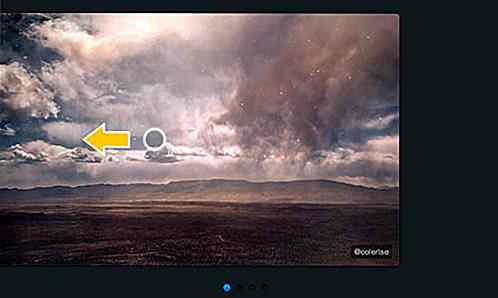
En outre, vous pouvez également le tester avec SwipeJS, un curseur d'image optimisé pour les mobiles . Maintenez le bouton enfoncé et faites-le glisser vers la droite et vers la gauche sur la démo Slider, la diapositive doit suivre la position du curseur de la souris.

Conclusion
En ce qui concerne l'outil de développement Web, Google Chrome, selon moi, a plusieurs longueurs d'avance sur les autres navigateurs. Il est rempli d'outils pour le développement moderne tels que Touch Emulation - bien que la mise en œuvre se limite à des gestes à 1 doigt, pas à 2 gestes ou plus (pour l'instant).
Notez également que l'émulation Touch sera supprimée lorsque l'outil Developer est fermé.

Pourquoi l'élimination permanente des données est cruciale avant de vendre votre téléphone
Lorsque les entreprises de 'vendre votre téléphone' ont explosé il y a quelques années, cela a changé la façon dont nous avons traité nos smartphones non désirés. Lorsque le contrat expire ou lorsque l'appareil tombe en panne suite à une mauvaise chute, vous pouvez le recycler dans une entreprise et récupérer un peu d'argent supplémentaire en même temps. Comme nous c
![Comment masquer des applications ou des dossiers sur iOS 7 [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/326/how-hide-apps-folders-ios-7.jpg)
Comment masquer des applications ou des dossiers sur iOS 7 [No Jailbreak]
Il existe de nombreuses raisons pour lesquelles un utilisateur peut devoir masquer une application depuis son écran d'accueil. Les applications stockées sur iOS ne peuvent pas être désinstallées, certains utilisateurs choisissent donc de les cacher dans un dossier ou d'utiliser un outil de jailbreaking pour les supprimer complètement, laissant ainsi la place aux applications dont ils ont réellement besoin.Vous p