hideout-lastation.com
hideout-lastation.com
Introduction à MathML - Le langage de balisage pour les mathématiques
MathML est un langage de balisage qui peut être utilisé pour afficher des notations mathématiques . Vous pouvez utiliser des balises MathML directement à partir de HTML5. Il est utile lorsque vous souhaitez afficher plus que de simples notations de Maths dans vos pages Web, et qu'il est assez facile à utiliser en raison de sa simplicité et de sa ressemblance avec le HTML .
MathML a deux types de balisage; présentation (pour la mise en page) et contenu (pour le sens). Étant donné que seul le balisage de présentation est pris en charge par les navigateurs, il s'agit du seul type de balisage pouvant être utilisé avec HTML. Vous pouvez également utiliser CSS et JavaScript comme vous le feriez sur HTML.
Jetons un coup d'oeil à MathML.
Comprendre MathML
Il existe une liste des éléments MathML présents sur le site Web de Mozilla Developer. J'ai également énuméré les éléments utilisés dans les exemples à la fin de ce poste pour une référence rapide.
L'élément de niveau supérieur dans MathML est le
Voici quelques exemples simples.
Comment afficher exposant et indice
le
n 7
 Comment afficher les fractions
Comment afficher les fractions 7 26
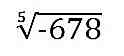
 Comment afficher les entiers racines
Comment afficher les entiers racines Voici un autre exemple simple d'affichage des entiers racines.
- 6785
 Pour seulement la racine carrée, il y a
Pour seulement la racine carrée, il y a Passons maintenant à des notations plus complexes, la matrice.
Comment afficher une matrice
Pour construire une matrice, nous aurons besoin d'une structure de table pour les lignes et les colonnes. Pour cela, nous utilisons
En dehors de cela, nous allons utiliser le [ et ] autour de la matrice, et enfin les mettre tous à l'intérieur du
Voici le résultat final:
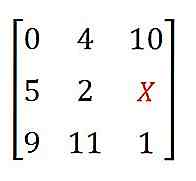
[ 0 4 dix 5 2 X 9 11 1 ]
En outre, jetons un peu de CSS pour faire ressortir ce 'X' dans la matrice.
mi {couleur: rouge; }  Comment afficher les équations intégrales
Comment afficher les équations intégrales Voici un exemple d'un type basique d'équation intégrale. le
 Comme HTML, MathML a aussi des caractères et des entités, dont l'un est utilisé dans l'exemple pour montrer le symbole phi grec. Voici comment afficher l'équation intégrale ci-dessus:
Comme HTML, MathML a aussi des caractères et des entités, dont l'un est utilisé dans l'exemple pour montrer le symbole phi grec. Voici comment afficher l'équation intégrale ci-dessus:F ( X ) = &Intégral; une b K ( X , t ) φ ( t ) ré t
Pour une liste des entités de caractères MathML, cliquez ici pour les trouver sur le site Web du W3C.
Attributs MathML
En dehors des attributs qui sont identiques à ceux du HTML (comme id ), MathML possède également un ensemble de leurs propres attributs. Le site du développeur Mozilla possède une collection d'attributs MathML pour votre référence. Pour les solutions de secours, vous pouvez utiliser la bibliothèque JavaScript MathJax. Si vous avez besoin de plus d'outils, consultez ce lien ici.
Je prends mon congé avec ce codepen contenant tous les exemples ci-dessus, pour votre référence facile.
Liste de référence des éléments MathML
| Éléments | Définition |
| Elément MathML de niveau supérieur | |
| Affiche les identifiants (variables, constantes, noms de fonctions) | |
| Affiche le littéral numérique | |
| Affiche l'opérateur | |
| Affiche le littéral de chaîne | |
| Associe un exposant à une base | |
| Attache un indice à une base | |
| Utilisé pour afficher les fractions | |
| Affiche les radicaux avec indices | |
| Affiche la racine carrée | |
| Affiche un tableau ou une matrice | |
| Rangée de | |
| Colonne dans | |
| Sous-expressions de groupes | |
| Utilisé pour ajouter un exposant, un indice, un préscripteur et une préscription |

Au-delà des maquettes d'interface utilisateur statiques, viennent les nouveaux actifs de conception basés sur les mouvements . Vous pouvez trouver des tonnes de cadeaux sur le Web et ils sont parfaits pour étudier les éléments UI / UX animés.Et, si vous cherchez une grande galerie organisée d'interfaces basées sur le mouvement, vous devez vérifier le mouvement de l'interface utilisateur . Le site

SEO mobile - 9 étapes à optimiser pour plus de conversions en 2018
2018 va être une année historique dans l'histoire du SEO, puisque Google a annoncé qu'il passera à un 'premier index mobile' cette année. Les classements pour les sites Web, une fois l'index mis en œuvre, seront affectés par l'expérience mobile d'un site Web.Ainsi, si votre site Web mobile n'est pas aussi performant que sa version de bureau, vous pouvez essayer de l'adapter. Dans c