hideout-lastation.com
hideout-lastation.com
PSD skeuomorphic à la conception plate avec Skeuomorphism.it
Donc, le skeuomorphisme est sorti et le design plat est dedans, ce qui est une vieille information mais bon, les tendances peuvent être réelles et les concepteurs sont à la merci d'essayer de suivre. Si vous avez des conceptions skeuomorphes que vous voulez mettre à plat, voici un outil qui va être d'une grande aide.
Skeuomorphism.it est une extension gratuite de Photoshop, par Roy Barber qui transforme le design du skeuomorphisme en design plat en un seul clic. Si vous trouvez quelque chose de skeuomorphic (icône, arrière-plan ou modèles de site Web) que vous voulez retourner à plat, c'est le plugin à obtenir.
Installation
Notez que pour pouvoir utiliser cette extension, vous devez au moins avoir installé Photoshop CS6 sur votre machine. Passons maintenant à la page d'accueil de Skeuomorphism.it et téléchargez d'abord l'extension.
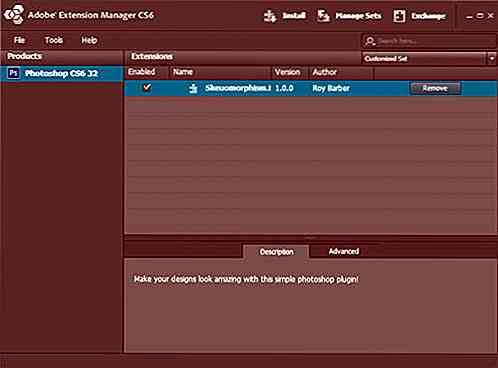
Double-cliquez sur le fichier Skeuomorphism.it.zxp et Adobe Extension Manager sera ouvert. Acceptez le contrat de licence. Avant le début du processus d'installation, vous devez d'abord vérifier l'éditeur de l'extension. Installez-le et redémarrez votre Photoshop si nécessaire. Vous êtes maintenant prêt à utiliser l'extension.

Juste prend un clic
Nous allons utiliser cette icône Facebook de Christophe Tauziet pour la démo. C'est l'icône originale.

Sur votre Photoshop, vous devriez voir un nouveau panneau sur la droite. S'il n'apparaît pas, dirigez-vous simplement vers Window> Extensions> Skeuomorphism .

Cliquez sur le bouton Travailler la magie et toutes les ombres, ombres intérieures, dégradés ou lumières seront supprimées ou réduites pour rendre le dessin plat. Vérifiez-le.

Limites
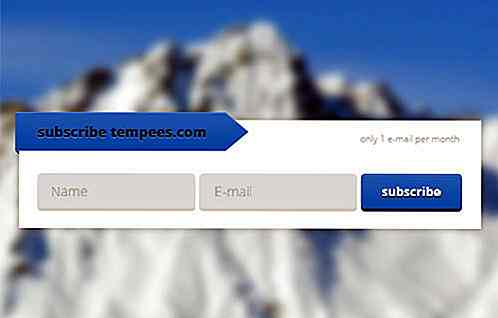
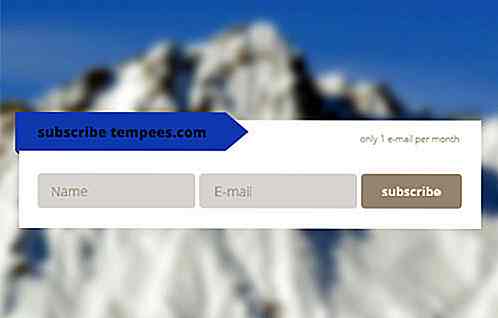
Lorsque vous utilisez cette extension, toutes les conceptions de skeuomorphisme ne seront pas transformées comme vous le souhaitez. Parfois, la couleur ou la forme d'origine de la conception peut changer. Dans ce formulaire d'abonnement de Tempees, vous remarquerez que le bouton d'abonnement est en bleu.

Quand j'ai essayé de le mettre à plat avec le plugin, le bouton d'abonnement est devenu gris. Si cela ne fonctionne pas pour vous, Ctrl + Z pour revenir à l'état initial.

Pensée finale
Je dois juste dire que le nom de ce plugin est ironique mais c'est un vrai gain de temps et cela rend la transformation presque instantanée. Vous n'avez pas à répéter ou à faire le processus de conception à partir de zéro. Tout ce qu'il faut, c'est un clic et vos créations sont plates. À quel point cela est cool?

Trouver l'inspiration de conception d'interface quotidienne avec l'interface utilisateur de collecte
Combien de temps passez-vous à parcourir le web pour trouver des galeries de design de qualité et des idées de design d'interface utilisateur ? C'est une grande partie du processus de conception et la plupart des concepteurs comptent sur l'inspiration pour organiser leurs idées et concevoir des interfaces qui fonctionnent bien.La

Comment construire un meilleur UX avec des données HTML5 * Attributs
Avez-vous déjà voulu ajouter des données personnalisées à un élément HTML particulier pour y accéder plus tard avec JavaScript? Avant l'apparition de HTML5 sur le marché, le stockage de données personnalisées associées au DOM était un vrai problème et les développeurs devaient utiliser toutes sortes de hacks, comme l'introduction d'attributs non standard ou l'utilisation de la méthode obsolète setUserData () pour contourner le problème. .Heureusement, v

![Comment utiliser le mode de fusion CSS3 [Astuces CSS3]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)