hideout-lastation.com
hideout-lastation.com
Vitrine de sites Web cool avec de gros en-têtes vidéo
Quand il s'agit de design web, avoir des vidéos ou des animations en arrière-plan est certainement l' un des meilleurs moyens d'attirer l'attention des visiteurs. Si vous voulez voir des exemples de cela, jetez un coup d'œil à la vitrine que nous avons précédemment présentée sur des sites Web avec des arrière-plans vidéo complets.
Les vidéos n'ont pas besoin de créer de grands arrière-plans pour qu'elles soient efficaces. Même à plus petite échelle, par exemple dans les en-têtes de sites Web, les vidéos s'avèrent souvent aussi efficaces pour présenter des informations aux visiteurs et les inciter à explorer davantage votre site Web. En outre, l'intégration d'une vidéo dans un en-tête de site Web à l'aide de jQuery et de HTML n'est plus aussi difficile que par le passé.
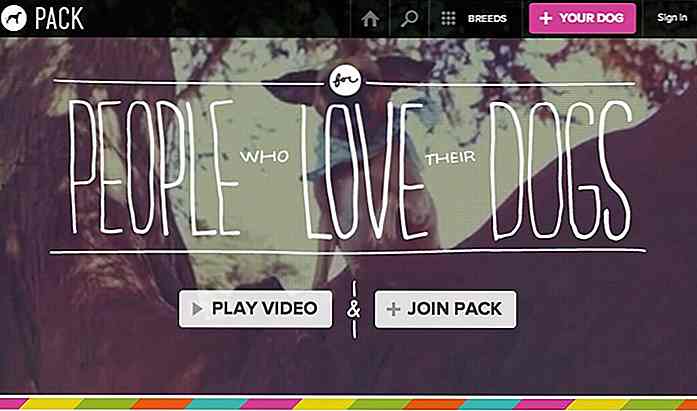
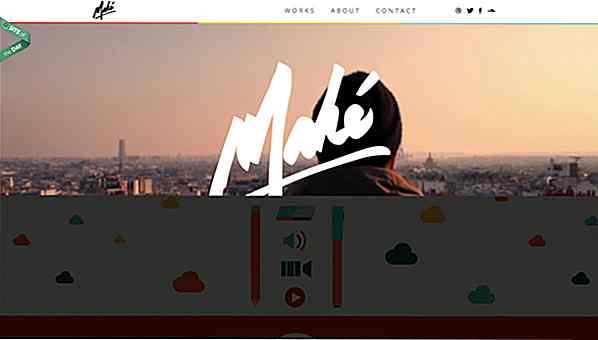
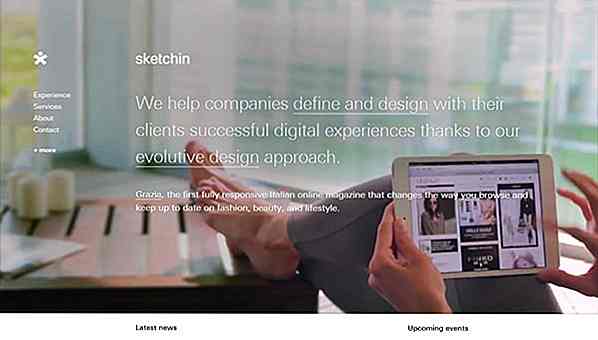
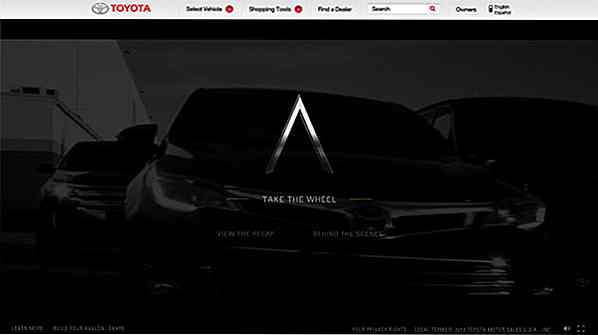
Dans cet esprit, nous aimerions partager avec vous aujourd'hui une compilation de 20 superbes sites Web avec de gros en-têtes vidéo . Assurez-vous de cliquer sur les liens fournis pour voir toutes les belles vidéos en action.
Exposant

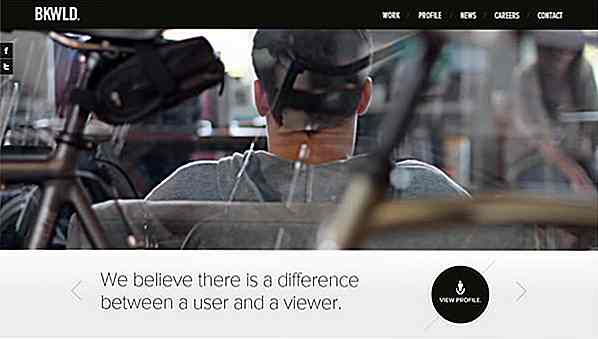
BKWLD

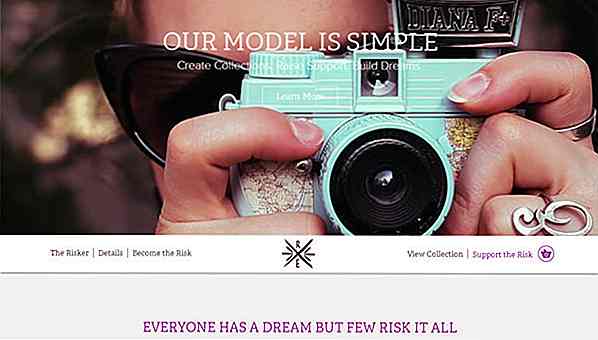
L'attrape rêve

Risque tout

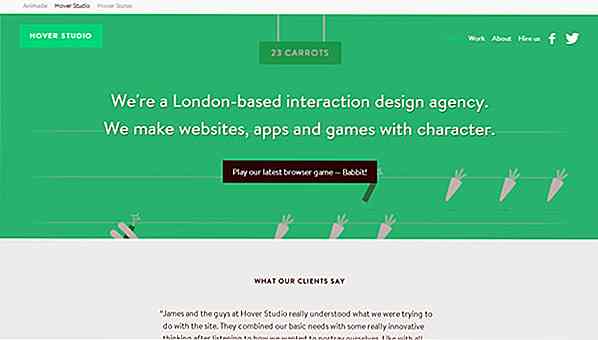
Hover Studio

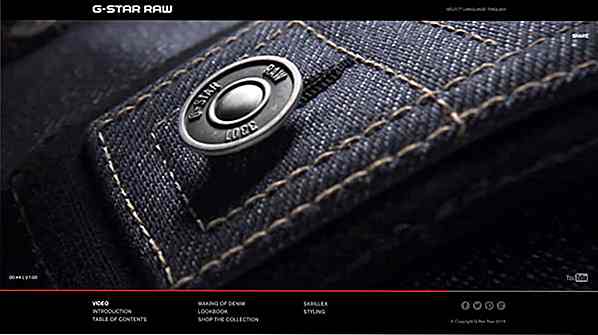
G étoile crue

Poolhouse Digital

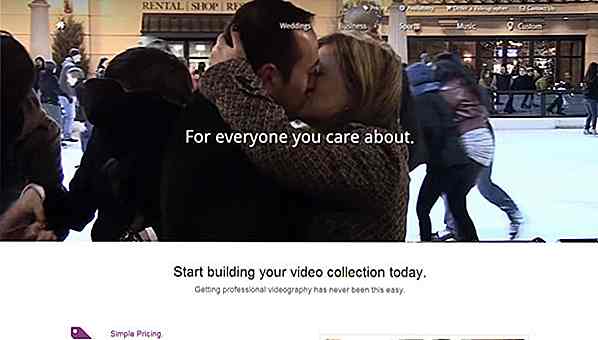
Vanilla Video

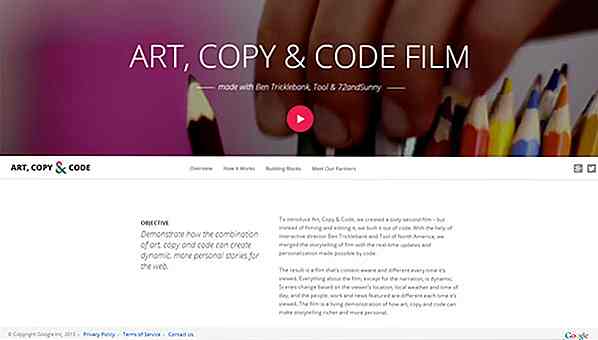
Art, Copie et Code

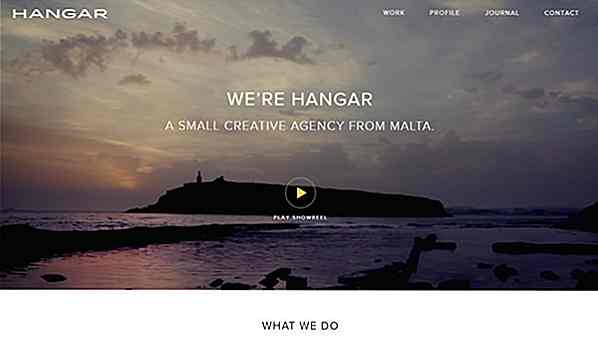
Fabriqué par Hangar

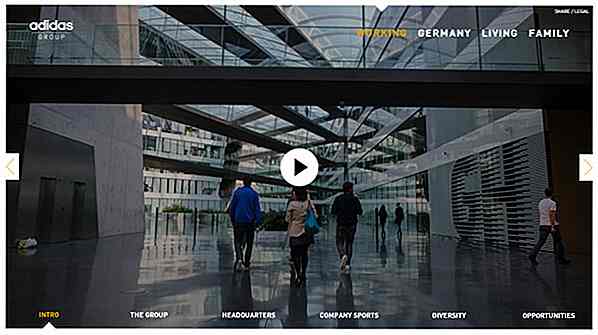
Groupe Adidas

Packdog

Mahédine Yahia

Sketchin

Toyota

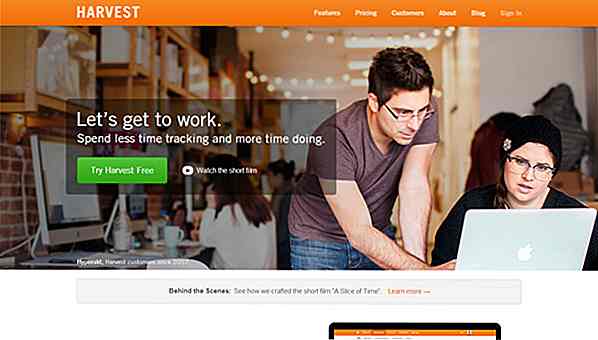
Récolte

C'est une fille

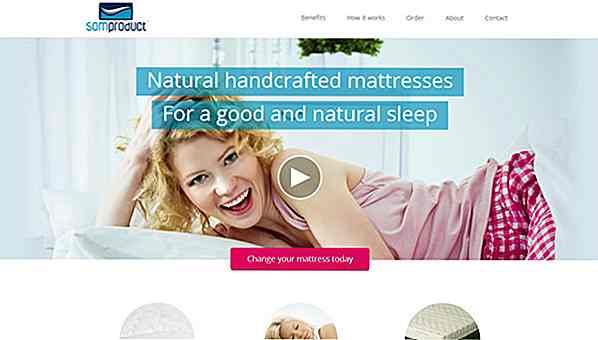
SomProduct

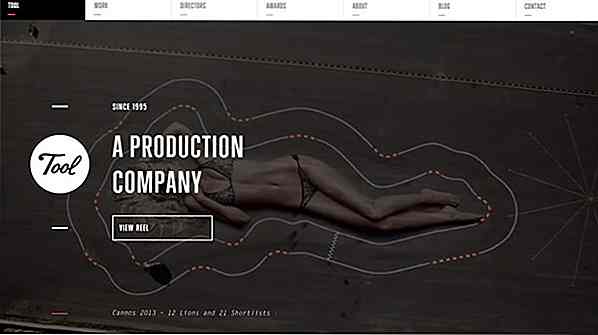
Outil

Coton frais


Votre travail est-il remplaçable par des machines?
La plupart d'entre nous savent à peu près que les lignes de fabrication vont être l'industrie dominée par les machines. Mais la plupart d'entre nous ne réalisent peut-être pas que nos tâches pourraient tout aussi bien être remplacées par des automatismes ou des machines.Voici une infographie de Pokerstars qui vous indiquera les chances de vous faire remplacer par une machine à votre travail. Les poss
![Construire des sites Web Superfast avec Foundation 5 [A Guide]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)
Construire des sites Web Superfast avec Foundation 5 [A Guide]
L'utilisation d'un framework frontal peut améliorer votre flux de travail de conception Web de plusieurs façons. Il peut vous aider à suivre les principes de conception modernes tels que l'approche mobile-first, le balisage sémantique et la conception réactive. Vous pouvez tirer parti de nombreux éléments CSS et JavaScript prêts à l'emploi et accélérer considérablement votre processus de développement, libérant ainsi plus de temps pour vous concentrer sur la conception visuelle et l'expérience utilisateur.Zurb Foundatio