hideout-lastation.com
hideout-lastation.com
iziModal.js - Un plugin jQuery de fenêtre modale vraiment dynamique
La plupart des fenêtres modales semblent distraire et ennuyer le visiteur avec des champs opt-in et des offres non désirées . Ces modaux prennent souvent toute la page, ont l'air terrible, et n'offrent pas un moyen clair de fermer la fenêtre. Heureusement, iziModal.js est exactement le contraire.
C'est l'un des plugins de fenêtre modale les plus élégants que j'ai jamais vu et ça m'excite d'interagir à nouveau avec les modaux.
 iziModal.js est un plugin jQuery donc vous avez besoin d' une copie de la bibliothèque jQuery pour que cela fonctionne. Mais c'est assez léger et vous pouvez même inclure la bibliothèque externe de CDNJS.
iziModal.js est un plugin jQuery donc vous avez besoin d' une copie de la bibliothèque jQuery pour que cela fonctionne. Mais c'est assez léger et vous pouvez même inclure la bibliothèque externe de CDNJS.Notez que ce plugin est livré avec beaucoup d'options différentes . Vous pouvez passer des options pour définir la taille du modal, le type de cadre et l'animation . Mais vous pouvez également créer des fonctions de rappel si l'utilisateur ferme un modal ou clique sur un élément spécifique.
Vous pouvez trouver plein d'exemples sur CodePen mais j'aime vraiment les démos hébergées sur la page d'accueil d'iziModal . Plus précisément, consultez l' option d'intégration iframe dans laquelle un lecteur Vimeo autoplay est mis en file d'attente dans le modal.
 Le design est magnifique et le modal a vraiment l'impression de faire partie de l'interface . La qualité de l'animation est également impressionnante, et tout fonctionne avec CSS3 et jQuery .
Le design est magnifique et le modal a vraiment l'impression de faire partie de l'interface . La qualité de l'animation est également impressionnante, et tout fonctionne avec CSS3 et jQuery .Sur la page principale du plugin, vous trouverez également des tables de documentation avec des extraits de code pour chacune des démos disponibles. Voici le code le plus court à utiliser pour une fenêtre contextuelle modale.
$ (document) .on ('click', '.trigger', function (événement) {event.preventDefault (); $ ('# modal'). iziModal ('open');}); La fonction iziModal() dispose de plus de 45 options différentes qui peuvent être transmises pour personnaliser la fenêtre modale . Il a également des événements personnalisés qui peuvent déclencher des fonctions comme quand un modal s'ouvre, se ferme ou passe en plein écran.
C'est un projet incroyablement massif et c'est facilement l'un de mes plugins de fenêtre modale préférés du point de vue design et convivialité .
Pour récupérer une copie de la source, vous pouvez la récupérer via npm ou la télécharger depuis GitHub . Et si vous avez des suggestions sur le plugin ou si vous voulez juste partager vos remerciements, vous pouvez tweeter le créateur Marcelo Dolce @marcelodolce.

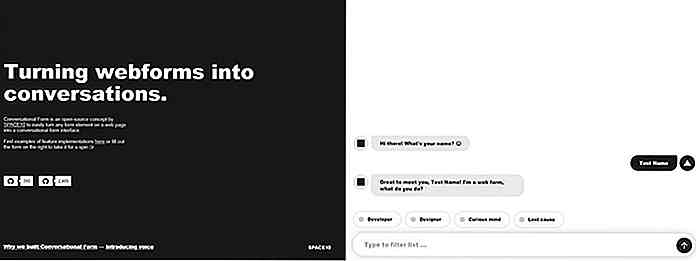
Transformez les formulaires Web conventionnels en conversations avec ce script
Si vous avez toujours voulu humaniser vos formulaires Web, vous adorerez le script Formulaire conversationnel créé par SPACE10.Ce script convertit automatiquement tous vos champs de saisie en messages de discussion de type Q & A. L'interface se transforme également en un champ de texte de type SMS dans lequel l'utilisateur tape ses réponses et le script de chat répond.Je s
![Sécurisez votre Mac en définissant un mot de passe de micrologiciel [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)
Sécurisez votre Mac en définissant un mot de passe de micrologiciel [Quicktip]
Vous pouvez utiliser un mot de passe pour sécuriser vos données sur votre Mac - et vous devriez, mais à moins que votre Mac soit crypté, un voleur averti peut toujours accéder à vos données en amorçant la récupération et en réinitialisant le mot de passe . Ils peuvent alors échanger le disque et utiliser ou vendre l'ordinateur comme s'il était neuf.Pourquoi leu