hideout-lastation.com
hideout-lastation.com
HTML Reference - Votre guide d'étude ultime pour tout HTML5
Il y a tellement de choses à apprendre en HTML et le site de référence HTML est fait pour vous aider . Chaque élément HTML a sa balise de base et les attributs qui vont avec.
La référence HTML couvre tous ces éléments et attributs, ainsi que des propriétés plus spécifiques telles que les balises qui se ferment automatiquement et les balises qui sont de niveau bloc par rapport à celles en ligne par défaut.
 Vous pouvez toujours apprendre les bases du HTML à partir de tutoriels en ligne et de vidéos YouTube gratuites. Mais il est difficile de trouver un guide vraiment détaillé couvrant tout ce que vous voulez savoir sur le HTML.
Vous pouvez toujours apprendre les bases du HTML à partir de tutoriels en ligne et de vidéos YouTube gratuites. Mais il est difficile de trouver un guide vraiment détaillé couvrant tout ce que vous voulez savoir sur le HTML.Heureusement, c'est exactement ce que ce site est et il est offert gratuitement en ligne avec une interface facile à utiliser .
Il fonctionne comme une grande page d'accueil où vous faites défiler les éléments de AZ . Chaque élément a quatre propriétés optionnelles, et lorsque vous faites défiler, vous remarquerez que certains éléments ont certaines propriétés appliquées alors que d'autres ne le font pas.
Par défaut, les navigateurs Web rendent certains éléments différemment des autres. C'est une structure inhérente au HTML et elle est organisée par le W3C. Vous pouvez toujours naviguer sur le site Web du W3C pour trouver cette information, mais le site de référence HTML le rend beaucoup plus facile .
Chaque élément HTML peut avoir quatre propriétés :
- méta
- à fermeture automatique
- en ligne
- bloc
Toutes les balises META sont généralement utilisées dans l'en-tête plutôt que dans le corps de la page. Les balises à fermeture automatique ne nécessitent pas la fermeture d'une seconde balise, et la plupart des développeurs ont simplement besoin de mémoriser les balises qui se ferment automatiquement et celles qui ne le sont pas.
Les propriétés en ligne et en bloc sont les opposés l'un de l'autre . Ils ont plus à voir avec les propriétés d'affichage CSS, mais ils sont inhérents à certains éléments HTML . Et, si vous n'êtes jamais sûr, vous pouvez vérifier ce site pour preuve (c'est ce que c'est ici!)
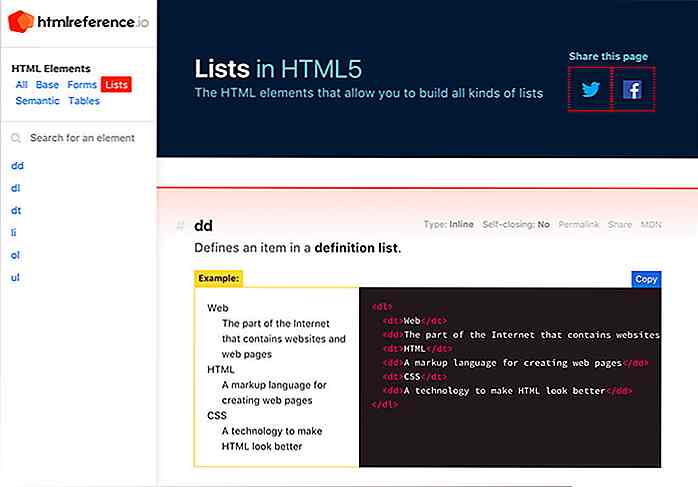
 HTML Reference propose également des pages plus détaillées sur des sujets tels que les listes HTML et les formulaires, tous avec des exemples en direct utilisant la syntaxe HTML5 appropriée.
HTML Reference propose également des pages plus détaillées sur des sujets tels que les listes HTML et les formulaires, tous avec des exemples en direct utilisant la syntaxe HTML5 appropriée.Ce guide est vraiment la référence ultime pour quiconque apprend ou essaie d'améliorer ses compétences en HTML. Et, le meilleur de tous, le projet est totalement open source, vous pouvez donc le télécharger localement si vous voulez une copie sur votre machine.

Comment Kickstarter a laissé tomber ses bailleurs de fonds
Kickstarter a été l' une des plateformes de financement participatif les plus célèbres depuis près d'une décennie, fournissant un soutien à des centaines de projets qui sont incapables de trouver le soutien nécessaire par des moyens traditionnels .Les personnes (ou les bailleurs de fonds) qui s'intéressent à un certain projet s'engagent à verser toute somme d'argent pour son exécution réussie. Une fois qu

5 Scripts de glisseurs de comparaison d'images gratuites
Les curseurs superposés vous permettent de faire des comparaisons entre deux images, généralement de type avant-après, avec les deux images superposées les unes aux autres. Un curseur qui peut être manipulé peut être déplacé par l'utilisateur pour afficher moins de l'image avant et plus de l'image après, et vice versa.C'est