hideout-lastation.com
hideout-lastation.com
Now UI Kit - Bootstrap définitif 4 GUI
Alors que les développeurs frontend attendent avec impatience la sortie officielle de Bootstrap 4, nous parcourons des guides détaillés couvrant les nouvelles fonctionnalités impressionnantes. Cependant, les impatients plongeront directement dans BootStrap 4 et commenceront à apprendre comment cela fonctionne aujourd'hui. C'est là qu'un kit d'interface graphique peut vous aider.
Creative Tim a publié le kit Now UI lorsque Bootstrap 4 était encore en développement alpha précoce . Mais, c'est l'un des meilleurs kits d'interface utilisateur et c'est certainement le meilleur pour BootStrap 4 sites.
Le kit prend en charge tous les composants Bootstrap typiques et il est totalement gratuit à utiliser et à éditer.
Il prend la conception de l'interface utilisateur à un tout autre niveau en personnalisant les boutons radio, les cases à cocher, et même en ajoutant des curseurs on / off personnalisés . Les entrées de texte ont leurs propres styles de réussite / d'échec pour la vérification de validation et vous donnent un contrôle total sur tous ces styles en CSS.
Vous voulez encore de meilleures nouvelles? Ce kit d'interface utilisateur est disponible en fichiers HTML / CSS et PSD / Sketch numériques . Ainsi, vous pouvez réellement simuler une mise en page Bootstrap 4 entière dans Photoshop, puis coder la mise en page en utilisant ce kit sur BS4. Cool, n'est-ce pas?
Creative Tim est même allé jusqu'à créer des mises en page de démonstration complètes pour une page de destination et une page de profil. Deux exemples impressionnants de ce que vous pouvez faire avec ce kit d'interface utilisateur et un peu de connaissances Bootstrap.
 Une autre caractéristique intéressante de ce kit d'interface utilisateur est l'ensemble d'icônes gratuit . Ce pack est livré avec 100 icônes personnalisées, conçues spécifiquement pour ce kit et elles sont publiées gratuitement, avec les éléments Now UI.
Une autre caractéristique intéressante de ce kit d'interface utilisateur est l'ensemble d'icônes gratuit . Ce pack est livré avec 100 icônes personnalisées, conçues spécifiquement pour ce kit et elles sont publiées gratuitement, avec les éléments Now UI.Et, ai-je mentionné tous les composants gratuits, aussi? Vous pouvez configurer des carrousels d'images, des widgets à onglets, des menus déroulants, des sélecteurs de date, des fenêtres modales personnalisées, honnêtement tout ce dont vous avez besoin pour un tout nouveau site Web.
On ne peut pas le nier: maintenant UI est le kit d'interface utilisateur pour Bootstrap 4. Si vous voulez bricoler avec la bibliothèque sans avoir l'impression de Bootstrap, alors vous aurez besoin d'une copie du kit Now UI.
Pour une démonstration en direct de toutes les fonctionnalités, consultez la page principale, y compris les composants, aussi. Vous trouverez des liens de téléchargement pour la bibliothèque de codes et les fichiers PSD / Sketch, ainsi que la documentation pour obtenir tous ces composants mis en place dans votre propre mise en page.
Et, si vous le voyez sur un site Web en direct, assurez-vous de partager votre projet avec Creative Tim sur Twitter @creativetim.

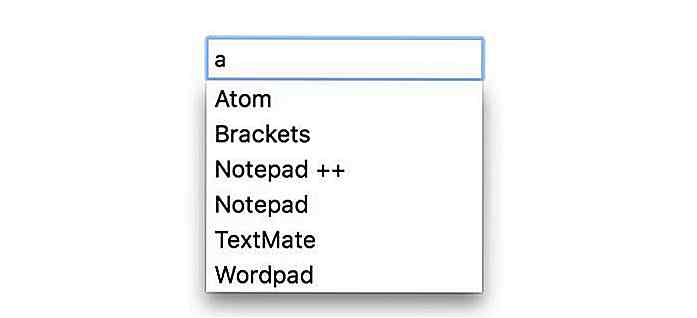
Comment créer un Datalist qui est instantanément consultable
Les listes déroulantes sont un bon moyen de fournir des options pour un champ de saisie, en particulier lorsque la liste des options disponibles est longue. Un utilisateur peut choisir l'option qu'il souhaite en tapant dans le champ ou rechercher parmi les options qui correspondent à ce qu'il recherche.

Intégrez le CRM à Gmail en utilisant Streak
Si vous exploitez une entreprise ou êtes impliqué dans des ventes, vous passez probablement la plupart de votre temps dans Gmail, communiquant avec des clients, des clients et peut-être même des employés potentiels. La chose est, Gmail n'est pas conçu pour les tâches de gestion de la relation client (CRM) telles que l'organisation et la synchronisation des ventes et du service client. Bien