hideout-lastation.com
hideout-lastation.com
Suspendre et boucler les animations CSS avec WAIT! Animer
Il y a beaucoup de choses que vous pouvez faire avec une animation CSS pure, mais la mise en pause et en boucle d'une animation n'est pas possible avec la spécification W3 actuelle.
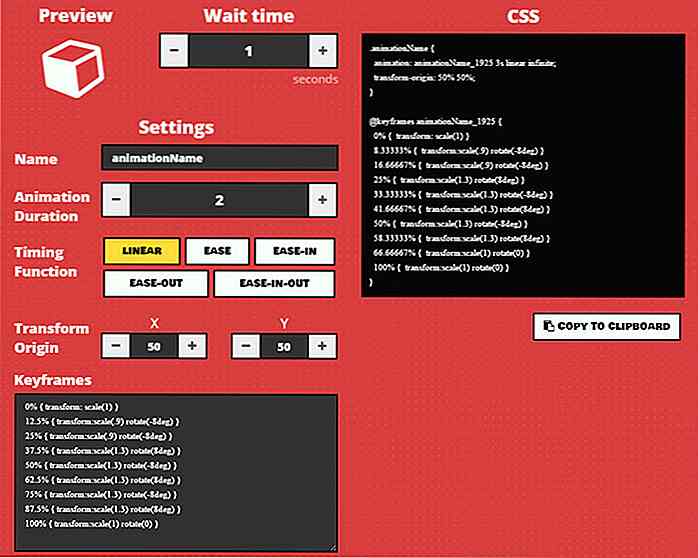
Mais avec un outil gratuit comme WAIT! Animer vous pouvez créer des animations en boucle à partir de zéro avec des délais personnalisés entre chaque boucle. Cela peut sembler une tâche banale mais cela résout un point douloureux pour de nombreux développeurs.
 Il est à noter qu'il existe une propriété CSS appelée
Il est à noter qu'il existe une propriété CSS appelée animation-delay qui retarde le début d'une animation CSS . Cependant, cela n'affecte pas une animation répétitive car elle ne fait que retarder le point de départ.ATTENDEZ! Animer calcule automatiquement combien de pauses doivent être placées à l'intérieur des images clés d'animation personnalisées pour créer la durée de pause exacte dont vous avez besoin entre les boucles. Cela pourrait être fait à la main, mais il est extrêmement convolu, sans parler de super ennuyeux.
Cette application Web peut fonctionner avec n'importe quelle fonction d'animation CSS3, y compris les rotations et les transformations. Vous n'écrivez pas de nouvelles propriétés CSS, mais vous construisez plutôt sur la fonction des images clés pour créer des pauses basées sur des pourcentages (de 0% à 100%) dans l'animation.
Consultez la page d'accueil pour voir quelques exemples en action . C'est assez clair ce que vous pouvez faire et le code source est là pour copier / coller dans votre propre travail.
S'il vous plaît noter que ce n'est pas une bibliothèque à part entière . C'est un générateur qui crée votre code CSS à la volée en fonction de ce dont vous avez besoin pour le délai d'animation.
 Si vous voulez une solution plus simple hors site, vous pouvez télécharger le mixin Sass . C'est un peu plus compliqué car il nécessite une carte Sass, vous devrez donc comprendre comment ajouter des propriétés personnalisées et écrire votre syntaxe correctement.
Si vous voulez une solution plus simple hors site, vous pouvez télécharger le mixin Sass . C'est un peu plus compliqué car il nécessite une carte Sass, vous devrez donc comprendre comment ajouter des propriétés personnalisées et écrire votre syntaxe correctement.Voici un exemple de la façon dont vous appelez le mixin :
@include waitAnimate ((nom_animation: animName, images-clés: (0: (transform: scale (1), background-color: blue), 50: (transform: scale (2), couleur de fond: vert), 100: (transform : scale (3), background-color: red)), durée: 2, waitTime: 1, timingFunction: facilité, iterationCount: infinite));
Les développeurs web pro ne devraient avoir aucun problème à apprendre les ficelles du métier et à en faire un mixin réutilisable. Mais les développeurs novices peuvent avoir du mal à le faire fonctionner, d'où l'application web.
Tout ce code source est disponible gratuitement sur GitHub si vous voulez télécharger une copie en local. Mais puisque c'est une caractéristique si étrange, ce n'est pas quelque chose dont vous aurez probablement besoin dans de nombreux projets. C'est pourquoi le WAIT! L'application web Animate devrait être plus que suffisante pour vous aider à résoudre un problème ponctuel de retarder les animations en boucle avec du CSS pur .
C'est un hack vraiment amusant qui est aussi assez obscur par le design. Mais cela montre tout ce qu'il est possible de faire avec CSS3 et un peu d'ingéniosité.

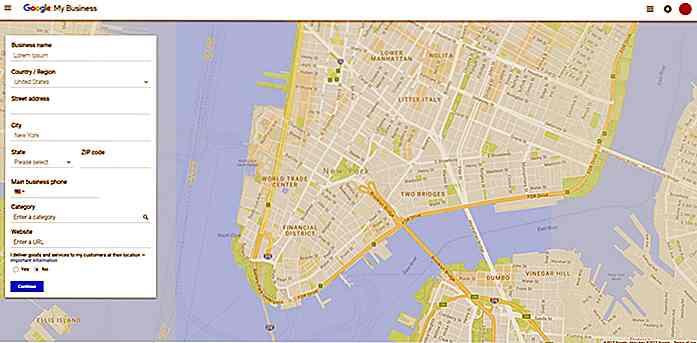
My Business - Le créateur de site Web de Google
Démarrage d'une simple entreprise basée sur le Web peut être intimidant, compte tenu du fait que vous aurez besoin de créer un site Web de votre choix. Heureusement, ce problème particulier peut maintenant être résolu facilement car Google a lancé son éditeur de site Web My Business au public .Disponib

Instapaper Premium est gratuit pour tout le monde
En août, Pinterest a acquis Instapaper, un service qui vous permet d'enregistrer des choses sur le Web pour les lire ultérieurement. Les bonnes nouvelles sont avec Instapaper étant "mieux équipé", Instapaper Premium est maintenant un service gratuit.À partir d'aujourd'hui, tous ceux qui s'inscrivent à Instapaper auront accès aux fonctionnalités Premium telles que :50 articles de Kindle Digests, un service qui résume automatiquement vos articles sauvegardés pour vous.Une recher