hideout-lastation.com
hideout-lastation.com
Style vos propres effets d'animation Checkbox avec Checkbox.css
Dans un post récent, j'ai couvert une bibliothèque d'animation amusante pour les boutons radio personnalisés, alimenté par CSS .
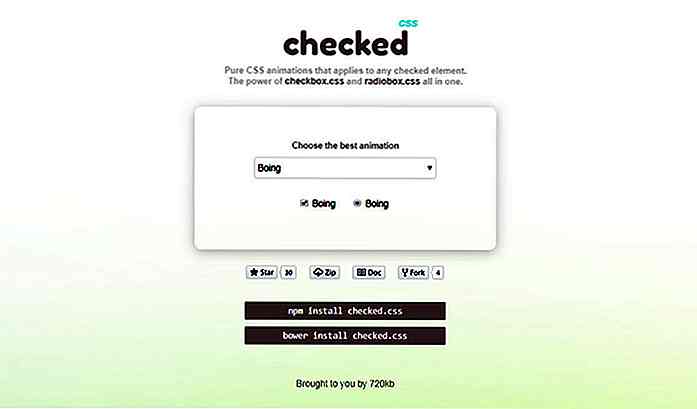
Cette bibliothèque gratuite a été libérée par 720kb et a rapidement vu une alternative de suivi appelée Checkbox.css . Cela fonctionne de la même manière, sauf qu'il restyles et anime les cases à cocher HTML .
 Cette bibliothèque se présente sous la forme d'une suite de bibliothèques avec trois objectifs distincts :
Cette bibliothèque se présente sous la forme d'une suite de bibliothèques avec trois objectifs distincts :Radiobox.css- animations radio personnaliséesCheckbox.css- animations de cases à cocher personnaliséesChecked.css- styles et anime les éléments sélectionnés existants (radios et cases à cocher)
Tous sont développés par la même équipe et fonctionnent de manière similaire. Mais vous devrez inclure chaque bibliothèque individuellement si vous voulez obtenir tous les effets.
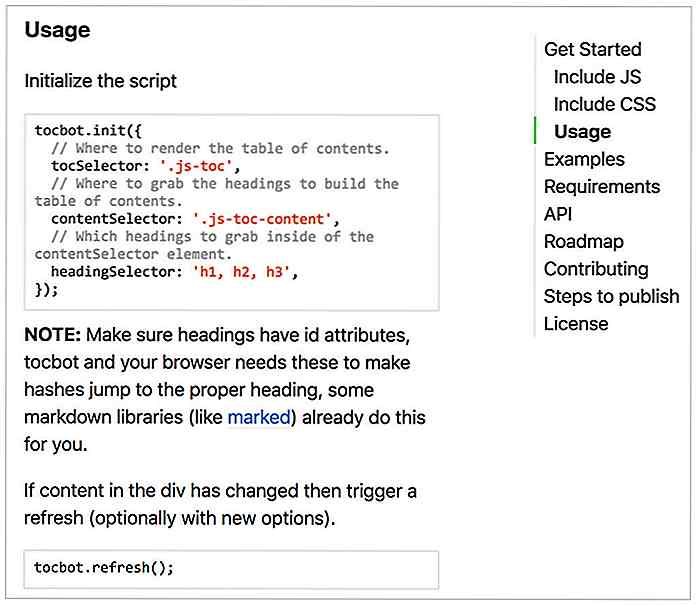
Jetez un coup d'œil sur le GitHub Checkbox.css pour voir certaines de ces fonctionnalités et comment elles fonctionnent. Par défaut, ils dépendent des transformations 2D et des transitions CSS, en fonction du support du navigateur.
Aucune de ces bibliothèques ne dispose de méthodes de repli JS, elles ne fonctionnent donc que pour les animations alimentées par CSS . Mais, un coup d'œil rapide à la page de démonstration devrait vous avoir ravi d'ajouter ces animations à votre page.
Le processus ne peut pas être plus simple et nécessite peu ou pas de connaissances en codage (bien qu'il soit toujours utile d'en avoir).
Une fois que la feuille de style CSS est sur votre page, ajoutez simplement une classe à votre case à cocher avec le format checkbox-x où le "x" représente l'animation que vous voulez . Par exemple, voici le code de l'effet d'animation "saut":
La meilleure partie est comment cette bibliothèque peut fonctionner en même temps que le format du bouton radio . Je recommanderais certainement la bibliothèque Checked.css si vous voulez animer des éléments sélectionnés existants .
 Ne laissez pas toutes ces dépendances vous effrayer. Presque tout le monde peut mettre en place la bibliothèque Checkbox.css ou l'une des bibliothèques connexes, tout à partir de zéro avec un petit copier-coller .
Ne laissez pas toutes ces dépendances vous effrayer. Presque tout le monde peut mettre en place la bibliothèque Checkbox.css ou l'une des bibliothèques connexes, tout à partir de zéro avec un petit copier-coller .Et, si vous avez des questions ou des suggestions pour ce pack de bibliothèques d'animation d'entrée, envoyez un message aux créateurs via leur site ou sur Twitter @ 720kb_.

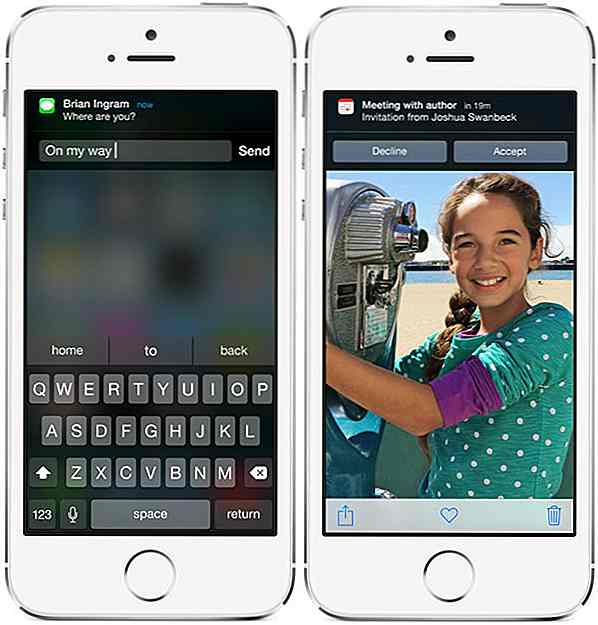
Tout ce que vous devez savoir sur iOS 8
C'est officiel, nous recevons un nouvel iOS, et vous allez adorer l'iOS 8 plus intelligent, plus rapide, centré sur la famille et axé sur la santé. Cette version offre de nombreuses options de partage: Partage familial qui vous permet de partager vos achats, iCloud Drive, pour faciliter la synchronisation des fichiers entre les appareils mobiles et de bureau et Handoff ...

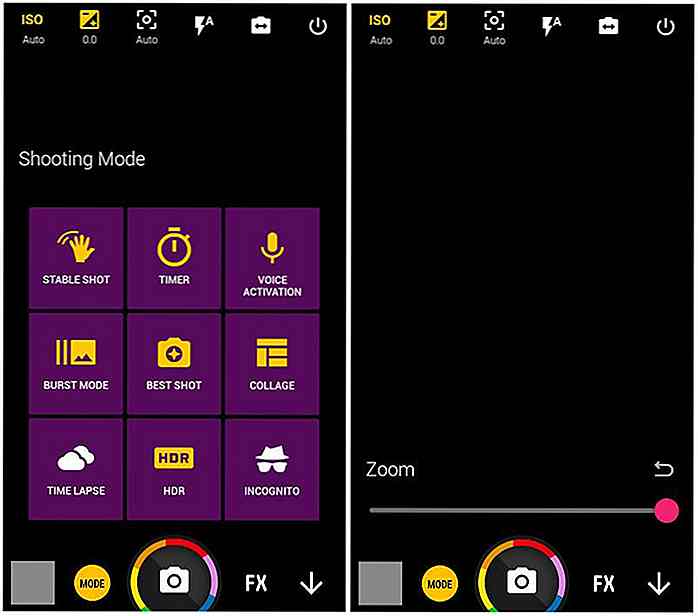
12 applications de caméra Smartphone vous devriez essayer
L'appareil photo de votre smartphone offre-t-il des commandes manuelles DSLR, un support de capture RAW, une commande à commande vocale ou la possibilité de prendre des selfies impressionnants? Probablement pas. Cependant, vous pouvez obtenir toutes ces fonctionnalités et bien d'autres encore en utilisant des applications d'appareils photo tiers .Il