hideout-lastation.com
hideout-lastation.com
Top 8 des caractéristiques de WordPress 4.1 thème Twenty Fifteen (revu)
Au moment où vous lisez ce WordPress 4.1 est proche de la version (ou a été) et il portera un nouveau thème par défaut, Twenty Fifteen . En fait, j'aime tellement ce thème que j'ai changé mon site personnel dès que le premier aperçu est sorti.
Dans cet article, je veux vous montrer mes fonctionnalités préférées de Twenty Fifteen et pourquoi je pense que c'est un ajout digne de WordPress. Pour moi, Twenty Fifteen est un thème de «retour aux sources» dans le bon sens. Il présente toutes les grandes fonctionnalités de WordPress sans ajouter de ballonnement, ou des fonctionnalités qui devraient vraiment être ajoutées par des plugins, pas des thèmes. Les thèmes sont conçus pour ne pas ajouter les fonctionnalités; en ce sens, Twenty Fifteen est sur place.
1. Conception générale
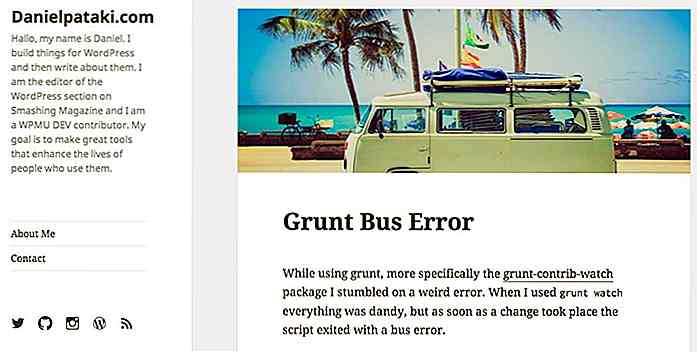
Je n'étais pas fan de Twenty Fourteen, trop occupé. En comparaison, le nouveau thème par défaut est une bouffée d'air frais. J'apprécie le jeu de couleurs par défaut très léger - il fournit assez de contraste mais ne submerge pas. Il est facile sur les yeux et les images bien placées offrent des éclaboussures de couleur là où c'est nécessaire. Il y a beaucoup d'espace blanc et le texte est facilement lisible.
Noto Serif et Noto Sans sont d'excellents choix pour les polices. Ils restent lisibles dans les petites tailles et sont agréables et élégants sur les écrans de bureau.

2. Focus sur le contenu
La conception et la structure du thème sont fortement axées sur le contenu. Plus important encore, ils se concentrent sur un contenu de qualité . Mon sentiment avec Twenty Quatorze était qu'il essayait de faire trop, l'accent était mis sur la quantité, pas sur la qualité.
La barre latérale vous offre d'excellentes opportunités de promotion croisée du contenu, mais la section principale attire le plus l'attention. C'est idéal pour les blogueurs ou les écrivains occasionnels.
Si vous avez un magasin en ligne, ce thème n'est bien sûr pas pour vous, mais ce n'était jamais l'intention. Gardez à l'esprit que les thèmes par défaut sont pour présenter les fonctionnalités par défaut, pas pour répondre à tous les plugins là-bas.
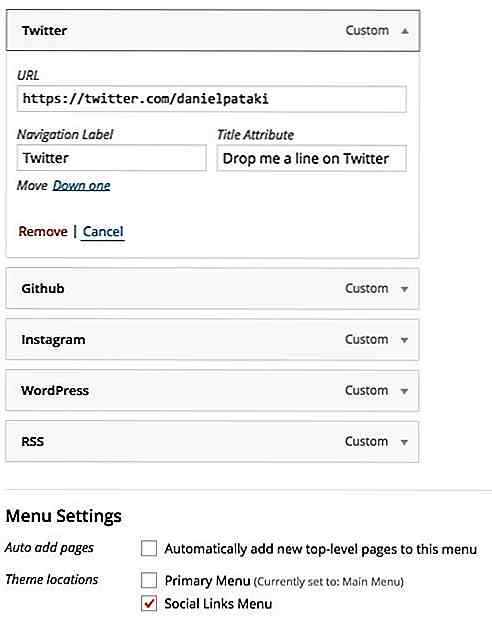
3. Menu des icônes sociales
Les icônes sociales que vous voyez sur la capture d'écran ci-dessus ont été ajoutées en utilisant l'ancien éditeur de menu habituel. Ajoutez simplement les URL de vos services sociaux avec les noms et le thème les convertira automagiquement en icônes correctes .

Un problème que j'ai ici est que cette fonctionnalité n'est pas très évidente . J'ai travaillé avec WordPress pendant un certain temps, donc pour moi, cela est venu naturellement, mais pour les utilisateurs occasionnels ou les nouveaux arrivants cette fonctionnalité peut être complètement négligée.
4. Barre latérale statique
La barre latérale défile avec le contenu lorsqu'il y a du contenu mais reste fixe lorsque le contenu est épuisé dans la barre latérale. Cela signifie que vous ne voyez jamais une bande vide à côté de votre contenu .
Cela permet aux auteurs de mettre plus de réflexion dans leurs barres latérales et en général, il raccourcit inutilement les longs côtés. Cela vous oblige à réfléchir à ce qui est important et ce qui ne l'est pas, ce qui se traduira par un site mieux organisé et mieux rationalisé .
5. Flexibilité de l'image en vedette
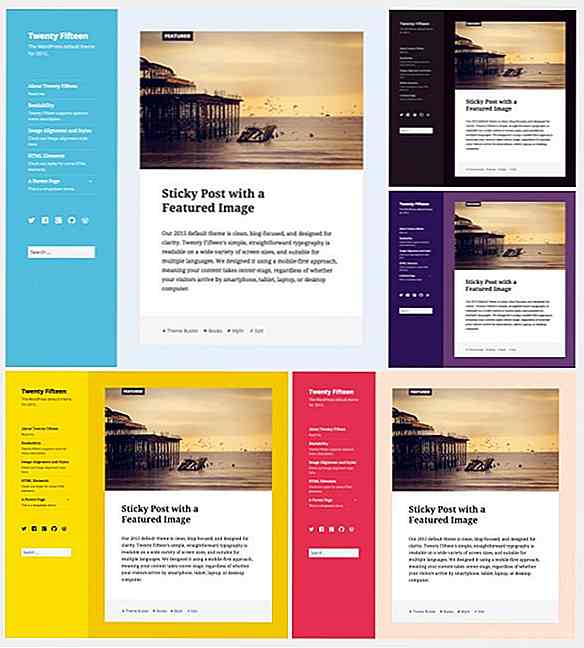
L'image sélectionnée ne vous donne pas un grand nombre d'options mais la façon dont elle est présentée offre assez de flexibilité pour que votre site soit beau avec une grande variété d'images . Vous pouvez aller avec aucune image en vedette, une image en vedette, ou peut-être juste une petite bande. En fonction de l'image utilisée, vous pouvez rendre le site optimiste et amusant (comme dans le premier exemple d'image), ou plus poli et élégant, comme ci-dessous:

6. Personnalisation
Vous ne trouverez pas une puissance d'options à votre disposition comme vous le feriez avec un thème premium, mais Twenty Fifteen vous donne juste assez de contrôle pour le faire vôtre. Les deux contrôles les plus importants vous permettent de spécifier l'arrière-plan de la barre latérale et les sections de contenu . Cela fournit une quantité surprenante de variation:

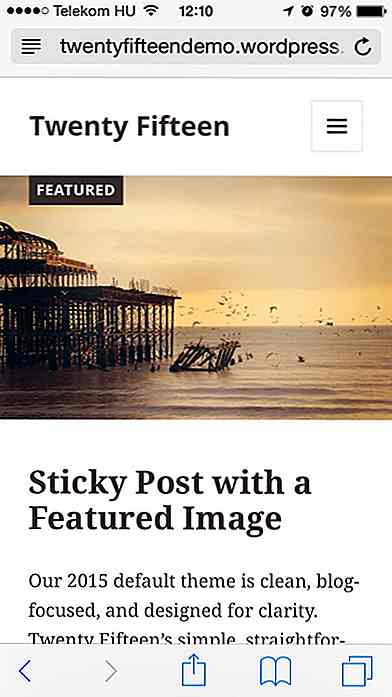
7. Réactivité
La réactivité dans Twenty Fifteen est magnifiquement exécutée. Le menu est soigneusement caché derrière un bouton (ce qui est assez facile à faire) et quand il est affiché, il reste facile à parcourir et vous obtiendra où vous devez être (ce qui n'est pas facile à faire). Même les pages enfants sont intuitives à l'accès - félicitations à l'équipe de thème sur celui-ci!
Les images, les galeries et les sections post-méta sont toutes magnifiques et la lisibilité est maintenue sur chaque page. La lecture d'un site internet Twenty Fifteen sur un téléphone mobile est un véritable plaisir.

8. Harmonie globale
Celui-ci est probablement le plus subjectif de la liste. Pour moi, le thème ressemble à un ensemble harmonieux qui rayonne de simplicité . Le thème semble "correctement mis en place", il semble bien pensé et délibéré. Il est évident que beaucoup de réflexion a été mise sur la direction à la fois visuellement et sur le plan des caractéristiques et je pense que cela se voit vraiment dans le résultat final.
Conclusion
Comme pour tout autre thème, il y aura des gens qui l'aiment et des gens qui le détesteront. Je pense que l'élément clé à considérer est: ce thème est-il juste pour moi?
Twenty Fifteen est pour ceux d'entre nous qui aiment écrire sur une interface minimale. Il ne plaira pas à tout le monde et vous pourriez ne pas être d'accord avec certains de mes points ci-dessus. C'est parfaitement correct, le fait est que Twenty Fifteen est bon pour beaucoup de gens. Si vous pensez qu'un autre thème fait mieux le travail, laissez-nous savoir dans les commentaires!

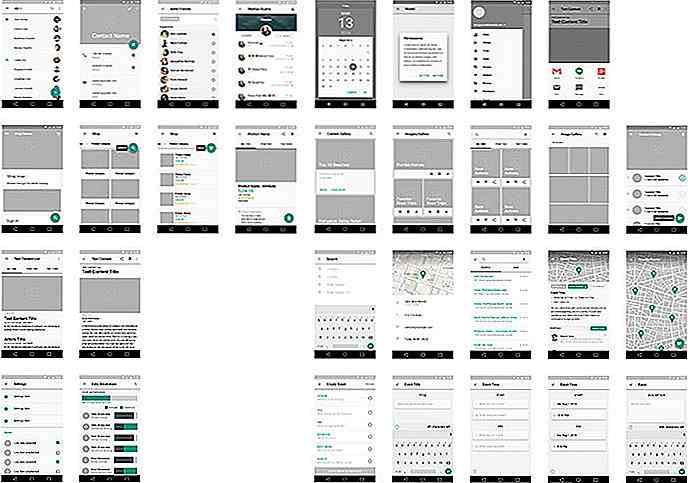
Dix kits Wireframe que vous pouvez télécharger gratuitement
En tant que concepteur, vous passerez par plusieurs étapes pendant que vous travaillez sur votre projet, de la conception de vos idées sur papier, en passant par la création de wireframes, pour affiner votre prototype . Si vous avez de nombreux projets, il faudra un certain temps pour tout faire à partir de zéro pour chacun.Dans

9 meilleurs outils pour optimiser les GIF animés
Les GIF animés, bien que fascinants et utiles pour afficher des animations, utilisent beaucoup plus de bande passante que les formats JPG, PNG et autres. Sur les sites qui affichent beaucoup de GIF, cela signifie que le temps de chargement requis est plus long, c'est-à-dire que le site semble prendre plus de temps à se charger complètement.Heu