hideout-lastation.com
hideout-lastation.com
Stripe Checkout - Web et paiement mobile le moyen le plus facile
Si vous faites du commerce électronique et que vous n'avez pas encore essayé Stripe, vous perdez l'un des moyens les plus simples de recevoir des paiements en ligne. Stripe prend en charge le processus de paiement sans avoir besoin de codage complexe . Il y a quelque temps, Stripe a publié un tout nouveau formulaire de paiement: Commander. Il a une intégration avec stripe.js et fonctionne bien sur les navigateurs mobiles ou de bureau.
Checkout permet aux utilisateurs de terminer facilement leur paiement sans avoir à quitter la page sur laquelle ils se trouvent. Les utilisateurs peuvent également choisir d'enregistrer leurs données de carte de crédit en entrant un code SMS envoyé à leur téléphone . Cette fonctionnalité est également intégrable et Checkout résout efficacement les problèmes liés aux paiements mobiles.
Aperçu de la caisse
Le formulaire de commande est facile à intégrer sur un site. Il suffit d'insérer cet extrait là où vous voulez que le bouton de paiement apparaisse:
Dans la source, laissez-le lier à partir du serveur Checkout afin que le formulaire se mette à jour automatiquement lorsqu'il y a des modifications. Vous pouvez changer le logo et le texte par Checkout avec votre propre marque ou conception. Les données appropriées sont data-name et data-image .
Ce script par défaut entraîne le bouton suivant:

Pour changer le nom du bouton, ajoutez simplement le data-panel-label de data-panel-label au script et nommez votre bouton. Pour plus de documentation sur les options, veuillez vous diriger vers cette page.
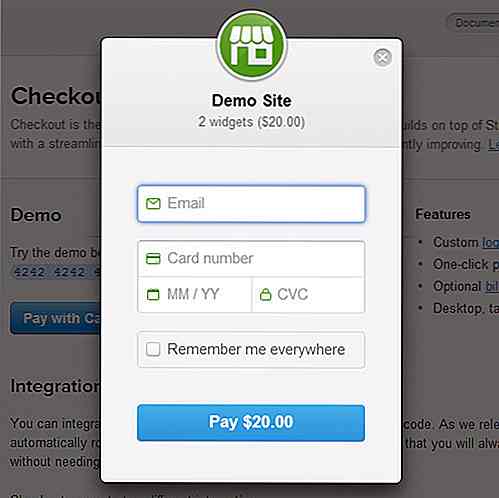
Lorsque le bouton est cliqué, une fenêtre apparaîtra montrant des formulaires pour compléter le paiement.

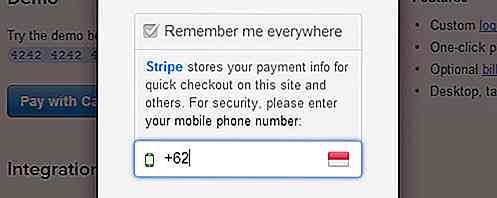
Comme indiqué, Checkout offre une fonctionnalité en option pour enregistrer les informations de carte de crédit avec le code SMS. Les utilisateurs ont seulement besoin de remplir leur numéro de téléphone et quand vous avez besoin de faire un autre paiement, il suffit d'entrer le code envoyé.

Personnaliser le formulaire
Il existe également une intégration de formulaire personnalisée qui peut être utilisée avec n'importe quel élément HTML ou événement JavaScript. Jetons un coup d'œil dans l'extrait suivant tiré du document d'intégration personnalisé:
Plutôt que de travailler avec des attributs de data- comme l'extrait précédent, ce formulaire personnalisé utilise JavaScript pour fonctionner. StripeCheckout.configure() est l'objet du gestionnaire lorsque la page est chargée. Et l'option peut être passée dans open() ou configure() .

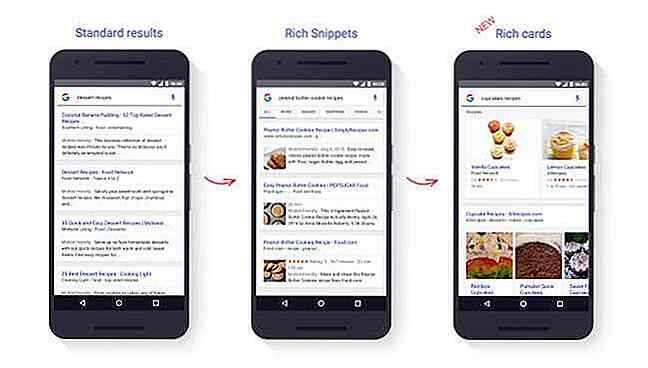
Un coup d'oeil dans: Marketing de produit avec le code de réponse rapide (QR)
Le code QR, ou code de réponse rapide, est un type de code lisible à l'origine utilisé pour suivre les pièces automobiles. Il est surtout limité au Japon et en Corée du Sud depuis plusieurs années mais maintenant, il attire l'attention dans le monde entier . Actuellement, le code QR est principalement utilisé pour annoncer le site / produit hors ligne .Avec le
![Comment résoudre le disque n'a pas pu être partitionné Erreur sur Boot Camp Assistant [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)
Comment résoudre le disque n'a pas pu être partitionné Erreur sur Boot Camp Assistant [Quicktip]
Obtention d'un message d'erreur indiquant " Votre disque ne peut pas être partitionné " lorsque vous essayez d'installer Windows avec Boot Camp Assistant sur votre Mac? Si vous essayez de le partitionner manuellement avec Utilitaire de disque, vous pouvez également recevoir un message d'erreur similaire.Ce
![Des astuces géniales pour impressionner votre patron [infographie]](http://hideout-lastation.com/img/tech-design-tips/795/awesome-excel-tricks-impress-your-boss.jpg)