hideout-lastation.com
hideout-lastation.com
Rough.js fait des graphiques dessinés à la main avec Canvas & SVG
C'est incroyable de voir à quel point le web est venu avec des éléments dynamiques tels que les SVG dans le navigateur . Vous pouvez tout concevoir des animations personnalisées aux jeux HTML5 avec les bonnes bibliothèques.
Rough.js est l'une des dernières bibliothèques valant la peine d'être testée . Il s'agit d'un script de génération de graphiques gratuit actuellement en version bêta qui fonctionne sur les canevas et les éléments SVG .
Vous pouvez créer des icônes personnalisées, des graphiques à barres, à peu près tout ce que vous voulez tous dans le code. Et, le résultat final prend un magnifique sentiment à la main .
A ce jour, Rough.js est toujours en version bêta v0.1, donc il n'est peut-être pas prêt pour un site de production en direct . Mais c'est une preuve que les standards web progressent rapidement et nous entrons dans une ère où ce genre de choses est possible.
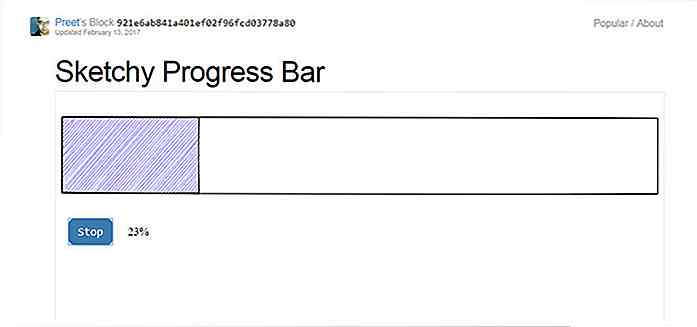
Prenons par exemple cette barre de progression générée par Rough.js. Si vous cliquez sur le bouton "Démarrer", vous remarquerez qu'il exécute une animation personnalisée qui ressemble vraiment à la main . Il utilise des lignes SVG avec des motifs prédéfinis pour créer un effet wobbly qui semble vraiment naturel.
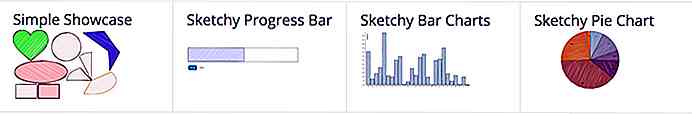
 Sur la page principale de GitHub, vous trouverez une section listant de nombreux exemples de Rough.js en action .
Sur la page principale de GitHub, vous trouverez une section listant de nombreux exemples de Rough.js en action .Tous ceux-ci viennent avec des exemples de code et devraient être assez faciles à retravailler pour n'importe quel site Web . Tout ce dont vous avez besoin est le fichier de script Rough.js et un peu de patience pour jouer avec le JavaScript.
 Voici un exemple d'extrait montrant comment créer un rectangle dans le code :
Voici un exemple d'extrait montrant comment créer un rectangle dans le code : var rough = new RoughCanvas (document.getElementById ('myCanvas'), 400, 200); rough.rectangle (10, 10, 200, 200); // x, y, largeur, hauteur Assez simple une fois que vous comprenez le code mais probablement pas le script le plus intuitif pour les débutants.
Si vous voulez plus d'extraits de code et d'exemples de démos, consultez la page d'accueil de Rough.js . C'est l'endroit idéal pour commencer à apprendre et trouver des extraits de code que vous pouvez retravailler.
Aussi, si vous avez des questions ou des suggestions pour des fonctionnalités supplémentaires, vous pouvez envoyer un message au créateur de Rough.js sur Twitter @preetster.

Comprendre les Microinteractions dans la conception d'applications mobiles
La convivialité est l'un des éléments clés de la conception de l'interface utilisateur mobile . Une grande facilité d'utilisation implique souvent des micro-interactions qui sont de petites réponses et des comportements d'une interface dictant la façon dont l'interface utilisateur devrait être utilisée. Ces mic

15 objets ridiculement surdimensionnés tous les jours
Avez-vous déjà lu les Voyages de Gulliver ? Aujourd'hui, nous allons faire en sorte que vous vous sentiez comme l'un des Lilliputiens, avec cette liste d'énormes, pas d'attente, des objets extérieurs ridiculement surdimensionnés tous les jours . Ce sont des choses modélisées après les articles courants de tous les jours - juste beaucoup plus gros.Ces «mo