hideout-lastation.com
hideout-lastation.com
Rellax.js - Fonctionnalités Parallax gratuites à l'aide de JavaScript Vanilla
Le défilement de parallaxe semble incroyable quand il est bien fait. Ce n'est pas une fonctionnalité que vous voulez sur tous les sites Web, mais pour les sites créatifs et les pages de destination, les éléments de parallaxe attirent l'attention rapidement .
Il existe des tonnes de bibliothèques JavaScript gratuites pour les effets de défilement animés, mais beaucoup sont gonflées ou trop complexes pour certaines personnes.
C'est pourquoi je recommande Rellax.js pour vos besoins en parallaxe. C'est un plugin open source gratuit construit sur JavaScript, donc il n'a pas de dépendances .
Par défaut, il suffit d'un simple appel de fonction pour affecter la classe parallaxe aux éléments de la page. Ensuite, lorsque vous faites défiler, ces éléments restent fixes et se déplacent avec le point de vue de l'utilisateur.
Vous pouvez personnaliser ces éléments pour qu'ils apparaissent plus près, plus loin ou derrière les éléments de la page. Cela crée l' illusion de profondeur sur la page et tout fonctionne à travers une simple bibliothèque JavaScript.
Tout le code source de Rellax est disponible gratuitement sur GitHub si vous voulez télécharger une copie.
L'installation entière utilise une seule fonction JS ciblant la classe .rellax comme suit :
var rellax = nouveau Rellax ('.rellax'); Notez que vous pouvez utiliser à peu près toutes les classes que vous voulez, mais l'exemple de démonstration utilise .rellax pour des raisons de simplicité.
De là, vous enveloppez simplement vos éléments de parallaxe dans une div avec la classe .rellax et définissez l'attribut speed . Cela fonctionne via l'attribut personnalisé data-rellax-speed qui accepte les valeurs comprises entre -10 et +10.
Voici un exemple de code HTML sur la page de démonstration:
Je suis extra lent et lisse
Vous pouvez également centrer les éléments sur la page et personnaliser les positions des éléments via CSS.
Rellax ne vous dit pas comment structurer la page ou comment définir des éléments CSS sur votre page. Tout ce qu'il fait est de créer un effet de défilement de parallaxe naturelle avec JavaScript pur. Comment vous utilisez cela est totalement à vous.
 Pour voir une démo en direct, jetez un coup d'œil sur le site principal ou parcourez le repo GitHub. Cela inclut de la documentation, ainsi que des liens vers des sites Web en direct utilisant Rellax.js.
Pour voir une démo en direct, jetez un coup d'œil sur le site principal ou parcourez le repo GitHub. Cela inclut de la documentation, ainsi que des liens vers des sites Web en direct utilisant Rellax.js.Et le meilleur de tous, l'équipe est toujours prête à accepter les demandes d'extraction, donc si vous remarquez des problèmes ou si vous avez des suggestions de fonctionnalités, envoyez simplement un petit message à l'équipe.

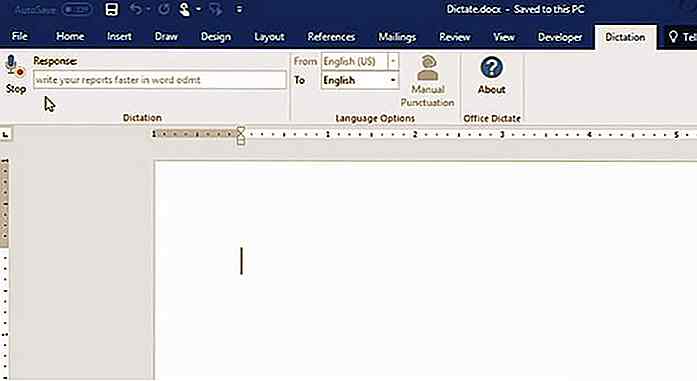
Créer des documents dans MS Office avec la voix en utilisant Dictate
La saisie vocale de la suite Microsoft Office peut avoir fait l'objet d'une amélioration considérable. Comment? Eh bien, Microsoft a publié un nouvel add-on appelé Dictate qui vous permet de créer des documents dans la suite Office avec juste votre voix .Publié sous la forme d'un projet expérimental sous l'égide de Microsoft Garage, Dictate est un système avancé de typage voix-texte qui utilise la technologie de reconnaissance vocale de Cortana pour identifier les mots parlés. L'add

6 façons dont les médias sociaux ont changé Noël
Deck les salles avec des branches de houx comme #Christmas est ici! De toute évidence, beaucoup de choses ont changé dans la façon dont nous célébrons les fêtes, avec la montée en puissance constante des smartphones, des médias sociaux et des selfies - essayez simplement d'empêcher votre dîner de Noël d'apparaître sur Instagram. Plutôt que