hideout-lastation.com
hideout-lastation.com
Saisie de la couleur dominante de l'image à l'arrière-plan avec AdaptiveBackgrounds.js
Lors de la présentation de quelque chose sur le Web, certains développeurs trouvent souvent difficile de décider quels arrière-plans sont les plus adaptés à l'utilisation. Une bonne combinaison de l'arrière-plan avec le bon contenu peut affecter considérablement l'expérience de l'utilisateur. Pour certains concepteurs, ils préfèrent utiliser certaines des couleurs dominantes dans le contenu lui-même - AdaptiveBackgrounds.js peut le faire automatiquement pour vous.
AdaptiveBackgrounds.js est un plugin jQuery gratuit qui vous permet d'adapter facilement la couleur la plus dominante de votre contenu dans le cadre de l'arrière-plan. Il a été construit au dessus de RGBaster, fait par le même développeur.
Fondamentalement, c'est un plugin pour extraire la palette de couleurs d'une image pour arriver à la couleur dominante . La première fois que la page est chargée, le plugin extrait la couleur de l'image. La couleur extraite est ensuite appliquée au parent de l'image. Vous pouvez voir comment cela fonctionne dans ce gif.
 (Source de l'image: AdaptiveBackgrounds.js)
(Source de l'image: AdaptiveBackgrounds.js)
Commencer
AdaptiveBackgrounds.js nécessite la bibliothèque jQuery pour fonctionner. Bien qu'il soit construit au-dessus de RGBaster, vous n'avez plus besoin de l'inclure. Vous pouvez obtenir le fichier plugin depuis sa page GitHub.
Ensuite, incluez tous les fichiers requis dans votre projet comme ceci:
Adapter la couleur dominante
Nous allons essayer cet outil, et l'utiliser pour extraire la couleur dominante de cette image Double Arch Arch par Kartik Ramanathan, puis l'appliquer à l'élément parent.

Pour que la couleur dominante soit appliquée dans un élément, vous devez placer l'image en tant qu'enfant. À l'intérieur de la balise img, donnez l'attribut data-adaptive-background, comme ceci, afin que le script puisse obtenir la couleur:
Pour plus d'exemples et de paramètres supplémentaires, vous pouvez visiter la page de documentation AdaptiveBackgrounds.js .
Pensée finale
Avec AdaptiveBackgrounds.js, vous obtiendrez seulement une couleur statique. Vous pouvez essayer de donner un peu plus de couleur à votre arrière-plan pour un résultat attrayant. Si vous le faites, consultez la page de démonstration AdaptiveBackgrounds.js pour plus d'idées.

Designers: 14 choses que vous devez savoir sur les transitions de carrière
Soyons honnêtes pendant une minute. lancer et maintenir une carrière est un défi. Nous pourrions nous installer quelque part et réaliser ensuite une transition de carrière abrupte est en ordre. Ou, nous pourrions agoniser sur un changement de carrière pendant des années avant de le faire se produire.Souven

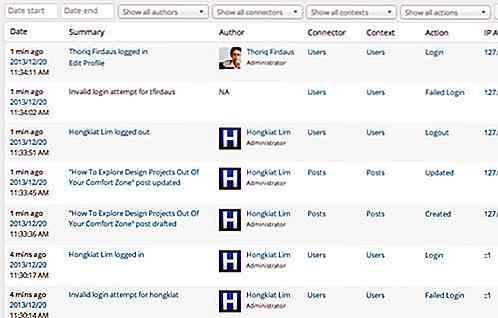
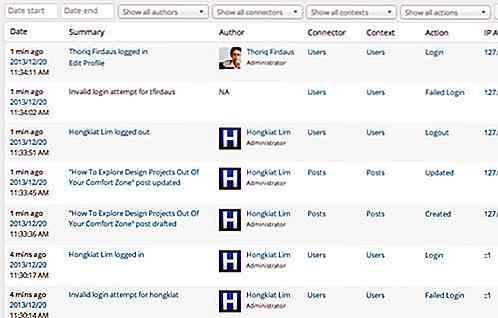
Suivi et suivi WordPress avec Stream
WordPress est livré avec toutes les fonctionnalités qui vous permettent de créer un site Web, puis l'exploiter vous-même. Toutefois, au fur et à mesure que votre site Web et ses activités se développent, vous devez commencer à embaucher une équipe pour développer le site Web . Certains d'entre eux auront probablement besoin d'accéder à l'administration principale du site (WP-Admin).Il peut dev